流程设计器jQuery + svg/vml(Demo4 - 画连线)
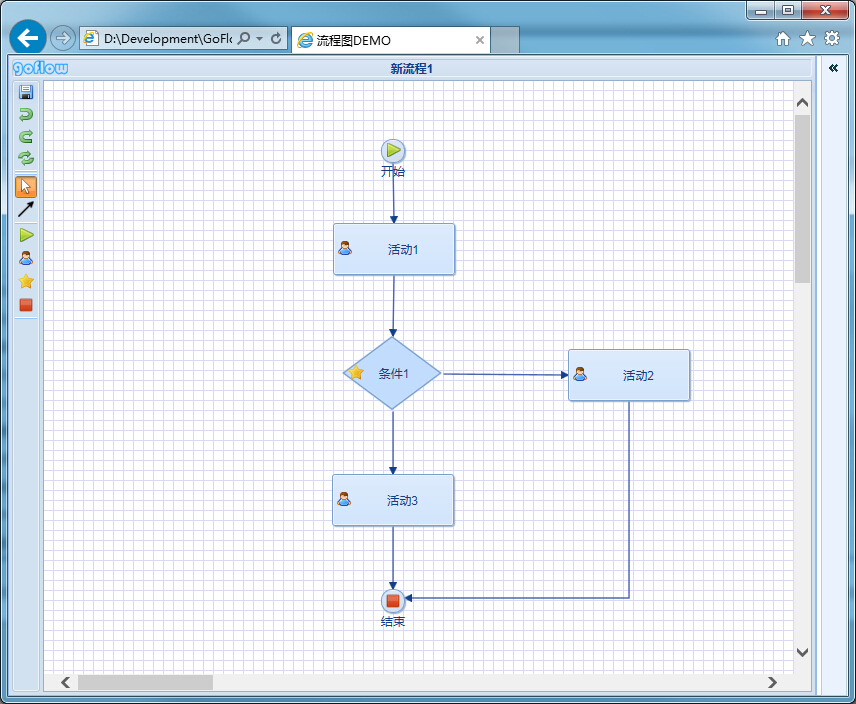
流程结点可以添加了之后,接下来到画结点与结点之间的连线,效果图如下

很眼馋visio的连线可以折来折去,这里实现的连线比较简单。
首先是把连线的类型分为Z(折线)、N(折线)及I(直线)3种类型,然后在两个结点间划线的时候,根据两个结点间的位置来决定画哪种线。
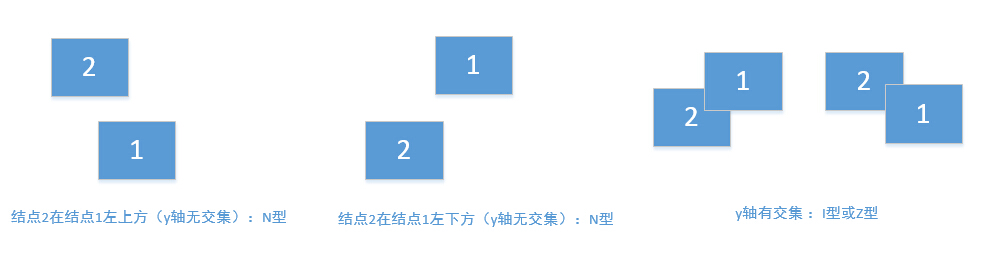
1、结点2在结点1左边

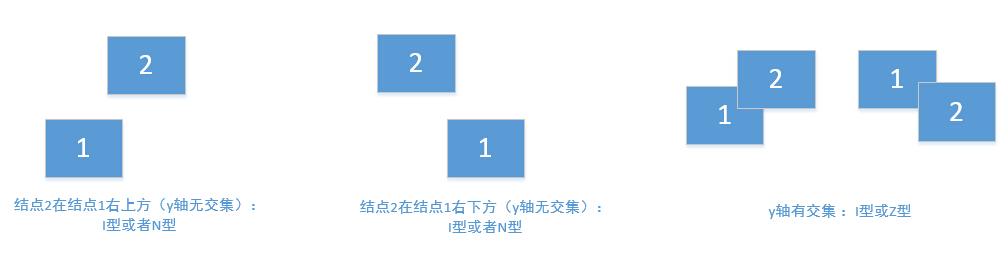
2、结点2在结点1右边

//计算两个结点间连线的类型 p.calcLineType = function (n1, n2) { var x11 = n1.left, x12 = n1.left + n1.width, x21 = n2.left, x22 = n2.left + n2.width; var y11 = n1.top, y12 = n1.top + n1.height, y21 = n2.top, y22 = n2.top + n2.height; var x1m = (x11 + x12) / 2, x2m = (x21 + x22) / 2, y1m = (y11 + y12) / 2, y2m = (y21 + y22) / 2; if (x1m >= x22) {//结点2在结点1左边(x轴有交集) if (y11 > y22) { //结点2在结点1左上方(y轴无交集) return "N"; } else if (y12 < y21) {//结点2在结点1左下方(y轴无交集) return "N"; } else {//y轴有交集 return (Math.abs(y1m - y2m) < 20 ? "I" : "Z"); } } else { //结点2在结点1右边(x轴有交集) if (y11 > y22) { //结点2在结点1右上方(y轴无交集) return (Math.abs(x1m - x2m) < 20 ? "I" : "N"); } else if (y12 < y21) {//结点2在结点1右下方(y轴无交集) return (Math.abs(x1m - x2m) < 20 ? "I" : "N"); } else {//y轴有交集 return (Math.abs(y1m - y2m) < 20 ? "I" : "Z"); } } };
目前连线就是这样的简单实现,哪位朋友有心思的帮忙整个好点的实现。
演示地址:Demo
微信演示公众号:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号