Exp 8 Web基础
Exp 8 Web基础
一、基础问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
- 表单使用表单标签(
(2)浏览器可以解析运行什么语言。
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
- ASP,JSP和PHP最为常用
二、实践内容
1.Web前端HTML
-
正常安装、启动Apache
-
安装:
sudo apt-get install apache2 -
启动:
apachectl start -
查看端口占用情况:
netstat -aptn
![]()
-
浏览器登录到Apache首页验证其可用
![]()
-
Apache的工作目录是
/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开127.0.0.1:8088/test.txt,可看到test.txt的内容。
![]()
-
-
编写一个HTML作为前端的登录页面
- get与post
- get是从服务器上获取数据,post是向服务器传送数据。
- get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
- get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
- get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
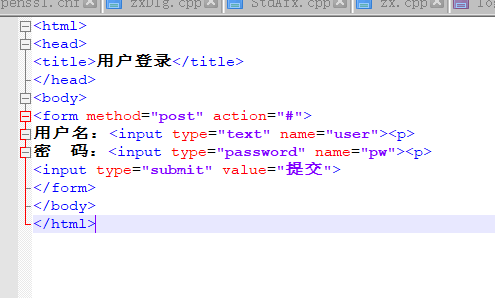
- 编写一个含有表单的HTML
![]()
- 网页效果如图
![]()
- get与post
-
编写一个PHP作为登录成功的返回页面
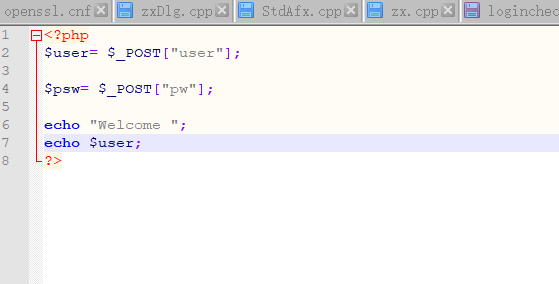
- 编写一个PHP
![]()
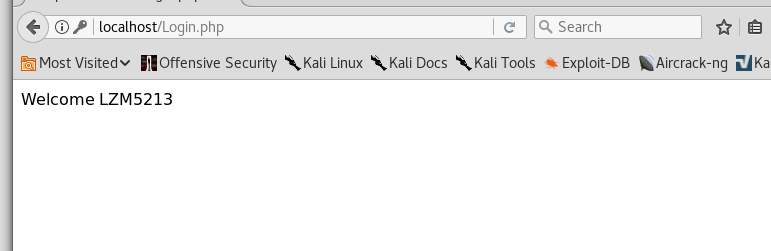
- 网页效果如图
![]()
- 编写一个PHP
2.Web前端javascipt
- JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
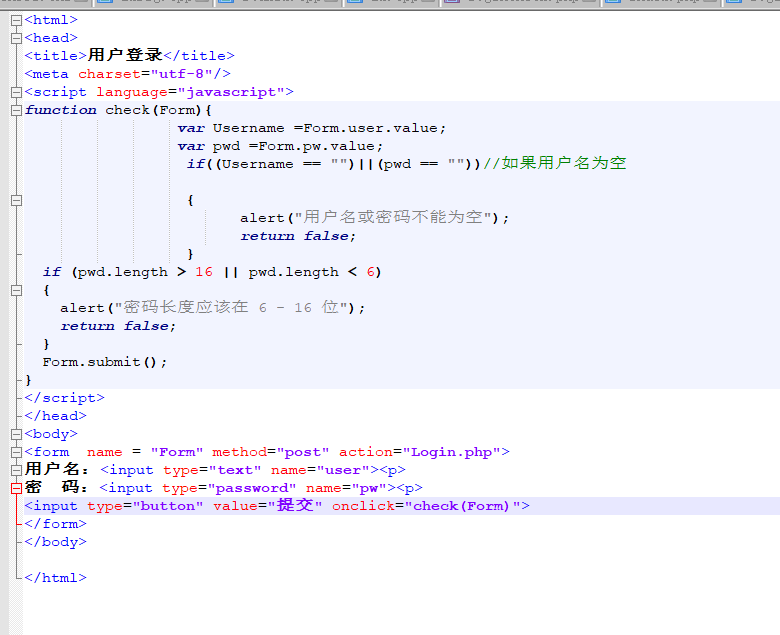
- 编写验证用户名和密码的规则:用户名密码不能为空,密码长度在6-16之间
<script language="javascript">
function check(Form){
