1.tabBar(底部导航栏)
| 属性 | 默认值 | 描述 | 平台支持 |
| color | tab上未被选中时文字的颜色 | ||
| selectedColor | tab上被选中时文字的颜色 | ||
| backgroundColor | tab的背景色 | ||
| borderStyle | black | tabbar上边框的颜色,仅支持black/white | |
| list | tab的列表,最少2个,最多5个 | ||
| position | bottom | tabbar位置,仅支持bottom/top | top值仅支持微信小程序 |
其中list接收一个数组,数组元素都是对象,属性值如下:
| 属性 | 说明 |
| pagePath | 页面路径,必须在pages目录中先定义 |
| text | tab按钮上显示的文字 |
| iconPath | tab按钮的图标,未选中时图标的路径,icon大小限制为40kb,建议尺寸为81px*81px,当position为top时,此参数无效,不支持网络图片 |
| selectedIconPath | 选中时图标的路径尺寸同上 |
2.在App.vue文件的<style>标签下设置页面样式,在各个页面使用class调用样式
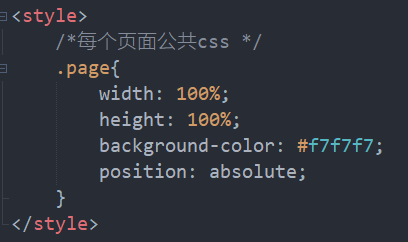
App.vue文件下设置样式:

页面文件index.vue下调用样式:

首页轮播图:

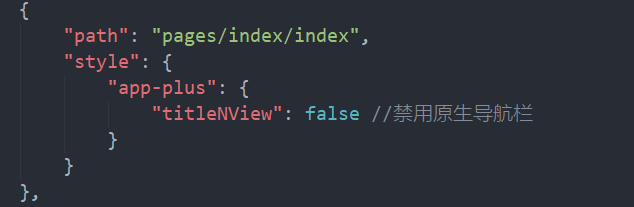
首页上原生导航栏的禁用:
每个页面均支持通过配置 titleNView 为false来禁用原生导航栏,在pages.json文件中进行配置



 浙公网安备 33010602011771号
浙公网安备 33010602011771号