运行vue项目
我们往往会在github上git clone各种项目,那么有关vue的项目克隆之后都是需要我们在自己的电脑下载相关软件并配置环境变量:以下是vue在克隆项目之后的步骤:
-
下载node(在官网)
-
下载vue
-
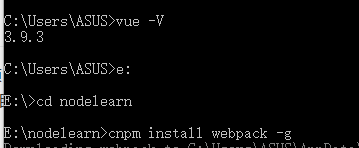
windows系统搜索cmd
-
node -v 检查版本(安装成功之后就会显示)
![]()
-
安装cnpm. npm install -g cnpm --registry=http://registry.npm.taobao.org .因为npm是国外的,所以在安装的时候回比较慢,需要安装淘宝团队开发的cnpm.
-
安装webpack------npm install webpack -g
-
安装vue-cli-----------cnpm install vue-cli -g
-
进入到项目所在目录
-
安装依赖---npm install
-
运行项目--npm run dev
-




 浙公网安备 33010602011771号
浙公网安备 33010602011771号