vscode常用快捷键与插件推荐

一、vscode常用快捷键
1.新建文件:chtr+n

2.新开窗口:ctrl+shift+n

3.分屏:ctrl+1/2/3

4.切换文件:alt+1/2/3或ctrl+tab


5.关闭当前窗口:ctrl+w

6.关闭所有已保存窗口:ctrl+k+w

7.显示/隐藏左侧边栏:ctrl+b

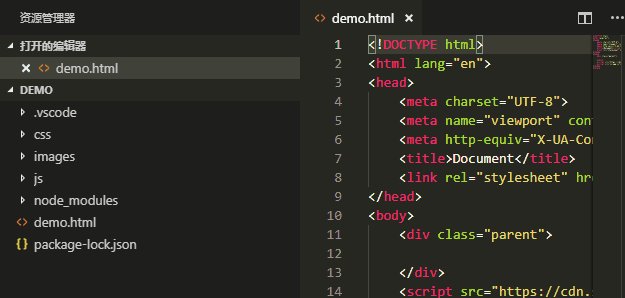
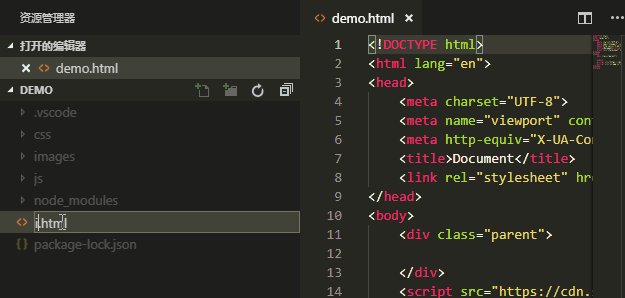
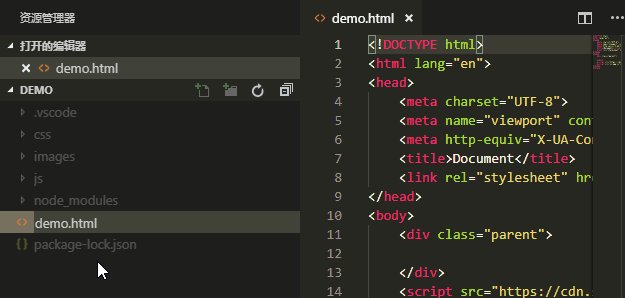
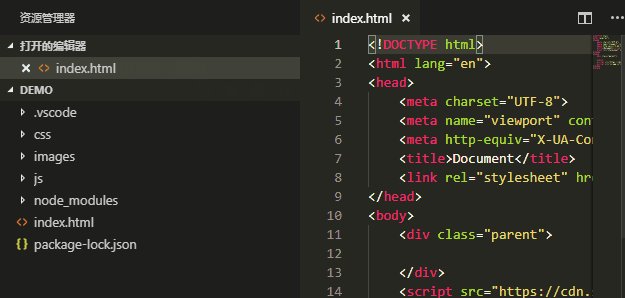
8.文件重命名:鼠标选中+f2

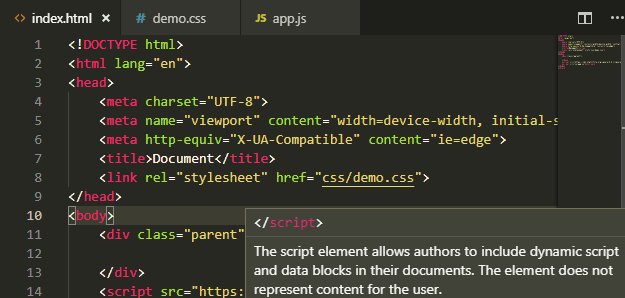
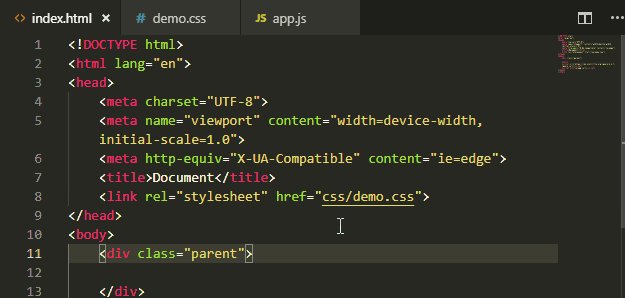
9.自动换行:alt+z(标签过长需要拖动编辑器下方滚动条阅读时不太方便,可以一键换行)

