typeof 适合函数对象和基本类型的判断 typeof 100
instanceof 适合判断对象类型 obj instanceof Object 基于原型链判断操作符,若做操作符不是对象,则会直接返回false。期望右操作数是一个函数对象或函数构造器,若不是则会抛出typeError异常
Object.prototype.toString Object.prototype.toString.apply(null)--->[object Null]
constructor 任何对象都有继承自原型的constructor属性,该属性会指向构造盖对象的构造器或构造函数,可被改写
duck type 判断一个对象是否是数组,可以查看对象的length是不是数字,是否具有push,join等方法,通过一些特征来判断对象是否属于某些类型。
typeof运算符
使用typeof运算符获取一个值的类型,可能的结果有6种:undefined boolean number string function object (typeof function-------function)
注意:typeof null //得到“object” ,typeof运算符对于null值会返回"object"。
示例:
typeof 100; "number"
typeof true; "boolean"
typeof function; "function"
typeof(undefined); "undefined"
typeof new Object(); "object"
typeof [1,2]; "object"
typeof NaN; "number"
typeof infinity; "number"
typeof null; "object" 历史原因
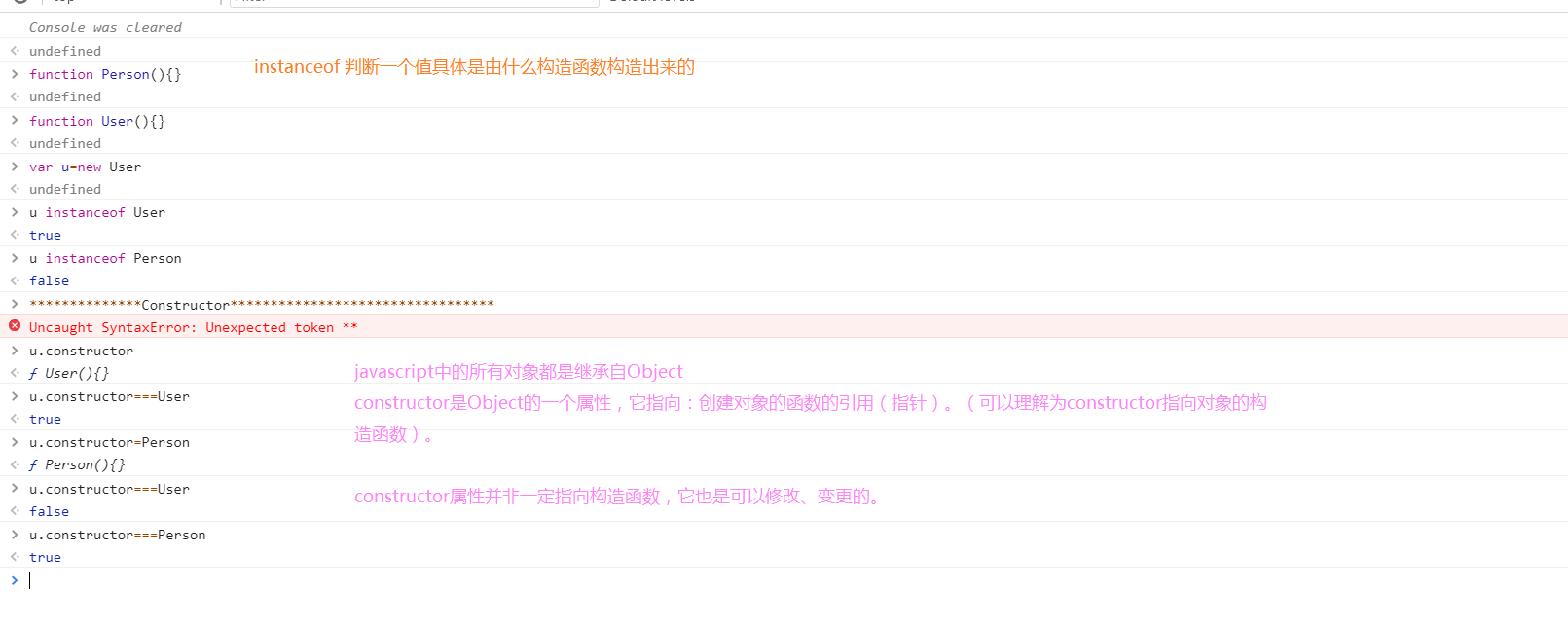
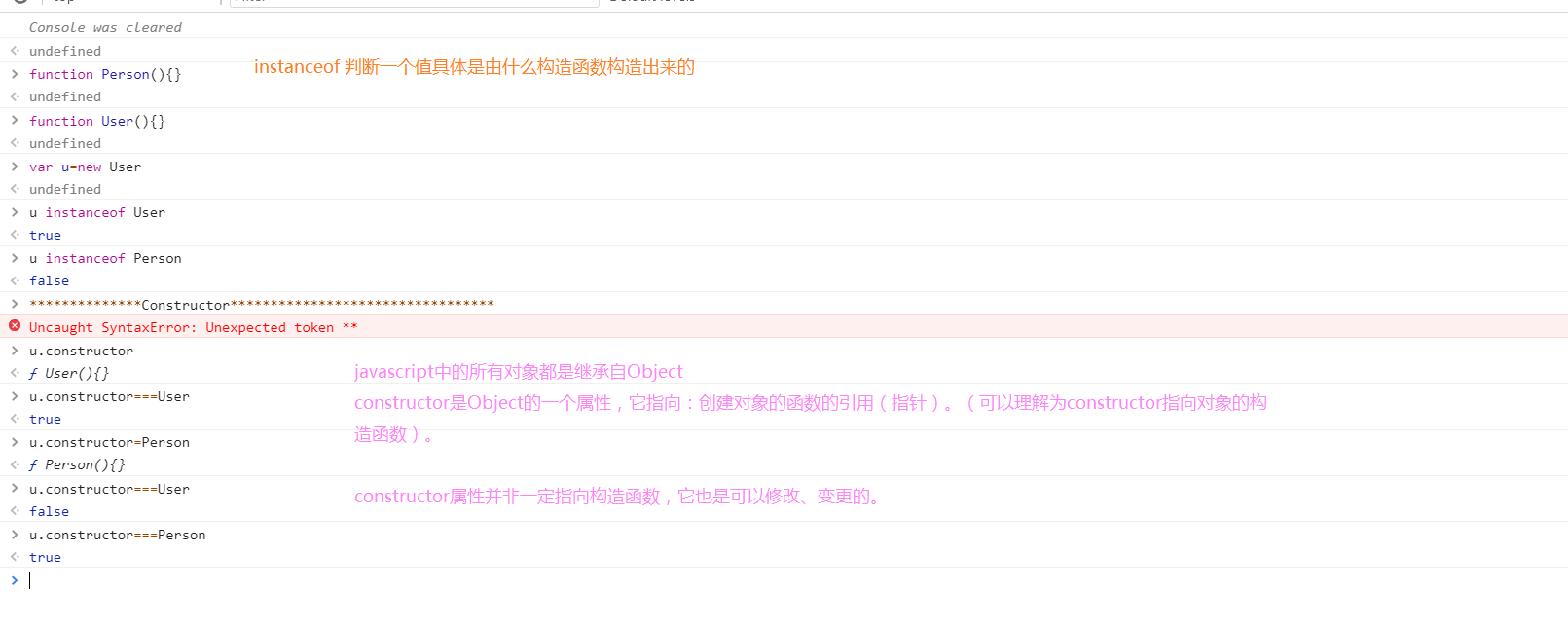
instanceof 判断一个值具体是由什么构造函数构造的
http://www.cnblogs.com/lydialee/p/4868100.html javaScript中原型链与instanceof原理
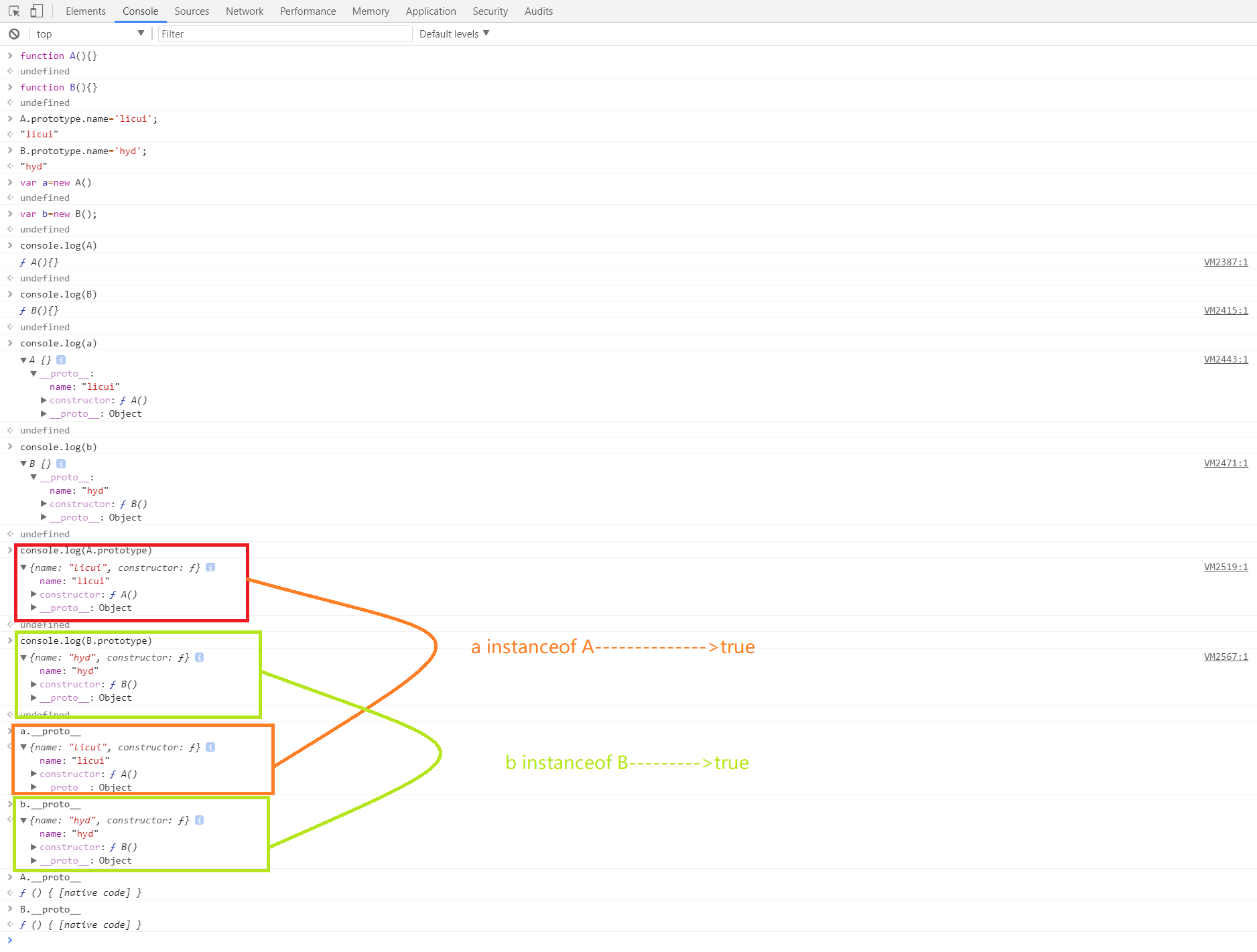
javaScript中的对象都有一个__proto__属性,这个是对象的隐式原型,指向该对象的父对象的原型(prototype)。显示的原型对象使用prototype,但是Object.prototype.__proto__===null;
判断某个对象a是否属于某个类A的实例,可以通过搜索原型链。
实例对象属性查找顺序是:实例对象内部---->构造函数原型链---->实例对象父对象的原型链。
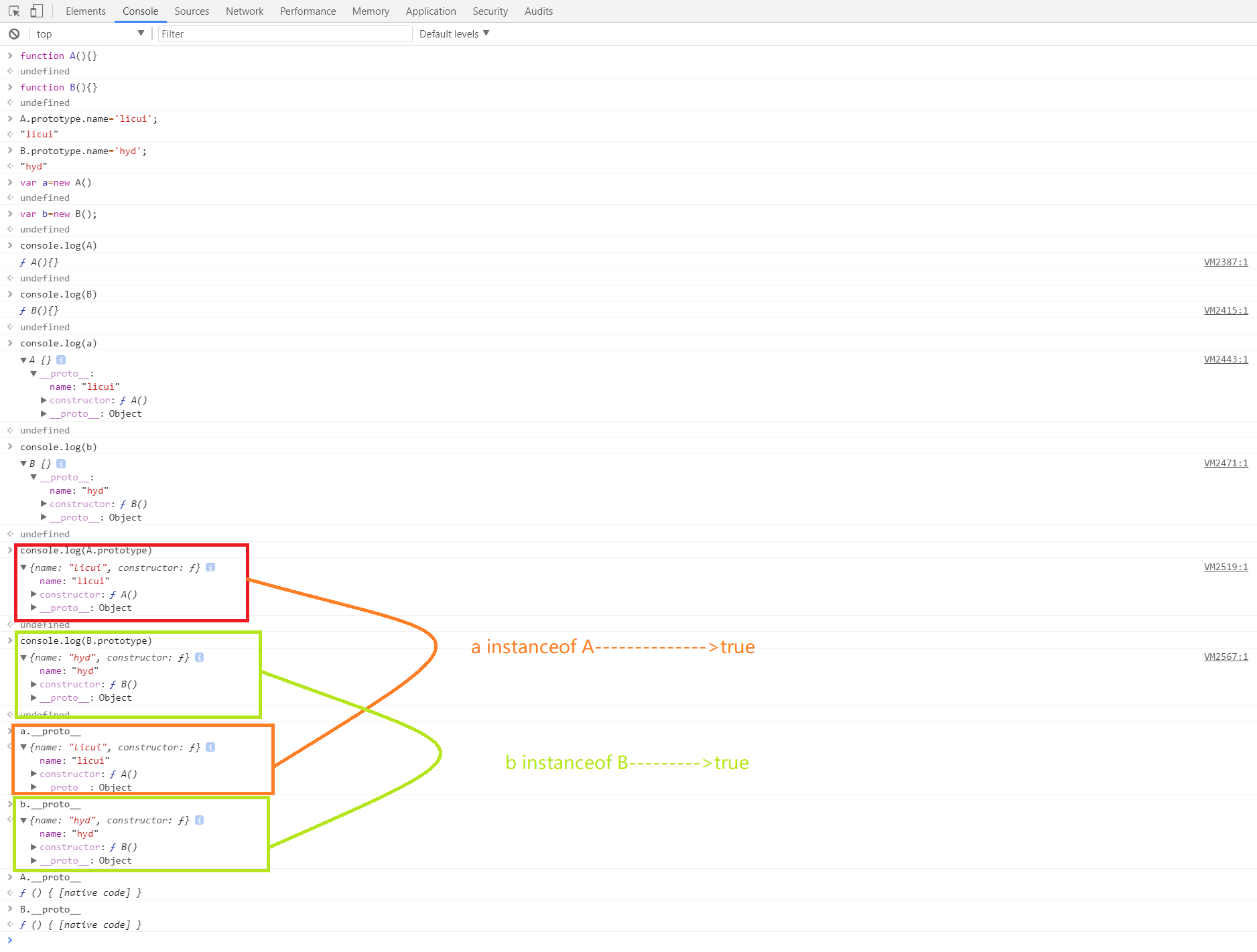
//继承机制
