jQuery基础入门+购物车案例详解
jQuery是一个快速、简洁的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
一、jQuery对象
1.jQuery顶级对象: $ =jQuery
2.jQuery是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action();
注:区别于DOM对象
DOM对象:通过原生js获取 属性、方法
jQuery对象:只能用jQuery方法获取
二、jQuery选择器
1.选择器:$("selector")
如果selector里包含多个元素,会生成一个伪数组。【这里jQuery自带的“隐式迭代”会遍历伪数组,其中也自带了“排他性”】
2.设置css样式:$("selector").css("属性","值")
3.设置类
$("selector").addClass("类名")-----追加类名
$("selector").removeClass("类名")-----删除类名
$("selector").toggleClass("类名")-----切换类名
【jQuery选择器.效果/动作-----组合起来使用】
三、jQuery效果
1.显示/隐藏
.show()-----显示
.hidden()-----隐藏
toggle()-----切换
2.滑动
.slideDown()-----滑下来
.slideUp()-----滑上去
.slideToggle()-----上下滑动切换
3.淡入淡出
.fadeIn()-----淡入已隐藏的元素
.fadeOut()-----淡出可见的元素
.fadeToggle()-----在淡入淡出之间进行切换
.fadeTo()-----渐变为给定的不透明度(值介于 0 与 1 之间)
4.自定义动画
$(selector).animate({params},speed,callback);【stop()必须写在动画效果之前,结束上一次动画】
【
jQuery自带的“链式编程”让语句更简洁。
例如:
$(this).addClass("current").siblings().removeClass("current");
// 当前this添加类名current,this的其他所有兄弟移除类名current
】
四、获取属性值
1.获取系统自带属性值:.prop("属性名")
改变属性值:.prop("属性名","值")
2.获取自定义属性值:.attr("属性名")
改变属性值:.attr("属性名","值")
五、文本内容值
1.元素内容:.html()-----类似于原生js中的:.innerHTML()
2.文本内容:.text()-----类似于原生js中的:.innerText()
3.表单内容值:.val()-----类似于原生js中的:.value()
六、元素操作
1.遍历元素:.each(function(index,element){})
index:索引
element:遍历的每一个当前元素
2.创建元素
var 创建的元素变量名=$("元素");
3.添加元素
3.1内部添加:$("父级元素").append/prepend(创建的元素变量名);
3.2外部添加:$("兄弟元素").after/before(创建的元素变量名);
4.删除元素
4.1删除本身:$("元素名").remove();
4.2删除所有孩子:$("元素名").empty();
4.3删除所有内容:$("元素名").html();
七、事件
1.事件注册
1.1单个事件注册:$("element").事件名();
1.2多个事件注册:$("element").on("事件","子元素",function(){});【可给 未来 动态创建的元素绑定】
2.事件对象【只要事件被触发,就有事件对象event产生】
$("element").on("事件",function(event){
event.stopPropagation(); // 停止冒泡事件
event.preventDefault(); // 阻止默认行为
return false;// 阻止默认行为
});
八、购物车案例详解
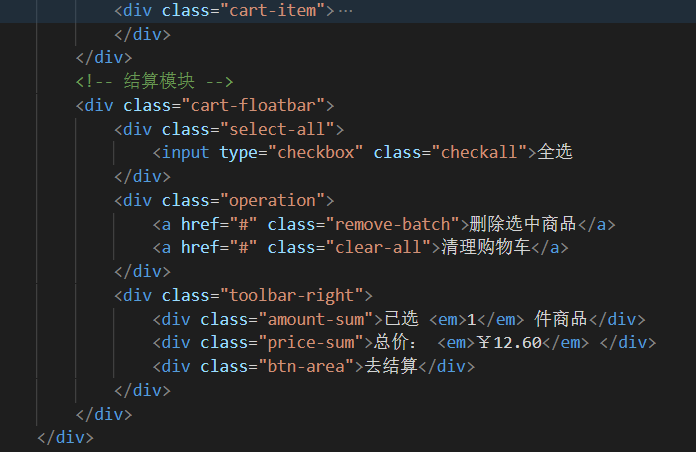
1.html


2.jQuery代码详解
<script> $(function() { // 全选【把全选按钮(checkall)的状态赋值给三个小按钮(j-checkbox)】【事件变化 change()】 $(".checkall").change(function() { // 获取全选的状态属性 prop() // $(this).prop("checked"); //赋值 状态给小按钮+其他的全选按钮【并集选择器】 $(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"));