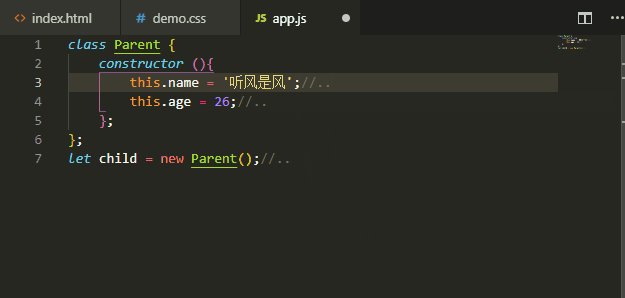
10.注释:ctrl+/

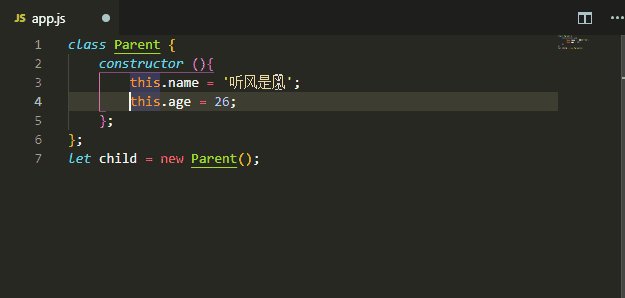
11.多行编辑:alt+鼠标左键

12.隐藏/显示终端:ctrl+~

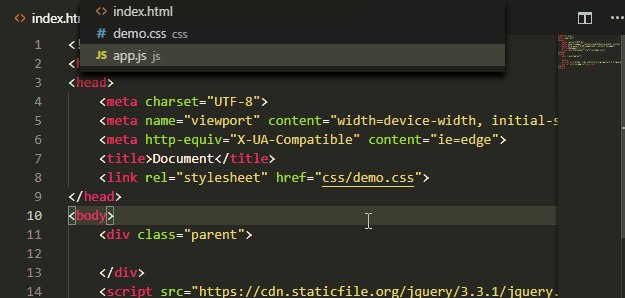
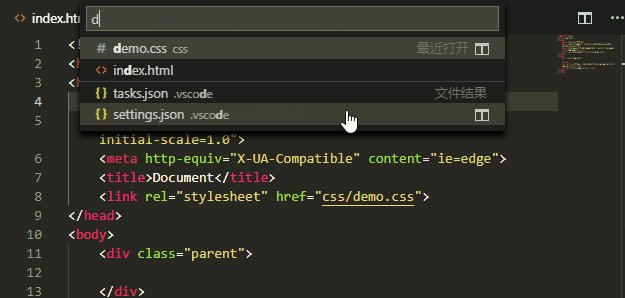
13.查找并打开文件:ctrl+p

