前端项目1总结
1.关于字体
设置了字体为10px但却没有效果
因为浏览器默认展示的最小字体为12px,当设置的字体小于12px时,浏览器将按照12px的字体来展示。如果想要让字体变得更小一点,可以通过transform:scale()进行缩放来达到效果。但是要注意,如果文字是放在div标签中的,使用缩放功能div盒子也是会一起缩放的。如果div盒子有边框或者样式展示。可以在里面内嵌一个span或者其他标签,来专门控制文字的缩放。
2.设置背景图模糊
假设<div class="bg"></div>使用了背景图。如果直接.bg{filter:blur(5px)}可以达到背景图模糊的效果,但是会发现主页面也变得模糊,也就是说这种方法模糊的不仅是背景图,还有页面展示内容。如果只想要背景图模糊页面正常展示的话,可以借鉴下面的方法
.bg::before { content: ""; position: absolute; width: 100%; height: 44vw; background: url("../images/22.png") right top / calc(100% - 110px) no-repeat; filter: blur(20px); z-index: -1; }
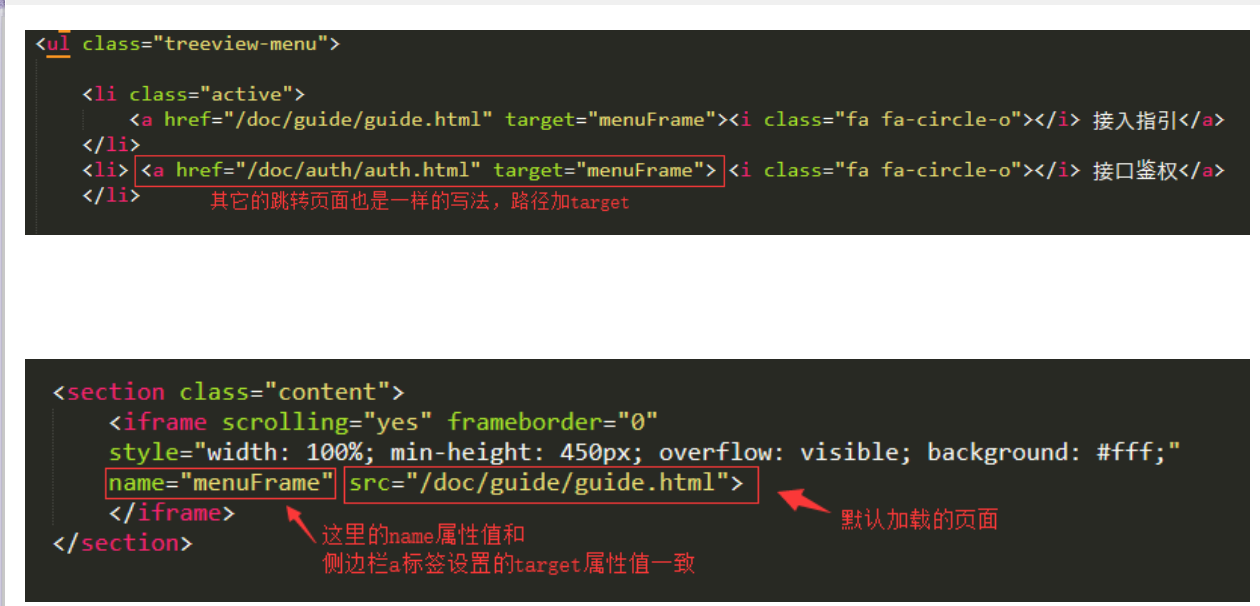
3.侧边栏点击不刷新展示右边内容
可以通过vue,ajax和iframe来实现,本次项目采用iframe方法实现。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号