第一次结对编程作业
结对情况
组员:刘华一,陈启昌
原型分析&设计说明

使用的原型工具:墨刀
在线原型演示:
☆点★击★注☆册★就☆送888☆美★元☆
☆性★感★A☆I★在☆线☆博★弈☆
整体页面的结构如下👇:

首页,使用了经典的在线发牌网页的画风
别问为什么有抵制不良游戏balabala,问就是我们这是正规游戏

注册页面 按照要求填入4个信息

首页导航 选择进入不同的菜单

对局页面 因为是AI博弈,而用户只是观察博弈的过程,所以侧重显示,简化了UI,使用简单的文本框

总排行榜使用表格展示

历史记录也是使用表格展示

结对的过程
学习讨论十三水规则照片


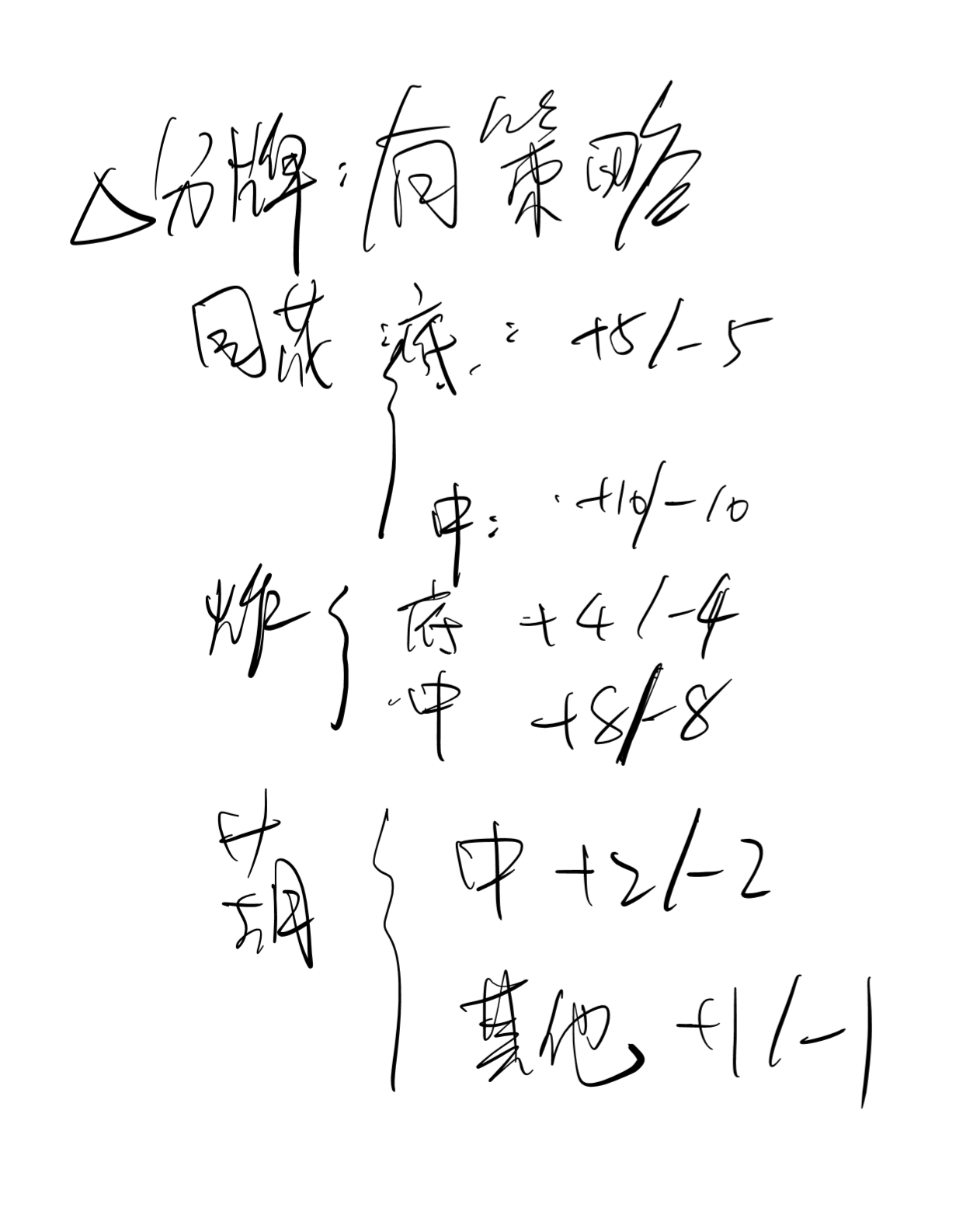
学习规则时草稿


此次结对作业的PSP
| Planning | 计划 | 预计耗时 | 实际耗时 |
|---|---|---|---|
| Planning | 计划 | 15 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 200 | 300 |
| · Analysis | · 需求分析 (包括学习新技术) | 180 | 230 |
| · Design Spec | · 生成设计文档 | 60 | 60 |
| · Design Review | · 设计复审 | 15 | 10 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | null | null |
| · Design | · 具体设计 | 120 | 180 |
| · Coding | · 具体编码 | null | null |
| · Code Review | · 代码复审 | null | null |
| · Test | · 测试(自我测试,修改代码,提交修改) | null | null |
| Reporting | 报告 | 30 | 30 |
| · Test Repor | · 测试报告 | null | null |
| · Size Measurement | · 计算工作量 | 10 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| · | · 合计 | 670 | 890 |
遇到的困难
困难描述
两个人一开始都不会打十三水
刚拿到题目完全不知道打牌AI从何入手,网络上也没有相关资料
第一次尝和人合作分工写前后端
1-2周要写出一个AI
解决尝试
当场学习十三水
讨论前后端如何交接实现,目前确定使用html写前端,python写后端,使用json传递
是否解决
目前界面和前后端接口讨论完成解决
AI如何写还没定
有何收获
虽然之前自己一个人写过入门级的flask网页,但这次是第一次结对分工写网页,还是有挑战的
flask的书和博客教程估计还是要复习下
此次心得
- 陈启昌
算是能够较为熟练的使用此类软件了,之前有用过类似工具画过微信小程序和海报,但是设计出来的原型还是很粗糙;有过没有设计就开始干敲代码的悲惨回忆,所以深知有原型的重要性;接下来就要用web前端具体实现,一周的时间马马虎虎应该可以刚好赶出界面ui,前后端的交互这个会比较花费时间 - 刘华一
一开始打算做成欢乐斗地主那种合家欢老少皆宜风格,但,在网上查找资料十三水资料的时候,就有一半以上都是real在线发牌的网页,然后就想着这次可以尝试一下清新脱俗的风格??很多素材都是来自real在线发牌的网站
刚上手原型工具用户体验不怎么样,一开始以为会是像ppt那种拖拽傻瓜式上手然后做出来效果还酷炫的,发现原型工具还是有门槛的,以后要多使用
学习进度条
| 第N周 | 新增代码 | 累计代码 | 本周学习 | 累计学习 | 重要成长 |
|---|---|---|---|---|---|
| 第3周 | xxx | xx | 15h | 15h | mokcingBot |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号