音乐播放器插件开发细则
新开的公众号,发布了一篇文章《音乐播放器(你想要的这里都能找到)》
这篇博客就简要说一下开发过程中细则:
1.技术选型
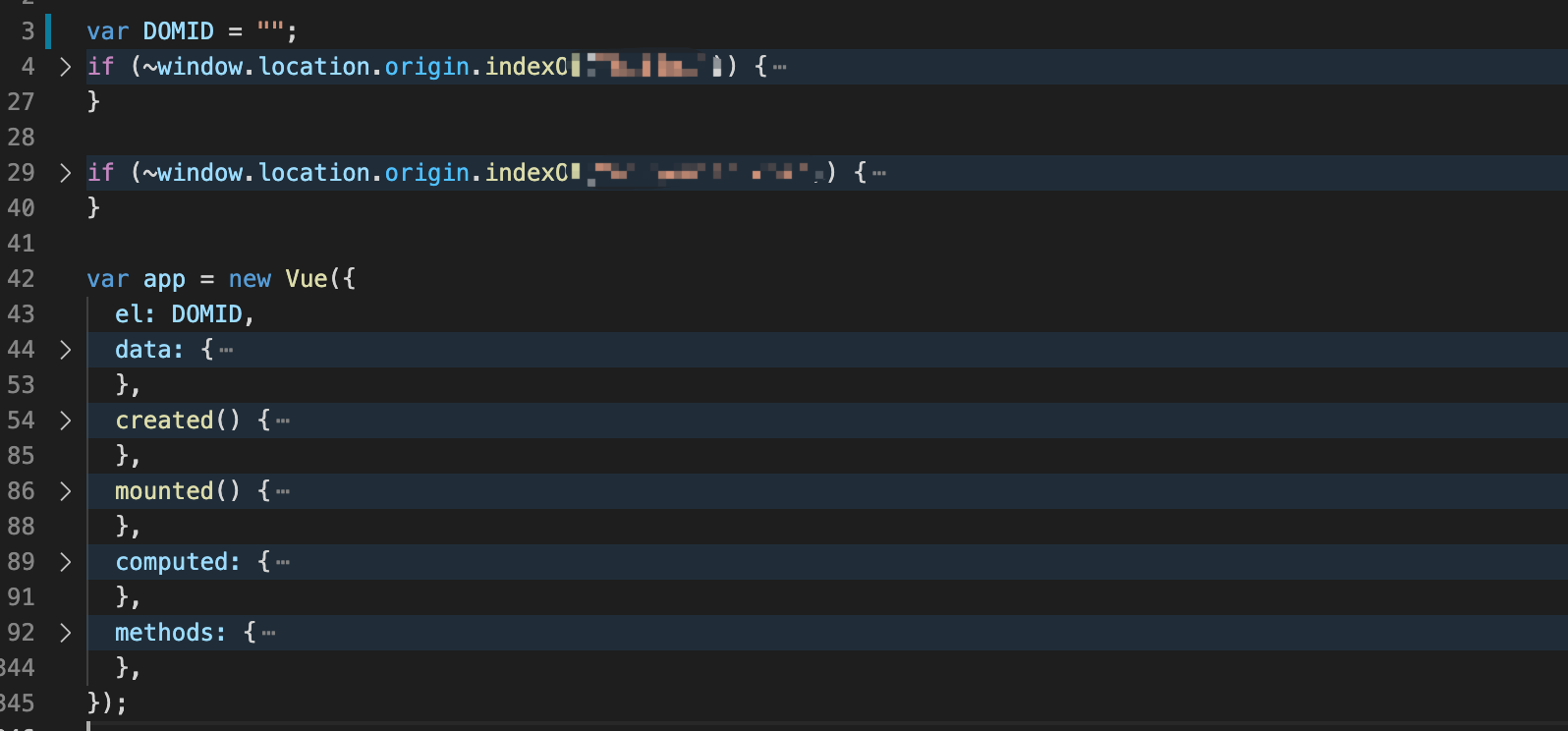
vue 2.x
aplayer

