vue-cli安装
、安装vue-cli
命令:npm install vue-cli -g
-g表示全局安装

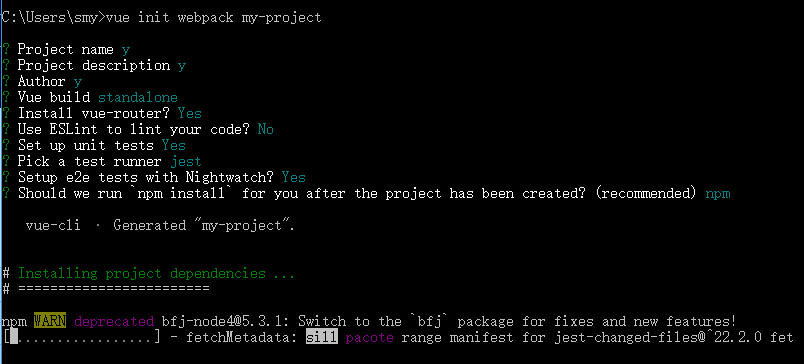
2、初始化项目
命令:vue init webpack my-project
使用vue命令初始化项目,并使用webpack打包

此时会跳出一系列问题,除了eslint那一项,其余的均可回答yes,再一路按回车就可以了
3、安装项目依赖
命令:npm install
这个操作必须在项目文件夹里进行

4、启动测试服务器
命令:npm run dev

打开localhost:8080就会看到测试页面






 浙公网安备 33010602011771号
浙公网安备 33010602011771号