vue之打包问题记录
一、vue打包报错
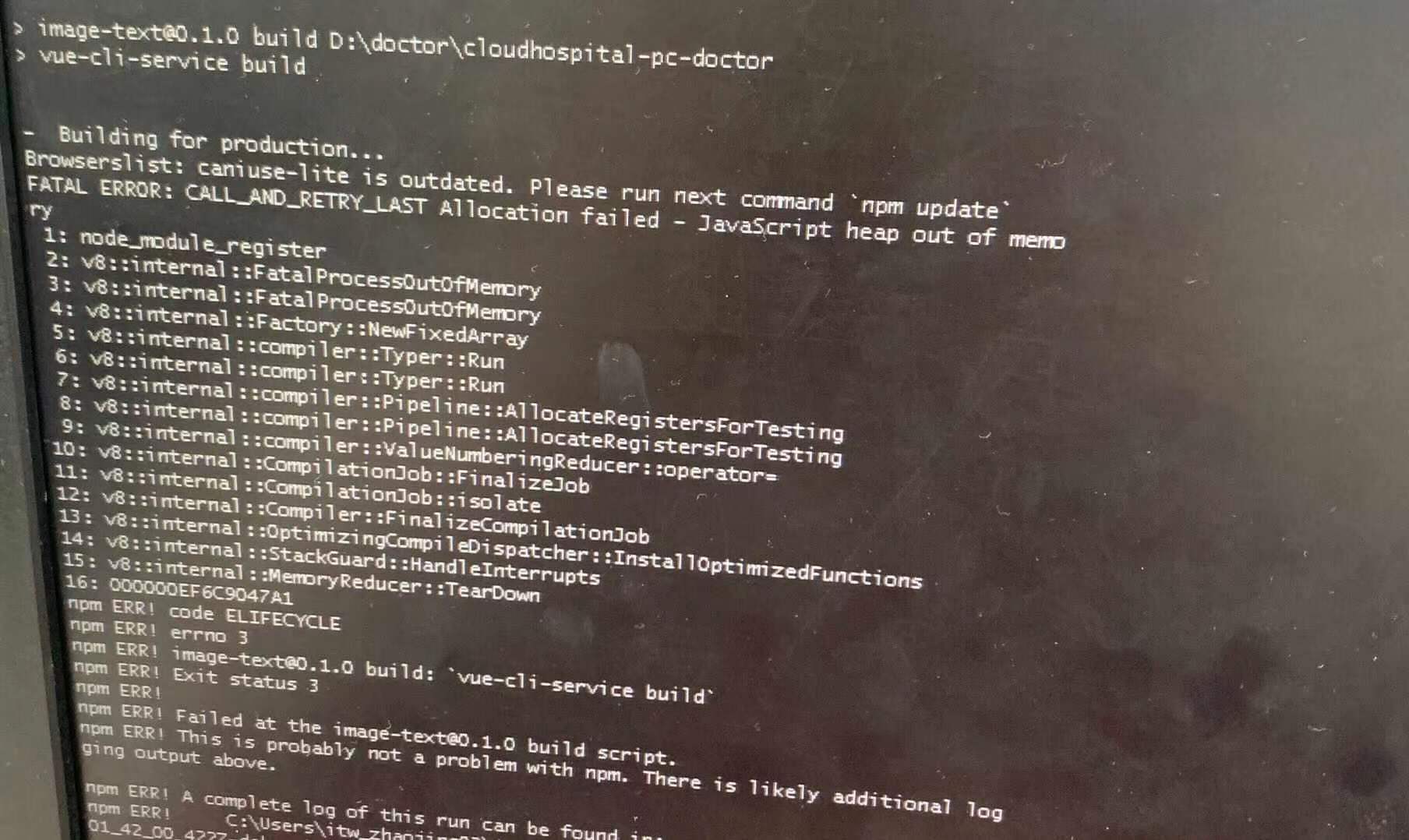
问题记录:
Browserslist: caniuse-lite is outdated. Please run next command `npm update` 依赖包过时
FATAL ERROR: CALL_AND_RETRY_LAST ALLocation failed - JavaScript heap out of memory 内存不足

解决方案:
问题一、依赖包过时 Browserslist: caniuse-lite is outdated. Please run next command `npm update` 解决方案:
方案1、运行命令
npm update caniuse-lite
如未解决,尝试方案2
方案2、手动删除 caniuse-lite、Browserslist依赖包,执行命令
npm install --save-dev caniuse-lite browserslist
问题二、vue打包时显示内存泄漏 FATAL ERROR: CALL_AND_RETRY_LAST ALLocation failed - JavaScript heap out of memory 解决方案:
1、全局安装 increase-memory-limit 扩大内存的包
npm install -g increase-memory-limit
2、进入项目目录,执行命令
increase-memory-limit
执行命令后,会自动将内存扩大到10240
我的项目中随后又报错
node --max-old-space-size=10240“‘ 不是内部或外部命令
解决方案:仅需在 node_modules 文件夹搜索 "%_prog%" 替换成 %_prog% (即去掉双引号)
--仅用作学习记录



 浙公网安备 33010602011771号
浙公网安备 33010602011771号