function A(){};
A.prototype.name='hhs';
function B(){};
B.prototype=new A();
var a=new A();
var b=new B();
constructor:是原型prototype上的属性,实例上不具有该属性。……这里有点晕 实例中的constructor是继承得来的,可以用in检测 constructor in a------->false
constructor属性(原型对象中包含这个属性,实例当中也同样会继承这个属性)
原理判断左操作数对象的原型链上是否有右操作数构造函数的prototype属性
[1,2] instanceof Array===true
new Object() instanceof Array===false
任何一个构造函数都会有一个prototype对象属性,
!!!!!!!!!Object.prototype.__proto__=null;
重点示例:
function Person(){};
function Student(){};
Student.prototype=new Person(); //这里Student.prototype.__proto__指向Person.prototype Stundent.protptype这个对象实例的原型__proto__指向构造它的构造函数的prototype属性
var bosn=new Student();//同理bosn.__proto__指向Student.prototype
bosn instanceof Student; //true
var one=new Person();// one.__proto__指向Person.prototype
one instanceof Person; //true
one instanceof Student; //false one.__proto__指向Person.prototype,不等于Student.prototype. one.__proto__.__proto__指向Object.prototype, 不等于Student.prototype 。one.__proto__.__proto__.__proto__=null,结束 所以返回false
bosn instanceof Pseron; //true bosn.__proto__指向Student.prototype, Student.prototype.__proto__指向Person.prototype 即 bosn.__proto__.__proto__指向Person.prototype 基于原型链判断
注意:判断对象是否相等,JS是按照引用进行判断的,所以两个空对象之间不会相等,!!!不同的window或iframe间的对象类型检测不能使用instanceof!!!
