导语2——vue-cli
vue-cli 是 vue 的脚手架工具,是一个 node 包,能帮助我们写好 vue.js 基础的工具,能帮我们搞定目录结构,本地调试,代码部署,热加载,单元测试等工作。
1.安装:
npm install -g vue-cli(安装后可以运行 vue 命令)
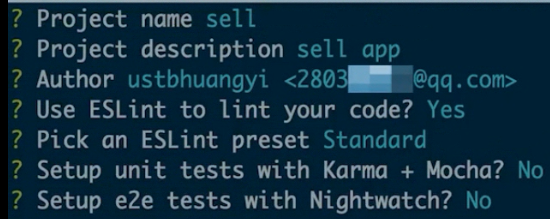
vue init webpack sellapp

cd 。。。(进入文件所在目录)
npm run dev(运行)
2.文件目录结构
bulid:webpack相关配置
config:webpack相关配置
src:源码
static:存放第三方静态资源,其中有个“.gitkeep”文件,作用是当此目录为空,文件也会提交到仓库中(因为一般。因为git会自动忽略目录为空的文件,导致目录为空的文件没法提交到仓库)
.babelrc:babel配置,用于将ES6配置成ES5(大部分浏览器不支持ES6)
以下的包在node_modules可以找到
presets:babel转换预先需要安装的软件
stage-2:ECMA草案,一共有四个阶段(0~3),这里表示2到3。如果是0,则表示0到3,即数字越小包括内容越多。
plugins:将ES6方法进行转换
comments:false代表转换后不生成注释
.editorconfig:编辑器配置
.eslintignore:忽略语法检查的目录文件
.eslintrc.js:.eslint配置规则
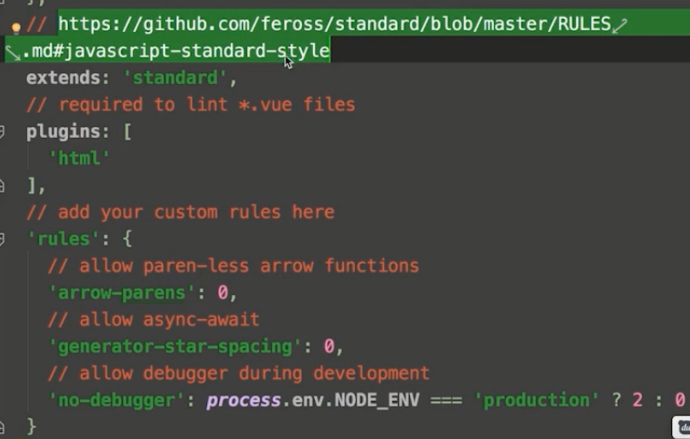
文件中重点注意extends和rules:
extends:此处继承规则是standard(标准),这是vue-cli规定的,具体规则内容可通过链接进行查看
rules:文件中配置规则的修改

.gitignore:忽略的文件,不提交到仓库
package.json:项目配置文件(dependencies:生产,dev:开发 =》npm install --save 或 npm install --save-dev)
webpack-dev-config.js:webpack打包入口文件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号