//全选添加背景 if ($(this).prop("checked")) { $(".cart-item").addClass("check-cart-item"); } else { $(".cart-item").removeClass("check-cart-item"); } }) //小选择控制全选 $(".j-checkbox").change(function() { // jQuery自带的【:checked 选择器 可以自动识别复选框是否被选中】 // $(".j-checkbox").length【隐式迭代】 if ($(".j-checkbox:checked").length === $(".j-checkbox").length) { $(".checkall").prop("checked", true); } else { $(".checkall").prop("checked", false); } //当前选中添加背景 if ($(this).prop("checked")) { $(this).parents(".cart-item").addClass("check-cart-item"); } else { $(this).parents(".cart-item").removeClass("check-cart-item"); } })
// 点击商品增加 $(".increment").click(function() { // 获取【当前】兄弟(商品数量)的文本值 var n = $(this).siblings(".itxt").val(); // 商品数量增加 n++; // 将商品数量的文本值改变 $(this).siblings(".itxt").val(n); //小计模块【当前--this】 // 获取当前商品价格 p 【获取文本 html(), 获取任意祖先元素parents()】 var p = $(this).parents(".p-num").siblings(".p-price").html(); // 把获取的文本 p 的¥截取掉--得到价格数字 p = p.substr(1); //计算 // $(this).parent().parent().siblings(".p-sum").html("¥" + p * n); //toFixed(n) 保留n位小数 $(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2)); getSum(); }) // 点击商品减少【商品数量不能小于1!】 $(".decrement").click(function() { var n = $(this).siblings(".itxt").val(); // 商品数量减少【判断】 // if (n > 1) { // n--; // } else { // return false; // } if (n == 1) { // 返回false会不再进行后面的代码 return false; } n--; $(this).siblings(".itxt").val(n); // 小计模块 var p = $(this).parents(".p-num").siblings(".p-price").html(); // 把获取的文本 p 的¥截取掉--得到价格数字 p = p.substr(1); //计算 $(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2)); getSum(); }) //直接修改文本框内容---小计也要变【表单变化事件 change()】 $(".itxt").change(function() { // 获取 当前 文本框的值 var n = $(this).val(); // 获取单价 var p = $(this).parents(".p-num").siblings(".p-price").html(); p = p.substr(1); $(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2)); getSum(); }) //总计模块【文本框值不同,遍历 each】---【封装函数】 getSum(); // 初始调用 function getSum() { var count = 0; // 计算总数 var money = 0; // 计算总额 // 遍历所有商品数量 $(".itxt").each(function(i, ele) { count += parseInt($(ele).val()); // ele=每一个的.itxt元素 }) // 修改总数的文本值【text()】 $(".amount-sum em").text(count); //遍历所有商品价格 $(".p-sum").each(function(i, ele) { money += parseFloat($(ele).text().substr(1)); }) $(".price-sum em").text("¥" + money.toFixed(2)); } // 删除模块 // 1.商品后的小删除---删除当前商品 $(".p-action a").click(function() { $(this).parents(".cart-item").remove(); getSum(); }) // 2.删除选中的商品 $(".remove-batch").click(function() { $(".j-checkbox:checked").parents(".cart-item").remove(); // 隐式迭代 getSum(); }) // 3. 删除全部 $(".clear-all").click(function() { $(".cart-item").remove(); getSum(); }) }); </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号