DSAPI 菜单渲染
在本节,将演示DSAPI.菜单渲染功能.本功能支持对WINFORM菜单项的任意细节进行处理,使用配色方案进行渲染,默认配色方案为Visual Studio2012的黑色主题风格.
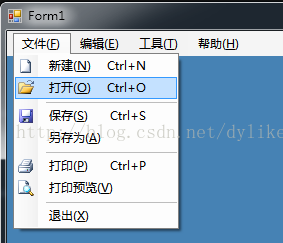
我们先来看一下未使用本菜单渲染功能的默认效果.

接下来,我们通过一些代码来改变它.
Dim 配色 As New DSAPI.菜单渲染.配色方案 Dim 渲染 As New DSAPI.菜单渲染 渲染.配色 = 配色 Me.MenuStrip1.Renderer = 渲染
运行结果:

这是使用默认的配色方案,也就是不指定任何配色属性的输出效果.
上述效果也可以一行代码实现
Me.菜单控件.Renderer =New DSAPI.菜单渲染.配色方案
配色方案支持以下颜色的指定和修改:
Dim 配色 As New DSAPI.菜单渲染.配色方案
With 配色
.菜单栏背景色 = Color.Black
.菜单栏底边边框色 = Color.Black
.菜单栏项鼠标按下背景色 = Color.Black
.菜单栏项鼠标按下文字色 = Color.Black
.菜单栏项鼠标移入背景色 = Color.Black
.菜单栏项鼠标移入文字色 = Color.Black
.菜单栏项填充色 = Color.Black
.菜单栏项文字色 = Color.Black
.横向分割线颜色 = Color.Black
.下拉菜单区域背景渐变色_底部 = Color.Black
.下拉菜单区域背景渐变色_顶部 = Color.Black
.下拉菜单图标区域渐变色_底部 = Color.Black
.下拉菜单图标区域渐变色_顶部 = Color.Black
.下拉菜单项鼠标移入背景色 = Color.Black
.下拉菜单项鼠标移入文字色 = Color.Black
.下拉菜单项文字背景色 = Color.Black
.下拉菜单项文字颜色 = Color.Black
.整体菜单弹出时边框色 = Color.Black
.子菜单箭头鼠标移入颜色 = Color.Black
.子菜单箭头颜色 = Color.Black
End With
通过调整上述配色项,你完全可以做出个性化的菜单.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号