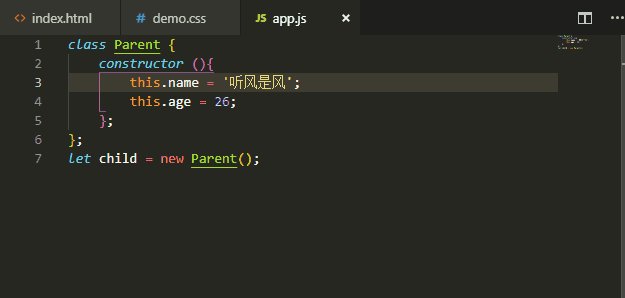
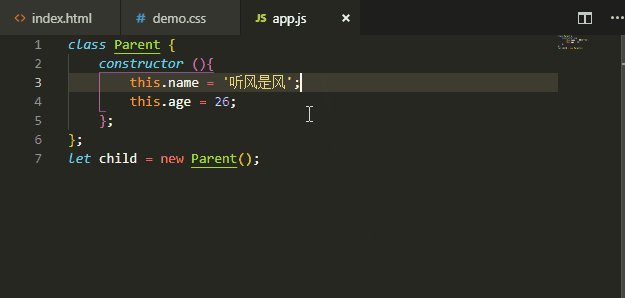
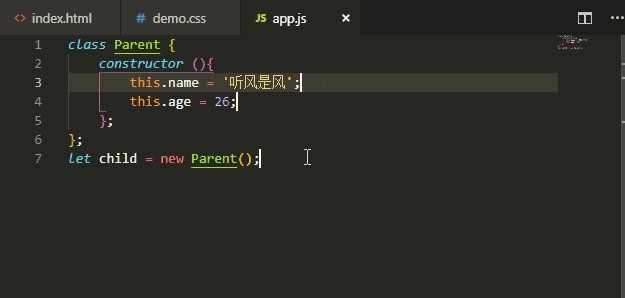
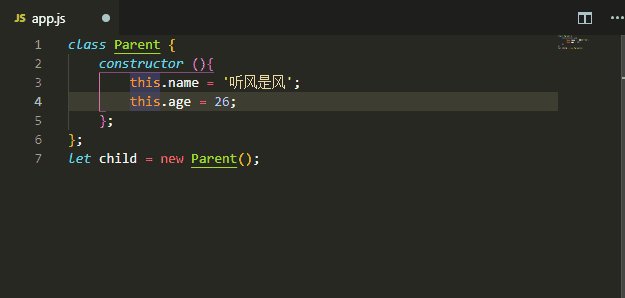
14.选中当前单词:ctrl+d

如果想选中所有此单词,ctrl+shift+L
15.文件内容查找替换:ctrl+f ctrl+h ,替换一个ctrl+shift+1,替换所有ctrl+alt+enter

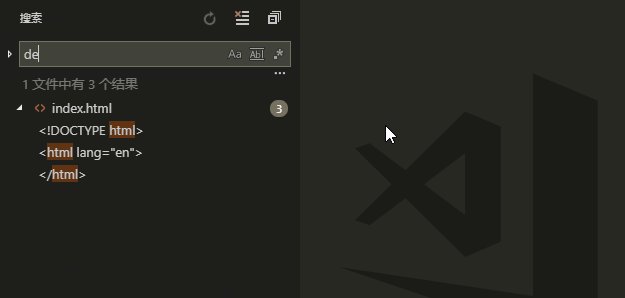
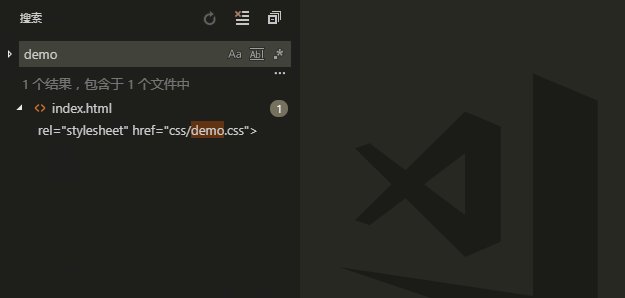
16.项目全局搜索:ctrl+shift+f

