flexbox布局
传统布局:兼容性好,布局繁琐,局限性,不能在移动端很好的布局
flex弹性布局:操作方便,布局极为简单,移动端应用很广泛,PC端浏览器支持情况较差,IE11或更低版本,不支持或仅部分支持
布局原理
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。(通过给父盒子添加属性,来控制子盒子的位置和排列方式)
注意:当我们为父盒子设为flex布局以后,子元素的float,clear和vertial-align的属性将失效。
伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局

主轴与侧轴
在flex中分为主轴和侧轴两个方向,默认主轴方向是x轴方向,水平向右,默认侧轴是y轴方向,水平向下。flex-direction通过下面的属性改变主轴侧轴的方向

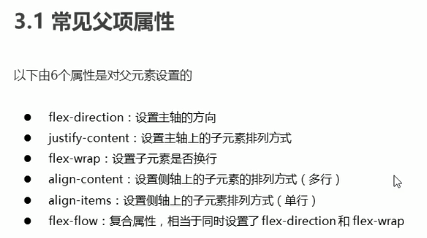
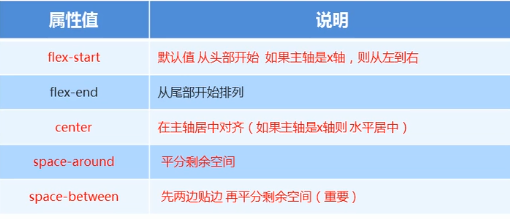
justify-content设置主轴上的子元素的排列方式
justify-content属性定义了项目在主元素上的对齐方式,因此使用此属性时一定要确定好主轴是哪个

flex布局中,默认的子元素是不换行的,如果装不开,会缩小子元素的宽度,放到父元素里面。
align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项的时候使用

使用拉伸属性时,子盒子不要给高度
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

flex子项常见属性
1.flex子项占的份数
2.align-self控制子项自己在侧轴的排列方式
3.order属性定义子项的排列顺序(前后顺序)
flex属性
flex属性定义子项目分配剩余空间,用flex来表示占用多少份数

<style> session { display: flex; background-color: pink; width: 800px; height: 200px; } session div:nth-child(1) { background-color: red; width: 100px; width: 200px; } session div:nth-child(2) { background-color: skyblue; flex: 1;//将剩余空间全部给第二个div } session div:nth-child(3) { background-color: blue; width: 100px; height: 200px; } </style> </head> <body> <session> <div>1</div> <div>2</div> <div>3</div> </session> </body>
align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于strech
order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0.注意:和z-index不一样。
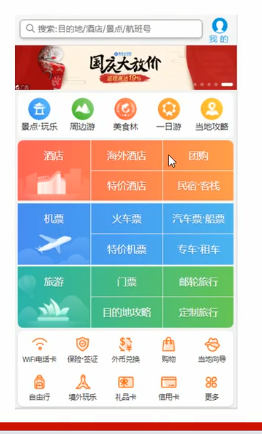
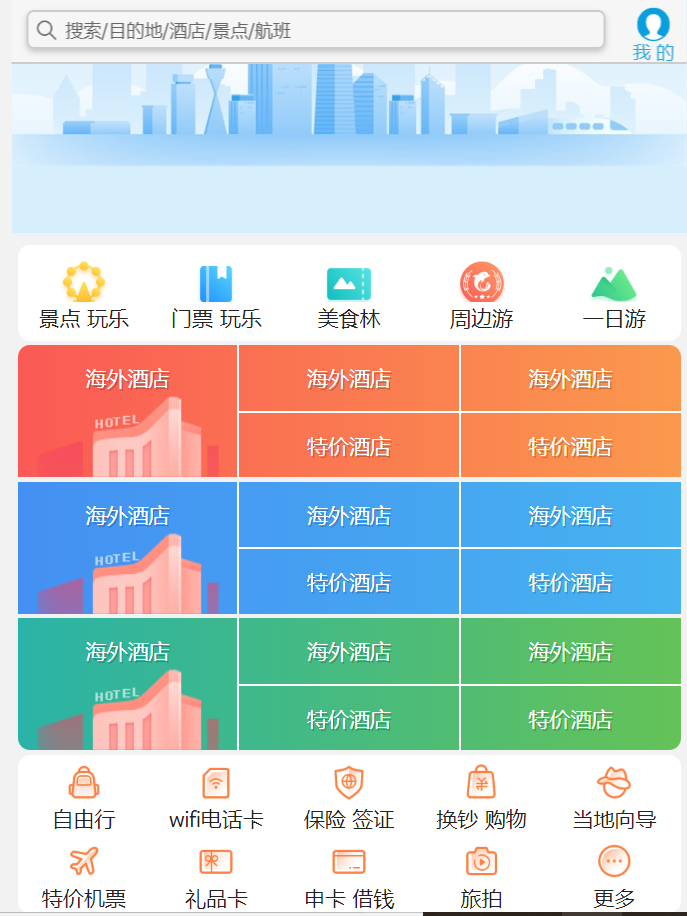
案例时间:携程网移动端首页

