axios的请求参数格式(get、post、put、delete)
1、get请求方式:
axios.get(url[, config])
// 【字符拼接型】
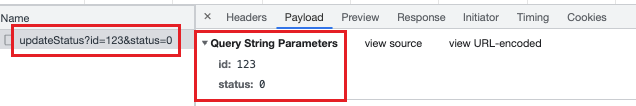
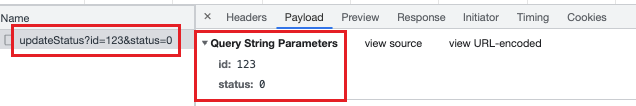
axios.get(url?id=123&status=0') // 等同于 axios.get(url,{ params: { id:123, status:0, }, })

2、post请求方式:
axios.post(url[, data[, config]])
方式一(json方式):
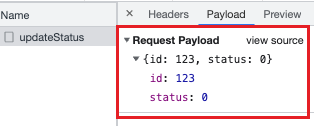
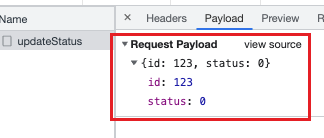
axios.post(url,{ id:123, status:0 })

方式二(form方式):
let formData = new FormData(); formData.append("file", this.fileValue) formData.append("other", '123) axios.post(url,formData, { headers: { "Content-Type": "application/x-www-form-urlencoded;charset:UTF-8", }, }) // ⚠️ form表单格式需要注意请求头 headers 类型

3、put请求方式:
axios.put(url[, data[, config]])
方式一(json方式):
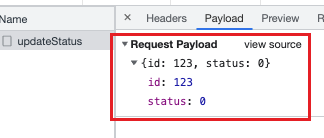
axios.put(url,{ id:123, status:0 })

方式二(字符拼接):
axios.put('url?id:123&status=0')

4、delete请求方式:
axios.delete(url[,config])
方式一(字符拼接):
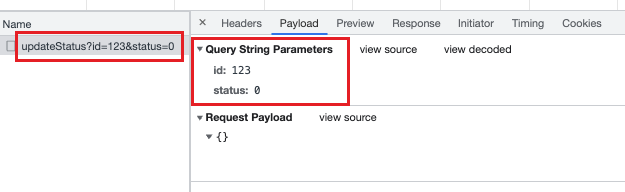
axios.delete(url?id=123&status=0')
// 等同于
axios.delete(url,{
params: {
id:123,
status:0,
},
})

方式二(json方式):
axios.delete(url,{
id:123,
status:0
})





 浙公网安备 33010602011771号
浙公网安备 33010602011771号