Canvas制作天气预报走势图
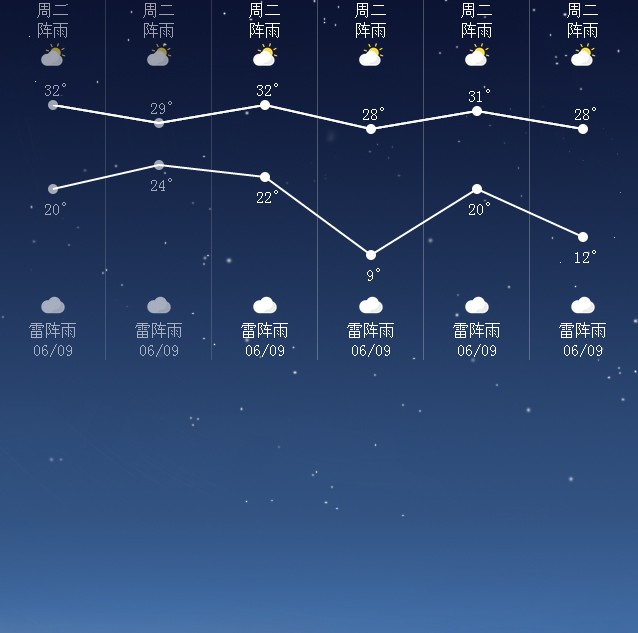
要实现的效果如下图:

HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="common.css"/>
</head>
<body>
<div class="weather-container">
<canvas id="myCanvas" width="640" height="150"></canvas>
<a class="oneDayWeather pastDay" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum0">32°</div>
<div class="highTemp" id="highTemp0"></div>
<div class="lowTemp" id="lowTemp0"></div>
<div class="lowTempNum" id="lowTempNum0">20°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather pastDay" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum1">29°</div>
<div class="highTemp" id="highTemp1"></div>
<div class="lowTemp" id="lowTemp1"></div>
<div class="lowTempNum" id="lowTempNum1">24°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum2">32°</div>
<div class="highTemp" id="highTemp2"></div>
<div class="lowTemp" id="lowTemp2"></div>
<div class="lowTempNum" id="lowTempNum2">22°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum3">28°</div>
<div class="highTemp" id="highTemp3"></div>
<div class="lowTemp" id="lowTemp3"></div>
<div class="lowTempNum" id="lowTempNum3">9°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum4">31°</div>
<div class="highTemp" id="highTemp4"></div>
<div class="lowTemp" id="lowTemp4"></div>
<div class="lowTempNum" id="lowTempNum4">20°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum5">28°</div>
<div class="highTemp" id="highTemp5"></div>
<div class="lowTemp" id="lowTemp5"></div>
<div class="lowTempNum" id="lowTempNum5">12°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
</div>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var canvasTop=canvas.offsetTop;
var ctx=canvas.getContext('2d');
var sixdayHighTemperature=[32,29,32,28,31,28];
var sixdayLowTemperature=[20,24,22,9,20,12];
var picHeight=150;
var maxHighTemp=maxNum(sixdayHighTemperature);
var minLowTemp=minNum(sixdayLowTemperature);
var maxRange=maxHighTemp-minLowTemp;
function maxNum(arr){
var maxNum=0;
if(arr.length){
for(var i=0,len=arr.length;i<len;i++){
if(i==0){
maxNum=arr[0];
}else if(maxNum<arr[i]){
maxNum=arr[i];
}
}
}
return maxNum;
}
function minNum(arr){
var minNum=0;
if(arr.length){
for(var i=0,len=arr.length;i<len;i++){
if(i==0){
minNum=arr[0];
}else if(minNum>arr[i]){
minNum=arr[i];
}
}
}
return minNum;
}
ctx.strokeStyle="#fff";
ctx.lineWidth=2;
(function drawHighTemp(temps){
var drawX=0,drawY=0;
var distance=Math.floor(picHeight/maxRange);
for(var i=0,len=temps.length;i<len;i++){
drawX=i*106+53;
drawY=(maxHighTemp-temps[i])*distance;
document.getElementById('highTemp'+i).style.top=(canvasTop+drawY-5)+"px";
document.getElementById('highTempNum'+i).style.top=(canvasTop+drawY-25)+"px";
if(i==0){
ctx.moveTo(drawX,drawY);
}else{
ctx.lineTo(drawX,drawY);
}
}
ctx.stroke();
})(sixdayHighTemperature);
(function drawHighTemp(temps){
var drawX=0,drawY=0;
var distance=Math.floor(picHeight/maxRange);
for(var i=0,len=temps.length;i<len;i++){
drawX=i*106+53;
drawY=picHeight-((temps[i]-minLowTemp)*distance);
document.getElementById('lowTemp'+i).style.top=(canvasTop+drawY-5)+"px";
document.getElementById('lowTempNum'+i).style.top=(canvasTop+drawY+10)+"px";
if(i==0){