var Username =Form.user.value;
var pwd =Form.pw.value;
if((Username == "")||(pwd == ""))//如果用户名为空
{
alert("用户名或密码不能为空");
return false;
}
if (pwd.length > 16 || pwd.length < 6)
{
alert("密码长度应该在 6 - 16 位");
return false;
}
Form.submit();
}
</script>
- 对于使用javascipt来控制登录的时候需要修改之前的登录代码了,完善Form表单,并且将submit改为button,如果不改的话,就算输入错误,也同样能登陆成功。
- 修改后的代码
![]()
- 测试结果
![]()
3.Web后端,MySQL基础
- 安装:
apt-get install mysql - 启动
/etc/init.d/mysql start - 登陆:
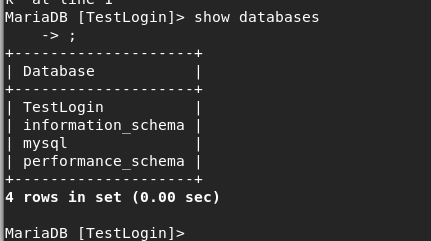
mysql -u root -p - 查看基本信息:
show databases;
![]()
- 创建一个数据库TestLogin:
CREATE SCHEMA TestLogin;(为什么在网上查找的CREATE DATABASE TestLogin;这条语句不可以) - 选择所创建的数据库:USE TestLogin
- 创建一个数据库表
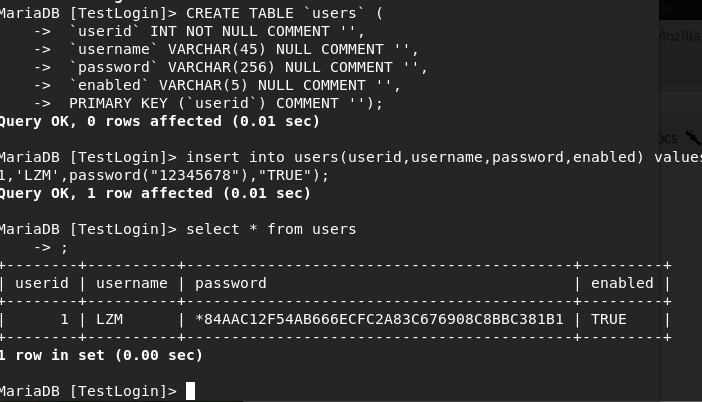
- 下面来创建一个数据库表并添加用户查询如下:
![]()
- 下面来创建一个数据库表并添加用户查询如下:
4. Web后端:编写PHP网页,连接数据库,进行用户认证
-
这里我们修改第二个任务的php文件,使之可以查询数据库
![]()
-
测试如下
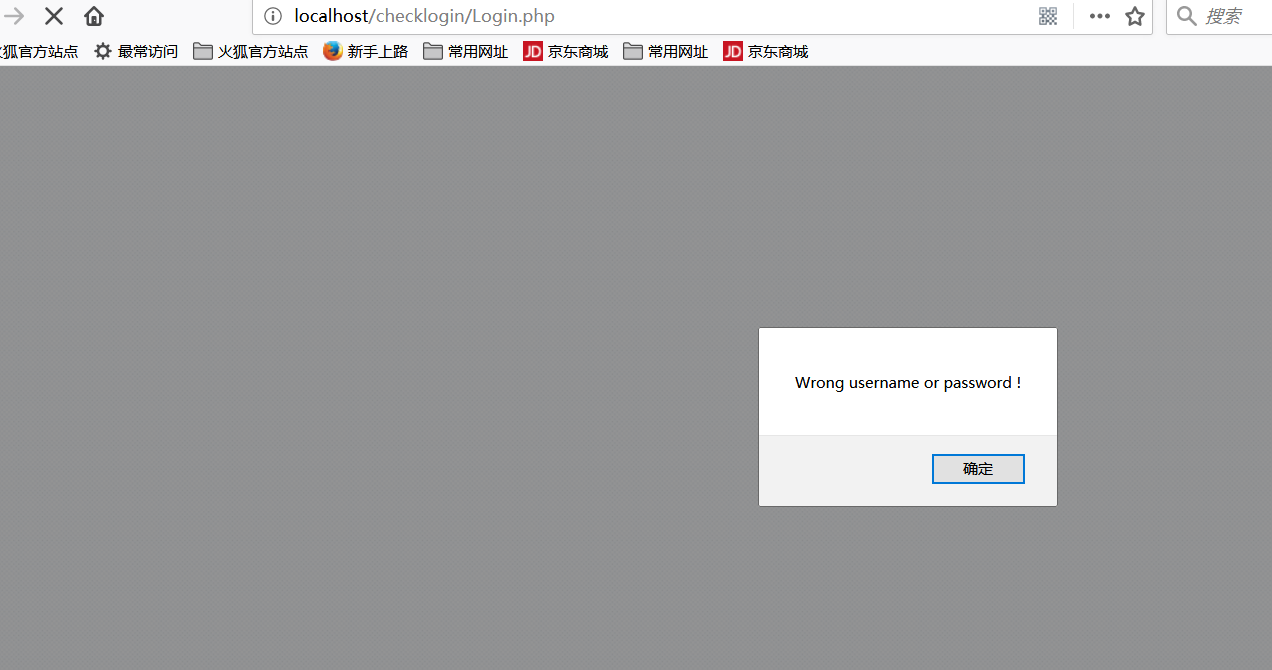
- 错误登录:
![]()
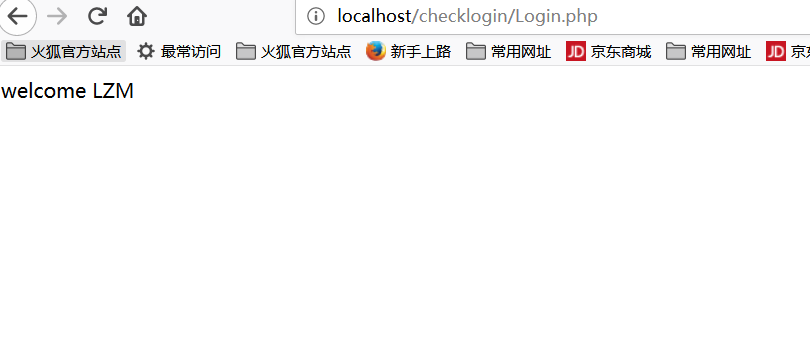
- 正确登录:
![]()
- 错误登录:
5.最简单的SQL注入,XSS攻击测试
-
SQL注入
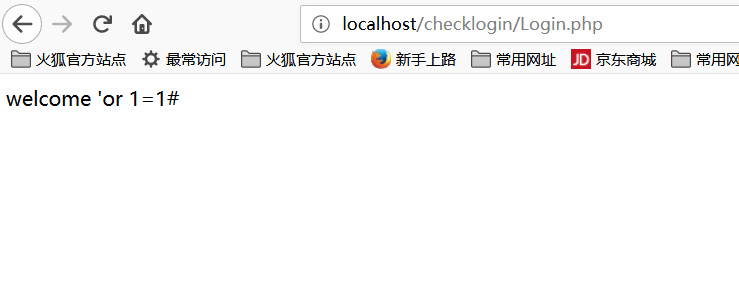
- sql查询语句为:select 列 from 表 where username= ? ,那么当在SQL语句后加上 or 1=1 ,则会变成 : select 列 from 表 where username= ? or 1=1 ,或许能成功
