之前我们在文言文安装教程里写过node.js及npm的安装,这里我们详细写一下。
下载node.js
node.js下载分为两种,官网nodejs.org,和国内官网nodejs.cn,国内的童鞋建议选择国内官网
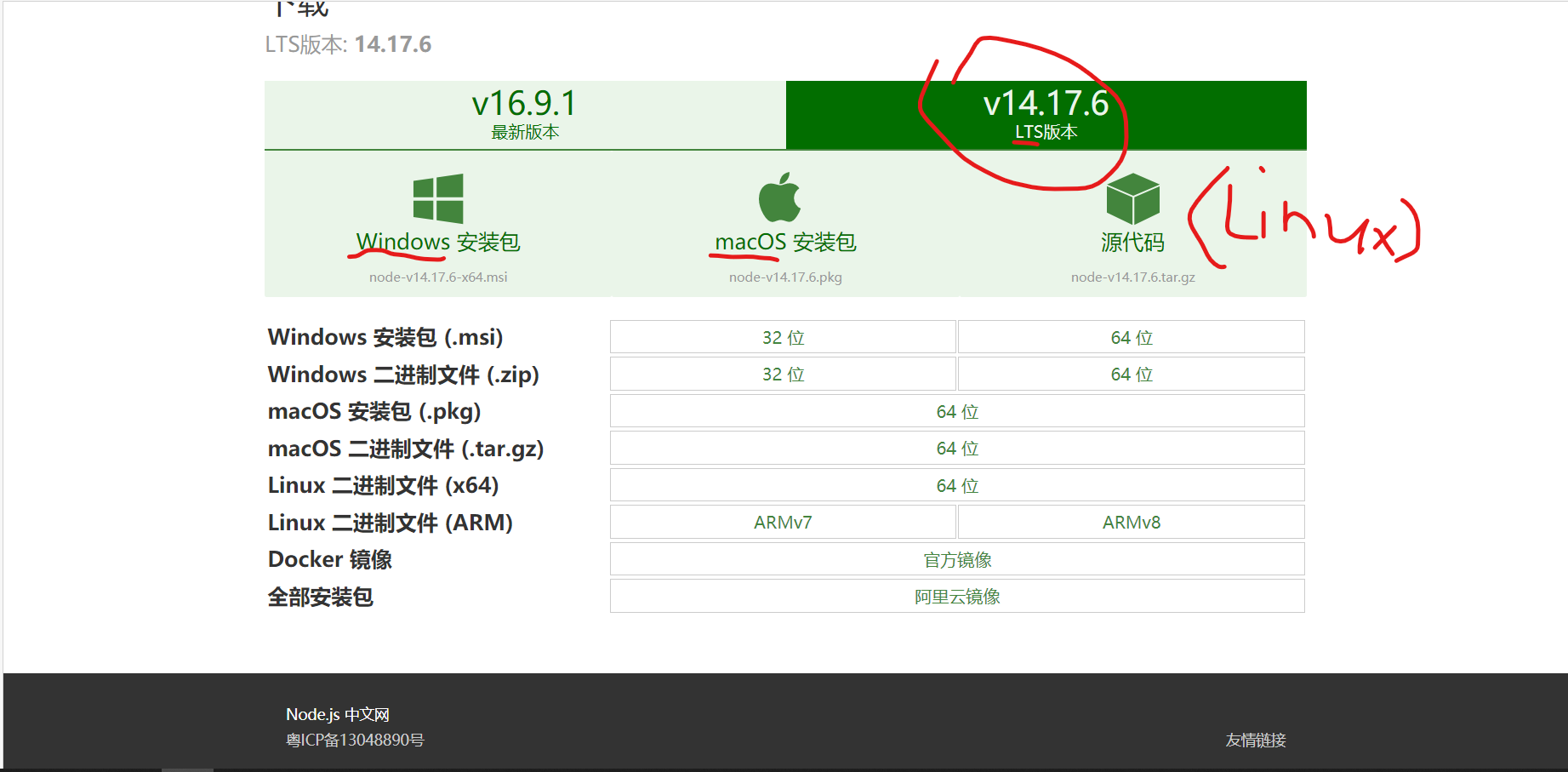
打开后进入“下载”

然后根据系统进行下载

\(\color{grey}{\small{注:Linux请下载Linux二进制文件,我图标错了,源代码还需要编译,二进制文件不用编译}}\)
安装node.js
Windows系统
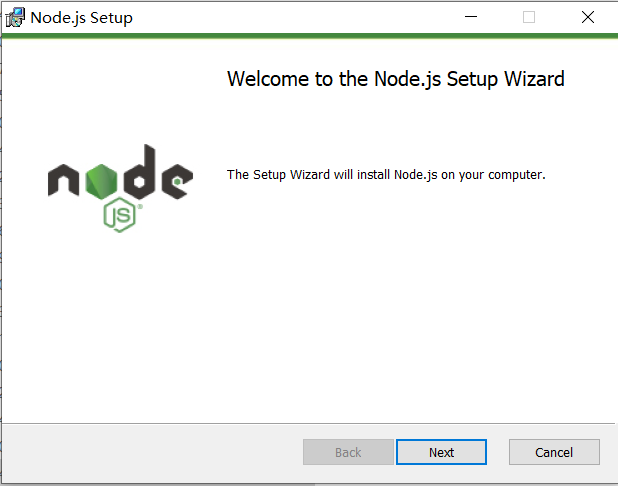
下载完成后打开