可以看出,最新版本中,我已经在这个项目中写了两个插件了,针对不同的网站
2.播放器组件的选择
我之前有选择过vue-player作为插件的音频组件,但是和网页产生了样式冲突,修改起来也不太方便,就没有倒腾了,然后换了aplayer(后来发现该网站也是采用aplayer作为播放器,难怪没有冲突)
3.歌曲链接的获取
到了网站歌曲详情页,想去拿歌曲链接,找遍了dom都找不到;
然后翻阅aplayer源码发现,这个播放器组件并不会将audio元素插到页面里面,而是通过api操作这个audio对象实现的音乐播放
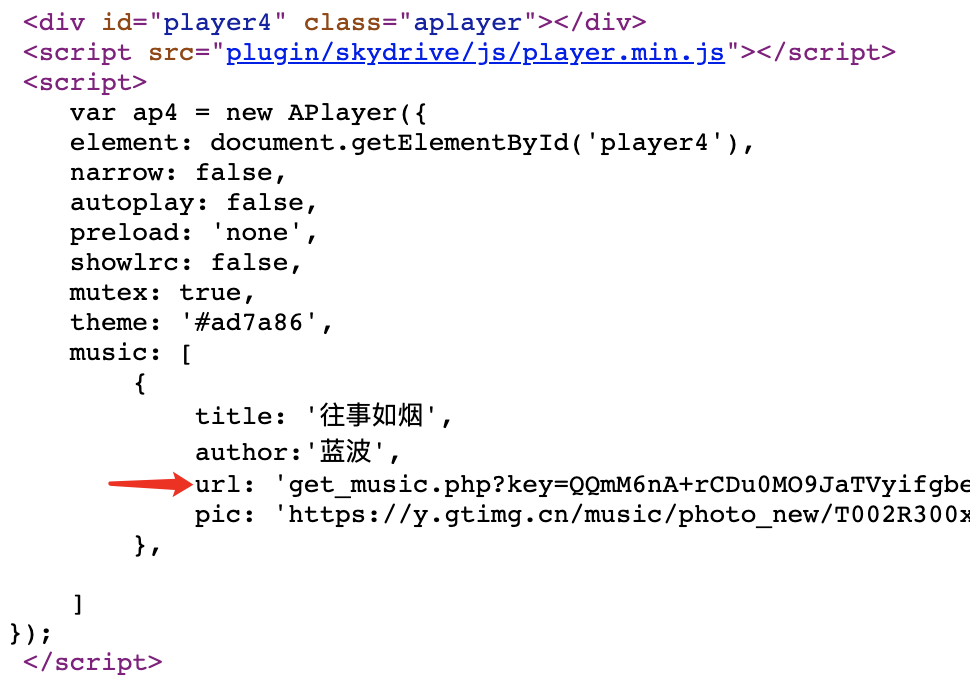
于是查看网页源码:

哦豁,获取这段代码,然后eval一下,顺利拿到歌曲地址
4.链接失效的问题
从上面的截图我们可以看到他这个key,其实就是一个有时效的token,我们把这个歌曲的链接保存了之后,过了很长一段时间再听这个首歌的时候,其实链接已经失效了,所以,我们需要再次获取新的链接
所以,歌曲列表不仅要保存这个首歌的链接,还需要保存这个首歌的网页地址,在这首歌播放遇到失效的时候,跳到这个歌曲的网页链接,更新一下歌曲地址继续播放
5.失效继续播放
这里的话,通过看aplayer的源码发现,他是有一个onError的,但是貌似有一点小问题,于是后来在触发onError之后,继续检测audio的error信息,有error就跳链接,刷新歌曲地址
(我不怕千万人阻挡,只怕自己投降!)

.png)

.jpg)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号