示例:
function Person(){}
function User(){}
var u=new User;
u instanceof Person //false
u instanceof User //true
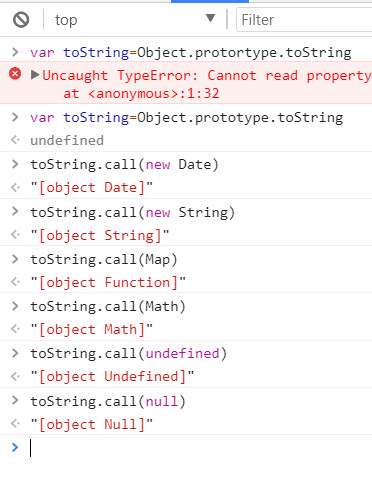
Objectt.prototype.toString检测对象类型
可以通过toString()来获取每个对象的类型。为了每个对象都能通过Object.prototype.toString()来检测,
需要以Function.prototype.call()或者Function.prototype.apply()的形式来调用,传递要检查的对象作为第一个参数,称为thisArg.
示例:
(看来还得复习一下apply和call了……)
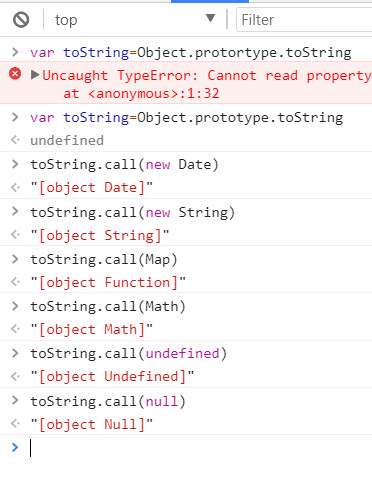
var toString=Object.prototype.toString;
toString.call(new Date); //[object Date]
toString.call(new String); //[object String]
toString.call(Math); //[object Math]
toString.call([]); //[object Array]
toString.apply(function(){}); //[object Function]
//Since JavaScript1.8.5
toString.call(null); //[object Null]
toString.call(undefined); //[object Undefined]
//注意IE6/7/8Object.prototype.toString.apply(null) ---->[object Object]
Object.constructor
javascript中的所有对象都继承自Object
实例对象中的constructor属性是从原型对象那里继承得来的
constructor是Object的一个属性,他指向:创建对象的函数的引用(指针)。(可以理解为constructor指向对象的构造函数)
示例:
function User(){}
var u=new User;
u.contructor===User //true
注意:constructor属性并非一定指向构造函数,他也是可以修改、变更的。
什么是鸭子类型(duck typing) 设计模式
http://blog.csdn.net/handsomekang/article/details/40270009
http://www.cnblogs.com/youxin/p/3730215.html
“当看到一只鸟走起路来像鸭子、游泳起来像鸭子、叫起来也像鸭子,那么这只鸟就可以被称为鸭子。”
我们并不关心对象是什么类型,到底是不是鸭子,只关心行为。
比如在python中,有很多file-like的东西,比如StringIO,GzipFile,socket.它们有很多相同的方法,我们把它们当作文件使用。
又比如list.extend()方法中,我们并不关心它的参数是不是list,只要它是可迭代的,所以它的参数可以是list/tuple/dict/字符串/生成器等。
鸭子类型在动态语言中经常使用,非常灵活,使得python不像java那样专门去弄一大堆的设计模式。
……
小结:************************************************
typeof:是一个运算符,运算中需要一个操作数,运算的结果就是这个操作数的类型,运算得到结果是一个字符串。
它有一定的局限性,对于对象类型的值,Function得到function,其他得到一个object结果,却不能精确的到此值的精确类型。
示例:typeof 'hello' //得到“string”
instanceof:也是一个运算符,运算中需要两个操作数,运算的结果是true和false,表示此值是不是某一个类的示例,能得到一个值的具体类型。
示例:function User(){} var u=new User; u instanceof User ---->true
constructor:是对象的一个属性,不是运算符,constructor属性指向对象的构造函数。
示例:function User(){}; var u=new User; u.constructor===User----->true
object.prototype.toString: 配合.call或.apply使用,可以判断每个对象的类型
示例:Object.prototype.toString.call(null); -----[object Null]
duck type:在鸭子类型中,关注的不是对象的类型本身,而是他是如何使用的。
关心行为,例如,若和数组一样有push,pop方法,有length属性,就判断该值为数组类型。
类型检测小结
typeof
适合基本类型及function检测,遇到null失效(typeof null----->object) 可以用严格等于的方法判断 obj===null
[[Class]] (也就是Object.prototype.toString 不明白bosn为什么写成了这个…… )
通过{}.toString拿到,适合内置对象和基元类型,遇到null和undefined失效(IE6/7/8等返回[objec Object]).
instanceof
适合自定义对象,也可以用来检测原生对象,在不同iframe和window间失效。











 浙公网安备 33010602011771号
浙公网安备 33010602011771号