1、background,height,width
这三个属性在之前里已经用过很多次了,不再赘述
2、border 边框
边框粗细: 1px red solid 1像素红色实体边框
3、font-size、font-weight
font-size 字体大小 :xxpx ,font-weight 字体加粗,bold 粗体:700, bolder 更粗字体,lighter 更细字体,normal 默认字体:400
把上面1-3的属性合起来,看下面这段代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 100px;width:100px;border: 2px red solid; font-weight: bolder;font-size: 50px">测试</div> </body> </html>
在100*100边框为2像素红色实体框中有内容:测试中,测试中三个字的大小为50像素、更粗字体,如下:

4、text-align 文本水平对齐方式
正常文字上左上角对齐的,如图:

现在需要文字水平居中,则在style属性中增加text-align:center,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 100px;width:100px;border: 2px red solid;text-align: center" >测试</div> </body> </html>
界面显示如下:

text-align除了可以水平居中,还有left(文本左对齐)、right(文本右对齐)等
5、line-height文本垂直对齐方式
在4的水平居中基础上,要让文平垂直居中,则需增加line-height属性直接对应外层div的宽度就可以,因为line-height会对值进行除2操作,其实就是50px,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 100px;width:100px;border: 2px red solid; text-align:center;line-height: 100px" >测试</div> </body> </html>
界面显示如下:

6、float浮动
通过浮动可以将块级标签放到一行,相当于不同层
首先我们先看没有用float 的时候
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 100px;height: 48px;background-color:red"></div> <div style="width: 100px;height: 48px;background-color:blue"></div> </body> </html>
浏览器界面显示如下:

是上下两个背景框,如果要实现这两个背景框同一行显示,就要用到float
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 100px;height: 48px;background-color:red;float: left"></div> <div style="width: 100px;height: 48px;background-color:blue;float:left"></div> </body> </html>
浏览器界面显示这两个北京框就是同一行显示,使用float,两个背景框不会重合,超过100%的宽度就会换行,如果都是往左飘,那么两个就并列显示。

7、display 展示属性
块级标签和行内标签之间的切换属性。块级标签变为行内标签:display:inline;行内标签变为块级标签:display:block;块级标签变为行内标签,行内标签无法设置无法设置高度、宽度、padding、margin,可以通过display的display:inline-block,行内标签的自己多大就占多大的特性 又有块级标签使用 宽、高、内外边距的特性
1)块级标签转换为行内标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--把块级标签变为了行内标签,行内标签不可以应用宽高以及外边距和内边距--> <div style="height: 100px;width: 100px;background-color: red;display: inline">1</div> </body>
界面显示只有文字的地方变为红色,宽高设置没有用处,并且鼠标悬浮上去发现div并没有占满整行,而是跟文字大小一样

2)块级标签转换为行内标签,可使用宽高设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--把块级标签变为了行内标签,仍可以应用宽高以及外边距和内边距--> <div style="height: 100px;width: 100px;background-color: red;display: inline-block">1</div> </body> </html>
界面文字显示在100*100的红色背景框里,并且鼠标悬浮上去发现div并没有占满整行,而是跟宽高一致,也就是说的既有块级标签能使用宽高等的特性,又有行内标签不占整行的特性。

3)行内标签变为块级标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--行内标签变为块级标签--> <span style="height: 100px;width: 100px;background-color: #00c2c9;display: block">1</span> </body> </html>
原本span标签是行内标签,文字多大占多大,不会受宽高设置影响,但是现在行内转块级,浏览器界面显示100*100背景框,且鼠标悬浮上去span标签占了整行:

4)display:none
如果我们暂时要不显示一个按钮等,可以设置属性display:none,这样后面要再显示的时候也很方便,直接把该属性去掉就可以了
如原本界面上显示重置按钮:

我们暂时不让显示,那么按照如下代码来:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" value="输入内容"> <input type="submit" value="提交"> <input type="reset" value="重置" style="display: none">
界面就不会显示重置按钮了
8、 margin外边距
自己针对外围div产生变化,外边距撑大外层
margin-top,margin-left,margin-right,margin-bottom
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--外边距--> <div style="width: 100%;height:100px;border: 1px red solid"> <div style="width: 100%;height:40px;background-color: blue;margin-top:10px "></div> </div> </body> </html>
界面显示如下:

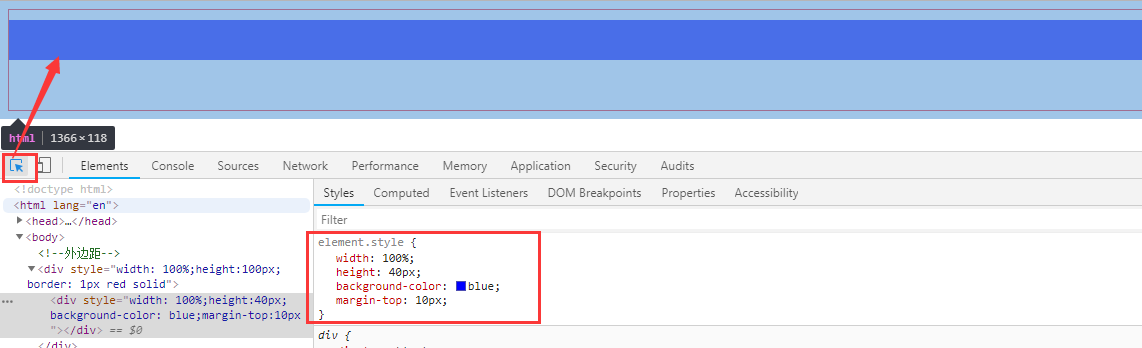
鼠标悬浮可以到蓝色背景框,看右边的显示

修改margin-top值,鼠标上下滚动,界面会有变化

9、padding 内边距
自身的边距扩充,padding-top
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--内边距,扩充自身--> <div style="width: 100%;height:100px;border: 1px red solid"> <div style="width: 100%;height:40px;background-color: blue;padding-top: 10px"></div> </body> </html>
界面显示如图:

鼠标悬浮可以到蓝色背景框,看右边的显示,并修改padding-top的值,查看界面变化

10、cursor 光标
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" value="提交" style="cursor: pointer"> </body> </html>
在光标移动到提交按钮时,箭头变为小手。也可以变为其他的,百度找样式表示就可以。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号