从零开始的前端学习-html篇
HTML 框架基础
问题
 要学好前端,首先我们要先了解框架,也就是网页框架html。
要学好前端,首先我们要先了解框架,也就是网页框架html。
那么HTML是什么?XML是什么?
SGML Standard Generalized Markup Language 标准通用标记语言是HTML的前身
HTML 超级文本标记语言 Hyper Text Markup Language 通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。HTML一直被用作3W的信息表示语言,使用HTML语言描述的文件需要通过3W浏览器显示出效果。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面。HTML是展示网页的,HTML和XML有点类似。但并不是一个东西,都是负责承载数据显示的,但是XML更多的是作为数据交换中介商,HTML负责显示数据。xml还有很多地方运用,比如作为配置文件而存在,mybatis、spring等地方都有运用。
 XML Extensible Markup Language 可扩展标记语言
XML Extensible Markup Language 可扩展标记语言
可扩展标记语言虽然只是存储数据,但极其简单,易于在任何应用程序中读/写数据,应用软件都支持XML。
- XML可以从HTML中分离数据。 即能够在HTML文件之外将数据存储在XML文档中。
- XML可用于交换数据。 基于XML可以在不兼容的系统之间交换数据。
- XML可应用于B2B中。 如在网络中交换金融信息。
- XML可以共享数据。 XML数据以纯文本格式存储,使XML更易读、便于记录调试,不同系统、程序的数据共享简化。
- XML可以充分利用数据。 就像操作数据库一样,XML的数据可以被各种各样的“阅读器”处理。
- XML可以用于创建新的语言。 如,WAP和WML语言都是由XML发展来的。
1、HTML 基本结构
HTML基本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>input</title>
</head>
<body>
<h1>这是HTML标题</h1>
<p>这是HTML段落</p>
<a>这是HTML链接</a>
<img src="#">img元素不需要结束标记
</body>
</html>
HTML属性
<a href="#">这是一个a链接,地址在href属性中</a>
常用属性
| 属性 | 描述 |
|---|---|
| class | html元素类名 |
| id | 元素的id |
| style | html样式(inline style) |
| title | 题目 |
2、h 标签
HTML 标题是通过 "h1" - "h6" 与"/h1"-"/h6"等标签进行定义的。h标签是一个行类元素
例如:
<h1>我是谁</h1>
<h2>我是谁</h2>
3、p 标签
HTML 段落是通过
标签进行定义的。p标签是一个行类元素。例如:
<p>这是第一段</p>
<p>这是第二段</p>
4、a 标签
。
HTML 链接是通过 a 标签进行定义的。通过a链接实现跳转页面的功能。
<a href="https://www.bilibili.com/">bilibili.com</a>
5、ul,ol,dl,标签
【ul】
意思是无序列表


【ol】
意思是有序列表


【li】
嵌套在ul或ol标签中
【dl】
定义一个没有前缀的列表
【dt】
题目/物品/标志
【dd】
对【题目/物品/标志】的解释
6、img 标签
HTML 通过 img 标签插入图片,并用 src 属性定位图片的地址
<img src="imgs/violet.jpg">
在同级目录下,可以直接使用 src 调用图片
非同级目录下,如果直接使用会出现图片不显示的情况:

解决办法: ../【跳到上级目录】
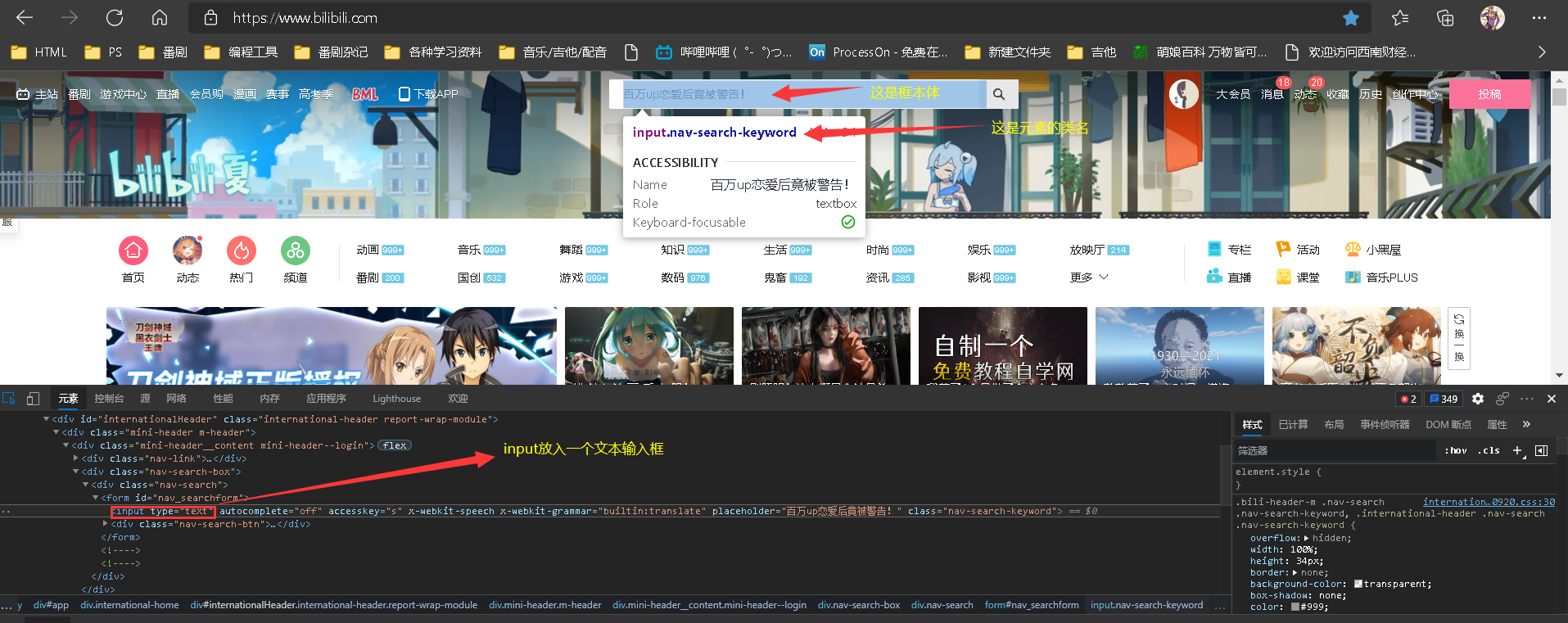
7、input 标签
intput称为表单标签,输入类型由type确定