ctx.moveTo(drawX,drawY);
}else{
ctx.lineTo(drawX,drawY);
}
}
ctx.stroke();
})(sixdayLowTemperature)
</script>
</body>
</html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="common.css"/>
</head>
<body>
<div class="weather-container">
<canvas id="myCanvas" width="640" height="150"></canvas>
<a class="oneDayWeather pastDay" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum0">32°</div>
<div class="highTemp" id="highTemp0"></div>
<div class="lowTemp" id="lowTemp0"></div>
<div class="lowTempNum" id="lowTempNum0">20°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather pastDay" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum1">29°</div>
<div class="highTemp" id="highTemp1"></div>
<div class="lowTemp" id="lowTemp1"></div>
<div class="lowTempNum" id="lowTempNum1">24°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum2">32°</div>
<div class="highTemp" id="highTemp2"></div>
<div class="lowTemp" id="lowTemp2"></div>
<div class="lowTempNum" id="lowTempNum2">22°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum3">28°</div>
<div class="highTemp" id="highTemp3"></div>
<div class="lowTemp" id="lowTemp3"></div>
<div class="lowTempNum" id="lowTempNum3">9°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum4">31°</div>
<div class="highTemp" id="highTemp4"></div>
<div class="lowTemp" id="lowTemp4"></div>
<div class="lowTempNum" id="lowTempNum4">20°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
<a class="oneDayWeather" href="http://www.sinohuaxia.cn" target="_blank">
<div class="weekDay">周二</div>
<div class="curWeather">阵雨</div>
<div class="curWeatherPic"></div>
<div class="highTempNum" id="highTempNum5">28°</div>
<div class="highTemp" id="highTemp5"></div>
<div class="lowTemp" id="lowTemp5"></div>
<div class="lowTempNum" id="lowTempNum5">12°</div>
<div class="dayWeatherPic"></div>
<div class="dayWeather">雷阵雨</div>
<div class="dayDate">06/09</div>
</a>
</div>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var canvasTop=canvas.offsetTop;
var ctx=canvas.getContext('2d');
var sixdayHighTemperature=[32,29,32,28,31,28];
var sixdayLowTemperature=[20,24,22,9,20,12];
var picHeight=150;
var maxHighTemp=maxNum(sixdayHighTemperature);
var minLowTemp=minNum(sixdayLowTemperature);
var maxRange=maxHighTemp-minLowTemp;
function maxNum(arr){
var maxNum=0;
if(arr.length){
for(var i=0,len=arr.length;i<len;i++){
if(i==0){
maxNum=arr[0];
}else if(maxNum<arr[i]){
maxNum=arr[i];
}
}
}
return maxNum;
}
function minNum(arr){
var minNum=0;
if(arr.length){
for(var i=0,len=arr.length;i<len;i++){
if(i==0){
minNum=arr[0];
}else if(minNum>arr[i]){
minNum=arr[i];
}
}
}
return minNum;
}
ctx.strokeStyle="#fff";
ctx.lineWidth=2;
(function drawHighTemp(temps){
var drawX=0,drawY=0;
var distance=Math.floor(picHeight/maxRange);
for(var i=0,len=temps.length;i<len;i++){
drawX=i*106+53;
drawY=(maxHighTemp-temps[i])*distance;
document.getElementById('highTemp'+i).style.top=(canvasTop+drawY-5)+"px";
document.getElementById('highTempNum'+i).style.top=(canvasTop+drawY-25)+"px";
if(i==0){
ctx.moveTo(drawX,drawY);
}else{
ctx.lineTo(drawX,drawY);
}
}
ctx.stroke();
})(sixdayHighTemperature);
(function drawHighTemp(temps){
var drawX=0,drawY=0;
