vue页面加载前显示{{代码}}的原因及解决办法
进入正题,简单说说自己对html中出现{{}}的原因及解决办法:

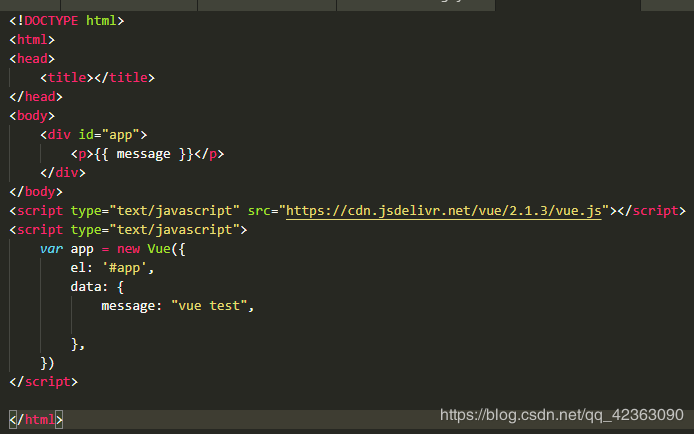
这样写的话,就会出现{{}}一闪的情况;
原因:html的加载顺序;
解析html结构 -> 加载外部脚本和样式表文件 -> 解析并执行脚本代码 -> 构造html dom模型 -> 加载图片等外部文件 -> 页面加载完毕。
所以,当html加载的时候,就会把{{}} 当成文本加载出来,当vue初始化完成后,才会把{{}}解析成vue的语法。
如果把引入vue.js的script放到head里面,那页面不会出现{{}},因为在body之前就把vue引入进来了,vue加载完成了。
解决办法:
1、使用 v-cloak指令<div v-cloak>{{msg}}</div>
这个指令保持在元素上知道关联实例结束编译 https://cn.vuejs.org/v2/api/#v-cloak;
2、使用 v-html指令 <div v-html='msg'></div>
3、使用 v-text指令 <div v-text='msg'></div>
4、使用template标签将需要渲染的 html 包起来
TML 元素 是一种用于保存客户端内容的机制,该内容在页面加载时不被渲染,但可以在运行时使用JavaScript进行实例化。
Ps:个人推荐用方法4,简单快捷


 浙公网安备 33010602011771号
浙公网安备 33010602011771号