网页中的 input:
实例

placehoder属性
作用:设置提示信息
代码部分

呈现效果:

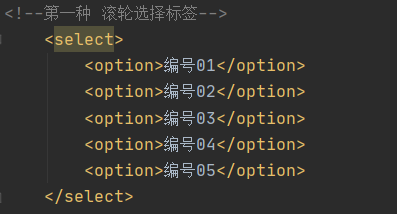
8、select标签
分为以下四种
第一种:

运行结果:

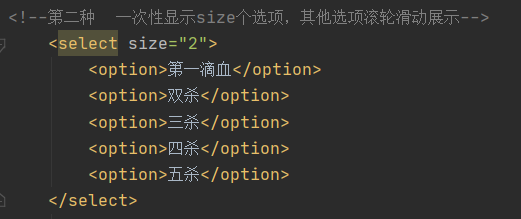
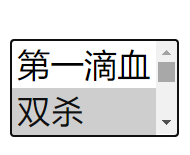
第二种:加入size属性

运行结果:

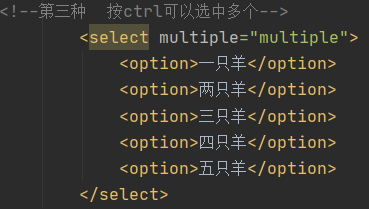
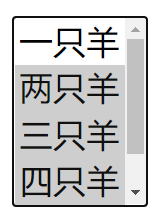
第三种:加入multiple属性

运行结果:

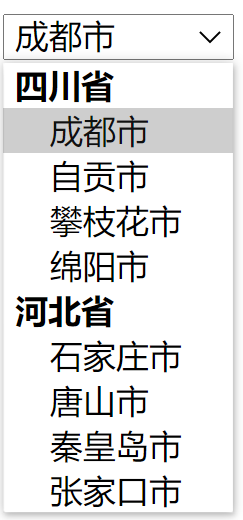
第四种:加入opthgroup分组,加粗并且不可选中

运行结果:

9、textarea标签
cols定义文本框的长度

运行结果:

rows定义文本框的宽度

运行结果:

10、div标签
div标签的使用
- div代表网页中的区块,划分区域进行管理。
- 地图下的省份,省份下的市,市里的区,区里的街道都是划分管理的。
- div标签内部可以使用其他类型标签
- div标签内部可以嵌套多层div标签
div标签实例

运行结果:


11、文本格式标签
| 名称 | 功能 |
|---|---|
| hr | 水平线 |
| b/strong | 加粗 |
| i/em | 斜体 |
| small | 小字体 |
| sub | 下标字 |
| sup | 上标字 |
| ins | 插入字 |
| del | 删除字 |
| pre | 预文本格式 |
实体
< 小于号
>大于号
©@
内联框架
什么是内联框架?内联框架,即IFRAME,是HTML标签,作用是文档中的文档。通俗的讲就是通过内联框架可以在一个窗口中显示多个页面。
width/heigth设置宽高
frameborder边框控制


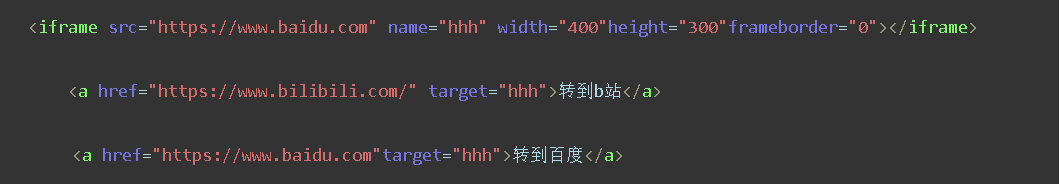
标签链接页面实验


实现效果

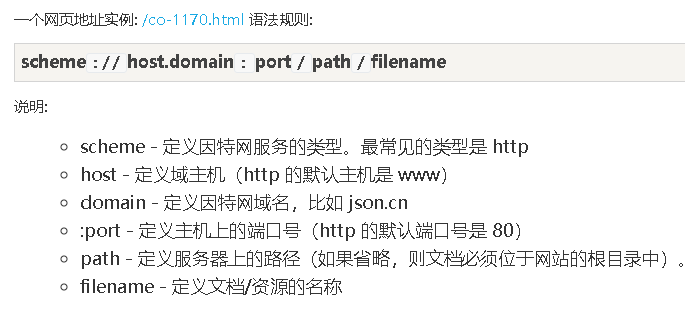
URL
> URL是什么?URl是一个网页的地址,可以用字母或(IP互联网协议)数字组成

常见的URL scheme
http--超文本传输协议(不加密)
https--安全超文本传输协议(安全网页,加密所有的信息交换)
ftp--文件传输协议(用于上传/下载到网站)
如果有帮助到您 可以收藏订阅哦~!
可以收藏订阅哦~!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号