然后无脑下一步即可,下载完成后重启一下。
\(\color{grey}{\small{注:这里建议大家下载一个Windows}}\) \(\color{grey}{\small{Terminal,在微软商店里就有,不要钱}}\)

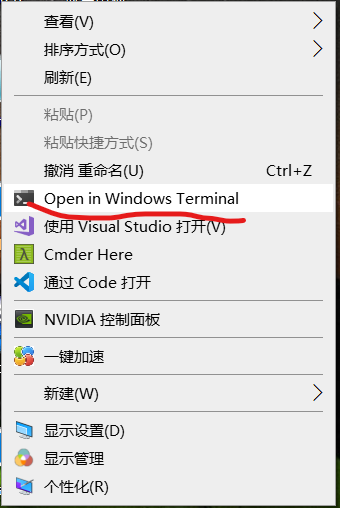
重启完成后右键打开Windows Terminal

输入
node --version
如果输出了版本号,就说明你安装成功了。

\(\color{grey}{\small{注:以后你们每下载一个软件,都可以输入--version来测试有没有安装成功}}\)
Linux系统(已编译版本)
下载完成后解压即可,但Linux要手动设置环境变量,所以其实下载源代码也有好处,因为编译时会自动设置环境变量
具体设置方法请看Linux export命令教程
在/etc/profile后添加
export PATH=$PATH:node解压目录/bin
即可
例如,node解压至~/Downloads/node,那输入
export PATH=$PATH:~/Downloads/node/bin
即可
Linux系统(未编译版本)
下载完成后右键打开终端,输入
sudo make
就会开始编译,然后耐心的等候即可
编译完成后,输入
sudo make install
就可以安装并自动添加环境变量,然后就可以用了
MacOS系统
没用过,应该下载完打开安装就行了吧,没有Mac再次落泪
npm配置
更改prefix、cache目录
当然建议大家不要改prefix,不然还得再设置环境变量,cache建议更改
首先,在你想要的位置新建一个或两个文件夹,作为prefix/cache,名字随便取,这里就叫node_cache、node_global

然后输入
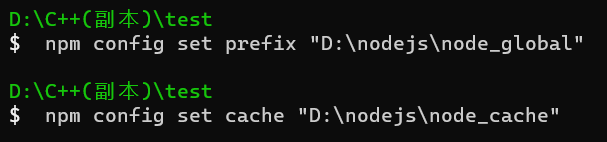
$ npm config set cache node_cache
$ npm config set prefix node_global

即可
更改镜像站
如果你不改镜像站,那么你用npm下载东西的速度就会非常慢,这里推荐大家用淘宝的镜像站
输入
npm config set registry=http://registry.npm.taobao.org

检查
就是检查你前面的配置有没有错误
输入
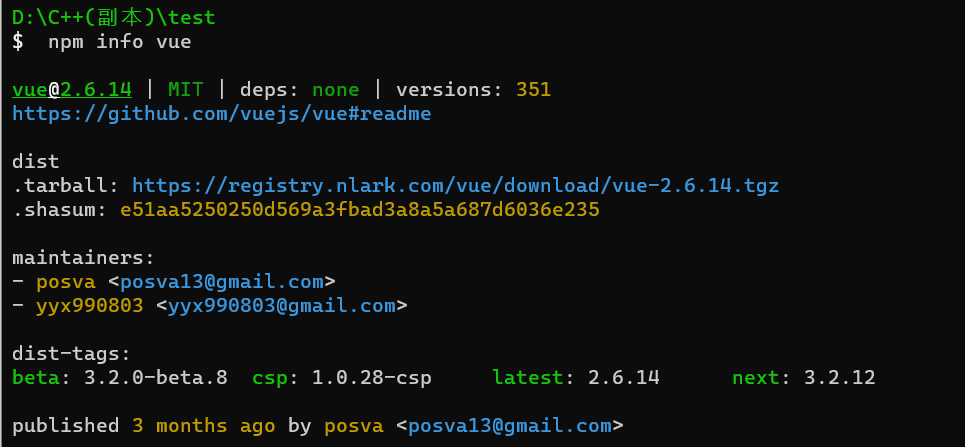
npm info vue
看看能不能输出vue的信息

然后,安装npm
npm install npm -g

\(\color{grey}{\small{注:npm install命令既可以安装,也可以更新,但是一定要在后面输入-g,不然安装成功了也不能访问}}\)
如果到现在位置你都什么问题都没出,那么恭喜你,你可以快乐地玩npm了,我也可以快乐地一日两更了(还有一更是Linux export命令)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号