[Maven]Maven如何得到单独的单元测试报告
-----------------------------------------------------------------
原创博文,如需转载请通知作者并注明出处!
博主:疲惫的豆豆
链接:http://www.cnblogs.com/dzblog/p/7116209.html
----------------------------------------------------------------
前言
Jenkins是有插件可以得到unit test后的报告的(junit plugin),不过需要在jenkins里面才能看到详细报告,如果想给到其他成员而又不想给他们Jenkins访问权限,也就是在抛开Jenkins的情况下,如何能够得到单独的测试报告呢?
官网地址
http://maven.apache.org/surefire/maven-surefire-report-plugin/usage.html
实现
查询官网知道,只需要通过
mvn surefire-report:report
就会在job名/workspace/target/site/目录下生成一份surefire-report.html
但是打开后却没有相关的css和图片资源,官网也没有写原因。
查了一下,发现需要使用mvn site,代码如下:
# Run tests and generate .xml reports mvn test # Convert .xml reports into .html report, but without the CSS or images mvn surefire-report:report # Put the CSS and images where they need to be without the rest of the # time-consuming stuff mvn site -DgenerateReports=false
mvn site -DgenerateReports=false 将会把报告需要的css和images资源放在与surefire-report.html相同的目录下(${basedir}/target/site/),比如我的目录下的文件:
/target/site$ ls css images sitemap.html surefire-report.html xref xref-test
现在就可以完美显示报告了。
更简单的实现
代码如下:
sh "'${mvnHome}/bin/mvn' surefire-report:report site -DgenerateReports=false"
其实就是把site -DgenerateReports=false与surefire-report写在了一行里,最后我选择了这个。
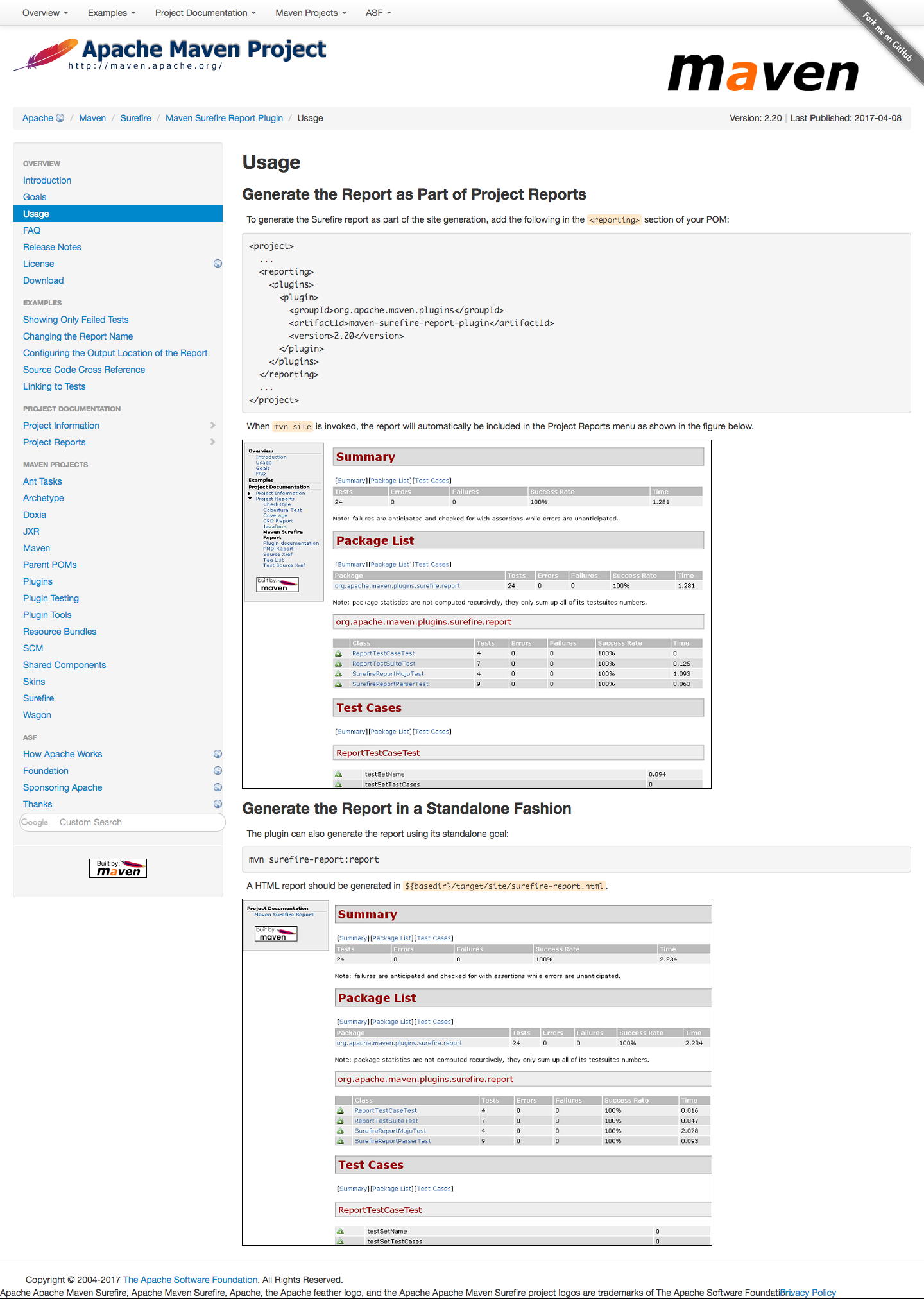
官网页面截图
懒得去官网看的,看这个截图也行~

参考:https://stackoverflow.com/questions/2846493/is-there-a-decent-html-junit-report-plugin-for-maven/23958874#23958874
END🔚



 浙公网安备 33010602011771号
浙公网安备 33010602011771号