技术选型
1.方案:我们采取单独制作移动页面方案
2.技术:布局采取felx布局



最后成果(简陋版)

html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <!--顶部搜索--> <div class="search-index"> <div class="search">搜索/目的地/酒店/景点/航班</div> <a href="" class="user">我 的</a> </div> <!--焦点图模块--> <div class="focus"> <img src="images/focus.jpg" alt=""> </div> <!--局部导航栏--> <ul class="local-nav"> <li> <a href="#" title="景点 玩乐"> <!--5个li均使用精灵图--> <span class="local-nav-icon-icon5"></span> <span>景点 玩乐</span> </a> </li> <li> <a href="#" title="门票 玩乐"> <span class="local-nav-icon-icon1"></span> <span>门票 玩乐</span> </a> </li> <li> <a href="#" title="美食林"> <span class="local-nav-icon-icon2"></span> <span>美食林</span> </a> </li> <li> <a href="#" title="周边游"> <span class="local-nav-icon-icon3"></span> <span>周边游</span> </a> </li> <li> <a href="#" title="一日游"> <span class="local-nav-icon-icon4"></span> <span>一日游</span> </a> </li> </ul> <!--主导航栏--> <nav> <div class="nav-common"> <div class="nav-items"> <a href="">海外酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">特价酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">特价酒店</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="">海外酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">特价酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">特价酒店</a> </div> </div> <div class="nav-common"> <div class="nav-items"> <a href="">海外酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">特价酒店</a> </div> <div class="nav-items"> <a href="">海外酒店</a> <a href="">特价酒店</a> </div> </div> </nav> <ul class="subnav-entry"> <li> <a href="#"> <span class="subnav-entry-icon-icon1"></span> <span>自由行</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon2"></span> <span>wifi电话卡</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon3"></span> <span>保险 签证</span> </a> </li> <li><a href="#"> <span class="subnav-entry-icon-icon4"></span> <span>换钞 购物</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon5"></span> <span>当地向导</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon6"></span> <span>特价机票</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon7"></span> <span>礼品卡</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon8"></span> <span>申卡 借钱</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon9"></span> <span>旅拍</span> </a> </li> <li> <a href="#"> <span class="subnav-entry-icon-icon10"></span> <span>更多</span> </a> </li> </ul>
css代码
body { Max-width: 450px; min-width: 320px; margin: 0 auto; font: normal 14px/1.5 Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei; color: #000; background: #f2f2f2; overflow-x: hidden; -webkit-tap-highlight-color: transparent; } ul { list-style: none; margin: 0; padding: 0; } a { text-decoration: none; color: #222; } div { box-sizing: border-box; } .search-index { display: flex; position: fixed; min-width: 320px; max-width: 450px; width: 100%; height: 44px; left: 50%; top: 0; /*本身大小的一半*/ transform: translateX(-50%); background-color: #F6F6F6; border-top: 1px solid #ccc; border-bottom: 1px solid #ccc; } .search::before { content: ""; position: absolute; /*因为绝对定位不占位置,为了防止小图标将括号里的文字挤出来所以用绝对定位*/ top: 5px; left: 5px; width: 15px; height: 15px; background: url(images/3.png) no-repeat -59px -279px; /*精灵图中*/ background-size: 104px auto; /*margin: 5px;绝对定位margin无效*/ } .search { position: relative; height: 26px; font-size: 12px; line-height: 24px; /*减去两边框*/ color: #666; padding-left: 25px; border: 1px solid #ccc; flex: 1; margin: 7px 10px; border-radius: 5px; box-shadow: 0 2px 4px rgba(0, 0, 0, .2); } .user { width: 44px; height: 44px; font-size: 12px; text-align: center; color: #2eaae0; } .user::before { content: ""; display: block; width: 23px; height: 23px; background: url(images/3.png) no-repeat -59px -194px; /*精灵图*/ background-size: 104px auto; margin: 5px auto -2px; /*上,左右,下*/ } .focus { margin-top: 44px; } .focus img { width: 100%; } .local-nav { height: 64px; background-color: #fff; border-radius: 8px; margin: 3px 4px; display: flex; } .local-nav li { flex: 1; } .local-nav a { display: flex; flex-direction: column; align-items: center; font-size: 14px; } /*将带有相同的类选中 */ .local-nav li [class^="local-nav-icon"] { width: 40px; height: 32px; background: pink; margin-top: 6px; background: url(images/local-nav.png) no-repeat 0 0; background-size: 40px auto; } .local-nav li .local-nav-icon-icon2 { background-position: 0 -40px; } .local-nav li .local-nav-icon-icon3 { background-position: 0 -80px; } .local-nav li .local-nav-icon-icon4 { background-position: 0 -120px; } .local-nav li .local-nav-icon-icon5 { background-position: 0 -160px; } nav { overflow: hidden; /*这样可以使被子元素遮盖的圆角显现*/ border-radius: 8px; margin: 0 4px 3px; } .nav-common { display: flex; height: 88px; background-color: pink; } .nav-common:nth-child(1) { background: -webkit-linear-gradient(left, #FA5A55, #FA994D); } .nav-common:nth-child(2) { margin: 3px 0; background: -webkit-linear-gradient(left, #4490f2, #47b3f0); } .nav-common:nth-child(3) { background: -webkit-linear-gradient(left, #2ab3a7, #65c257); } .nav-items { /*不冲突*/ flex: 1; display: flex; flex-direction: column; } .nav-items a { flex: 1; text-align: center; line-height: 44px; color: #fff; font-size: 14px; text-shadow: 1px 1px rgba(0, 0, 0, .2); } .nav-items a:nth-child(1) { border-bottom: 1px solid #fff; } .nav-items:nth-child(1) a { border: 0; background: url(images/nav-items.png) no-repeat bottom center; /*靠底端对齐 居中*/ background-size: 121px auto; } /*选择前俩个*/ .nav-items:nth-child(-n+2) { border-right: 1px solid #fff; } .subnav-entry { display: flex; flex-wrap: wrap; border-radius: 8px; background-color: #fff; margin: 0 4px; } .subnav-entry li { /*划重点!!这个百分比相对于父级而说*/ flex: 20%; } .subnav-entry a { display: flex; flex-direction: column; align-items: center; font-size: 14px; } .subnav-entry a [class^="subnav-entry-icon"] { width: 28px; height: 28px; background-color: pink; margin-top: 4px; background: url(images/subnav-entry.png) no-repeat 0 0; background-size: 28px auto; } .subnav-entry a .subnav-entry-icon-icon2 { background-position: 0 -28px; } .subnav-entry a .subnav-entry-icon-icon3 { background-position: 0 -56px; } .subnav-entry a .subnav-entry-icon-icon4 { background-position: 0 -84px; } .subnav-entry a .subnav-entry-icon-icon5 { background-position: 0 -112px; } .subnav-entry a .subnav-entry-icon-icon6 { background-position: 0 -140px; } .subnav-entry a .subnav-entry-icon-icon7 { background-position: 0 -168px; } .subnav-entry a .subnav-entry-icon-icon8 { background-position: 0 -196px; } .subnav-entry a .subnav-entry-icon-icon9 { background-position: 0 -224px; } .subnav-entry a .subnav-entry-icon-icon10 { background-position: 0 -252px; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号