vue-vuex的使用
做后台项目的时候,有时候会需要用到状态管理,VUEX就能够很好的为我们解决好这个问题。
安装 VUEX
npm install vuex --save
具体使用:
建立 src/store/index.js
index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex); const store = new Vuex.Store({ state:{ count:1 }, getters:{ getStateCount:function(state){ return state.count +1; } }, mutations:{ add(state){ state.count += 1; }, reduce(state){ state.count -= 1; } } }) export default store
main.js文件
import store from './store'

接下来我们就可以写 vuex 的业务代码了

我们在视图上绑定这个 count
<p>store中的state的count值:{{this.$store.state.count}}</p>
Getters:
Getter相当于vue中的computed计算属性,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,这里我们可以通过定义vuex的Getter来获取,Getters 可以用于监听、state中的值的变化,返回计算后的结果

视图使用:
<p>store中的state的count值:{{this.$store.getters.getStateCount}}</p>
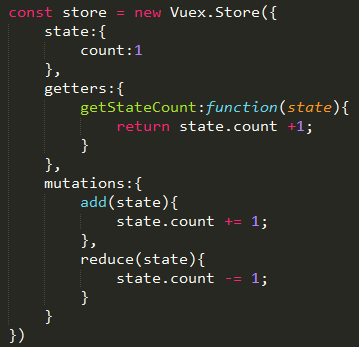
Mutations:
数据我们在页面是获取到了,但是如果我们需要修改count值怎么办?如果需要修改store中的值唯一的方法就是提交mutation来修改。

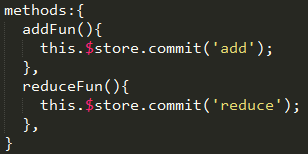
例如:我们现在Hello World.vue文件中添加两个按钮,一个加1,一个减1;这里我们点击按钮调用addFun(执行加的方法)和reductionFun(执行减法的方法),然后在里面直接提交mutations中的方法修改值:


这样就解决了,改变改变store里面值的方法。
Actions:
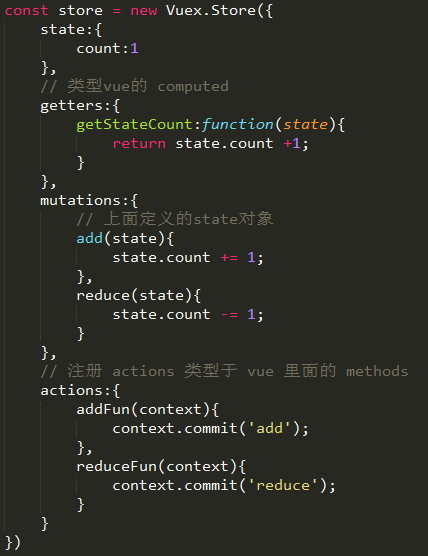
上面使用 Mutations 能够修改 store 里面的值,但是官方并不建议我们这样做,而是让我们去提交一个actions,在actions中提交mutation再去修改状态值,接下来我们修改index.js文件,先定义actions提交mutation的函数:

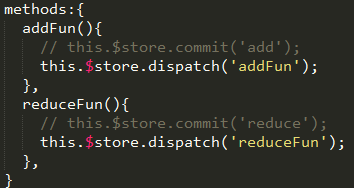
使用方式:

methods:{
addFun(){
// this.$store.commit('add');
this.$store.dispatch('addFun');
},
reduceFun(){
// this.$store.commit('reduce');
this.$store.dispatch('reduceFun');
},
}
这里我们把commit提交mutations修改为使用dispatch来提交actions;我们点击页面,效果是一样的。
以上就是我们实现 vuex 的一个过程。
拓展修改状态:我们可以利用这个属性来做数据状态的改变


参考:昆明网站建设
https://baijiahao.baidu.com/s?id=1618794879569468435




 浙公网安备 33010602011771号
浙公网安备 33010602011771号