- 所以我们的后台语句:
SELECT username,password FROM users WHERE username='' and password=('')要被变为select username,password from users where username='' or 1=1#' and password=(''),在用户名框中输入'or 1=1#,密码随便,可以看到登陆成功
![]()
- 同理我们可以尝试输入语句
';insert into users(userid,username,password,enabled) values(6666,'lzm',password("20155213"),"TRUE");#来将用户名和密码保存到数据库中,然后再输入用户名lzm,密码20155213,就可以登陆了 - 但是事实上不是这样,会出现这样的结果
![]()
这里的Failed是php代码里的$result=mysqli_query($link,$sql)or die("Failed".mysql_error());
下面是查询得到的结果
![]()
-
xss攻击
-
原理:攻击者利用网站漏洞(通常这些漏洞是指网站后台处理程序没有很好的对用户输入进行过滤),输入可以显示在页面上的、对其他用户造成影响的HTML代码;由于受害者浏览器对目标服务器的信任,当其访问目标服务器上被注入恶意脚本的页面后,这段恶意脚本可以顺利执行,实现获取用户cookie并可以利用用户身份进行非法操作的目的。
-
在用户名输入框中输入
<img src="5213.jpg" />读取图片,图片和网页代码在同一文件夹下
![]()
这里实现的原因就是在之前的php文件里有句echo $user,这句话就是xss攻击成功的关键,但是我的php写的"太安全"了,就是当查询出错或者匹配出错时,都不会运行echo $user这句代码,但为了博客效果,我就改了,将匹配出错的那句echo"<script>alert('Wrong username or password !');history.go(-1);</script>";改成了echo $user就成功出现了那张图。
-
三、实验感想
网页编程上学期就有接触过,但只是懂得一些表单的使用,就是一些简单的HTML语言,没有过多关注脚本语言在网页编程的作用,现在接触了一点,感觉原来脚本语言很强大。






















 浙公网安备 33010602011771号
浙公网安备 33010602011771号