var distance=Math.floor(picHeight/maxRange);
for(var i=0,len=temps.length;i<len;i++){
drawX=i*106+53;
drawY=picHeight-((temps[i]-minLowTemp)*distance);
document.getElementById('lowTemp'+i).style.top=(canvasTop+drawY-5)+"px";
document.getElementById('lowTempNum'+i).style.top=(canvasTop+drawY+10)+"px";
if(i==0){
ctx.moveTo(drawX,drawY);
}else{
ctx.lineTo(drawX,drawY);
}
}
ctx.stroke();
})(sixdayLowTemperature)
</script>
</body>
</html>
CSS代码如下:
body {
background: url(img/bg_night_sunny.jpg) no-repeat;
margin: 0;
padding: 0;
}
.weather-container{
width:640px;
height:360px;
position:relative;
}
.oneDayWeather{
position: relative;
overflow: hidden;
width:105px;
height:360px;
float:left;
text-align: center;
line-height: 20px;
color:#fff;
border-right:1px solid rgba(255,255,255,0.25);
}
.oneDayWeather:last-child{
border:none;
}
.oneDayWeather:active{
background:rgba(0,0,0,0.2);
}
.pastDay{
opacity: 0.6;
}
.weekDay{
position: absolute;
left:0;
top:0;
width:100%;
}
.curWeather{
position: absolute;
left:0;
top:20px;
width:100%;
}
.curWeatherPic{
position: absolute;
left:0;
top:40px;
width:100%;
height:30px;
background:url(img/w1.png) center 0 no-repeat;
background-size:contain;
}
.highTemp,.lowTemp{
position: absolute;
left:0;
top:-240px;
width:100%;
height:10px;
background: url(img/splash_indicator_focused.png) center 0 no-repeat;
}
.highTempNum,.lowTempNum{
position: absolute;
left:0;
top:-20em;
width:100%;
height:20px;
text-indent: 15px
}
.dayWeatherPic{
position: absolute;
left:0;
bottom:40px;
width:100%;
height:30px;
background:url(img/w2.png) center 0 no-repeat;
background-size:contain;
}
.dayWeather{
position: absolute;
left:0;
bottom:20px;
width:100%;
}
.dayDate{
position: absolute;
left:0;
bottom:0;
width:100%;
}
#myCanvas{
position:absolute;
top:105px;
left:0;
}
background: url(img/bg_night_sunny.jpg) no-repeat;
margin: 0;
padding: 0;
}
.weather-container{
width:640px;
height:360px;
position:relative;
}
.oneDayWeather{
position: relative;
overflow: hidden;
width:105px;
height:360px;
float:left;
text-align: center;
line-height: 20px;
color:#fff;
border-right:1px solid rgba(255,255,255,0.25);
}
.oneDayWeather:last-child{
border:none;
}
.oneDayWeather:active{
background:rgba(0,0,0,0.2);
}
.pastDay{
opacity: 0.6;
}
.weekDay{
position: absolute;
left:0;
top:0;
width:100%;
}
.curWeather{
position: absolute;
left:0;
top:20px;
width:100%;
}
.curWeatherPic{
position: absolute;
left:0;
top:40px;
width:100%;
height:30px;
background:url(img/w1.png) center 0 no-repeat;
background-size:contain;
}
.highTemp,.lowTemp{
position: absolute;
left:0;
top:-240px;
width:100%;
height:10px;
background: url(img/splash_indicator_focused.png) center 0 no-repeat;
}
.highTempNum,.lowTempNum{
position: absolute;
left:0;
top:-20em;
width:100%;
height:20px;
text-indent: 15px
}
.dayWeatherPic{
position: absolute;
left:0;
bottom:40px;
width:100%;
height:30px;
background:url(img/w2.png) center 0 no-repeat;
background-size:contain;
}
.dayWeather{
position: absolute;
left:0;
bottom:20px;
width:100%;
}
.dayDate{
position: absolute;
left:0;
bottom:0;
width:100%;
}
#myCanvas{
position:absolute;
top:105px;
left:0;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号