17.移动当前行,向上alt+up(方向键↑) 向下alt+down

18.在当前行上方插入一行:ctrl+shift+enter

20.跳转到文件头部/尾部:ctrl+home/end

21.选中光标到行首/行尾文本:shift+home/end

22.选中部分文字:shift+left/right/up/down

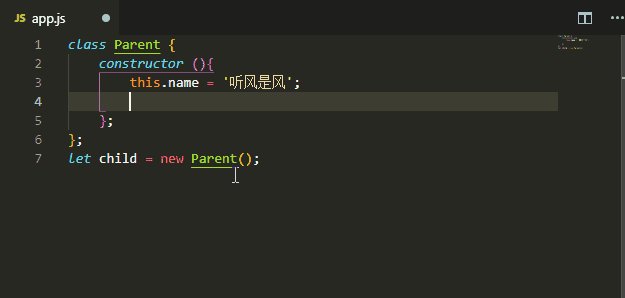
23.删除当前行:ctrl+shift+k,会与搜狗输入法软键盘冲突(我更喜欢ctrl+x,把剪切当删除用)

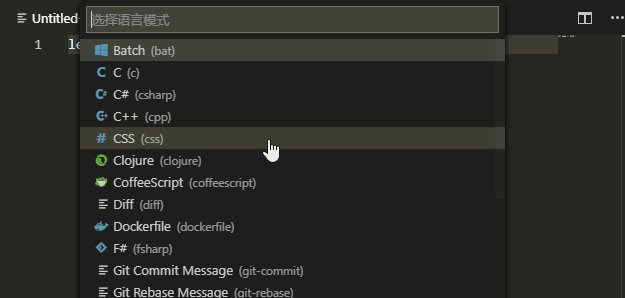
24.更改语言模式:建议自定义修改为ctrl+k

二、常用插件推荐
1.Bracket Pair Colorizer:为括号添加颜色,便于区分作用域范围。
2.open in browser:用浏览器快捷打开并预览html文件
3.Path Intellisense:路径自动补全与提示
4.Npm Intellisense:require三方文件时路径与文件名提示补全
5.Beautify:代码美化格式化
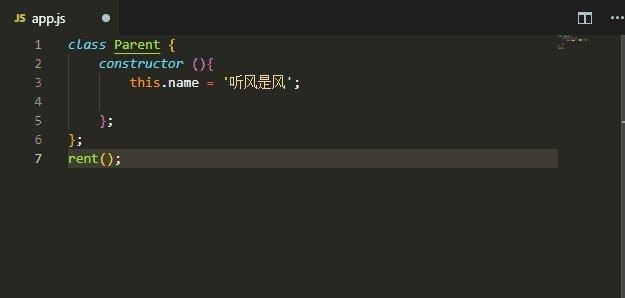
6.Auto Rename Tag:修改HTML标签,修改一个另一个自动同步修改
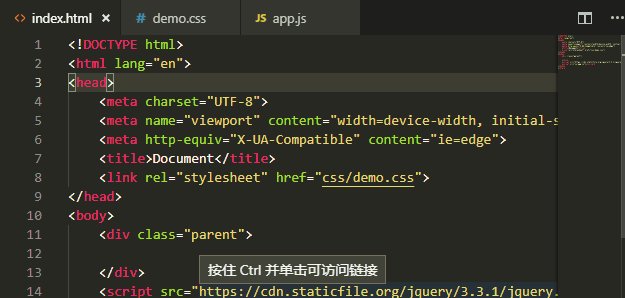
7.CSS Peek:按住ctrl+左键点击class类名可快速定位到样式表位置,快捷修改
三、常用电脑快捷键
1.快速进入任务管理页面:Ctrl+Alt+delete
2.快速锁定电脑:window+L(当你看些不可描述的东西背后突然来人时的选择一)
3.所有窗口最小化:window+m(当你看些不可描述的东西背后突然来人时的选择二)
4.显示桌面:window+d(当你看些不可描述的东西背后突然来人时的选择三)
5.文件资源管理器:window+e
6.打开运行:window+r
7.撤销:ctrl+z
8.复制、剪切、粘贴、删除:ctrl+c、 ctrl+x、 ctrl+v、delete
9.f2重命名(与vscode一样)
10.ctrl+home/down跳转到页面顶部,尾部,与vscode一样。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号