前端学习笔记--css案例
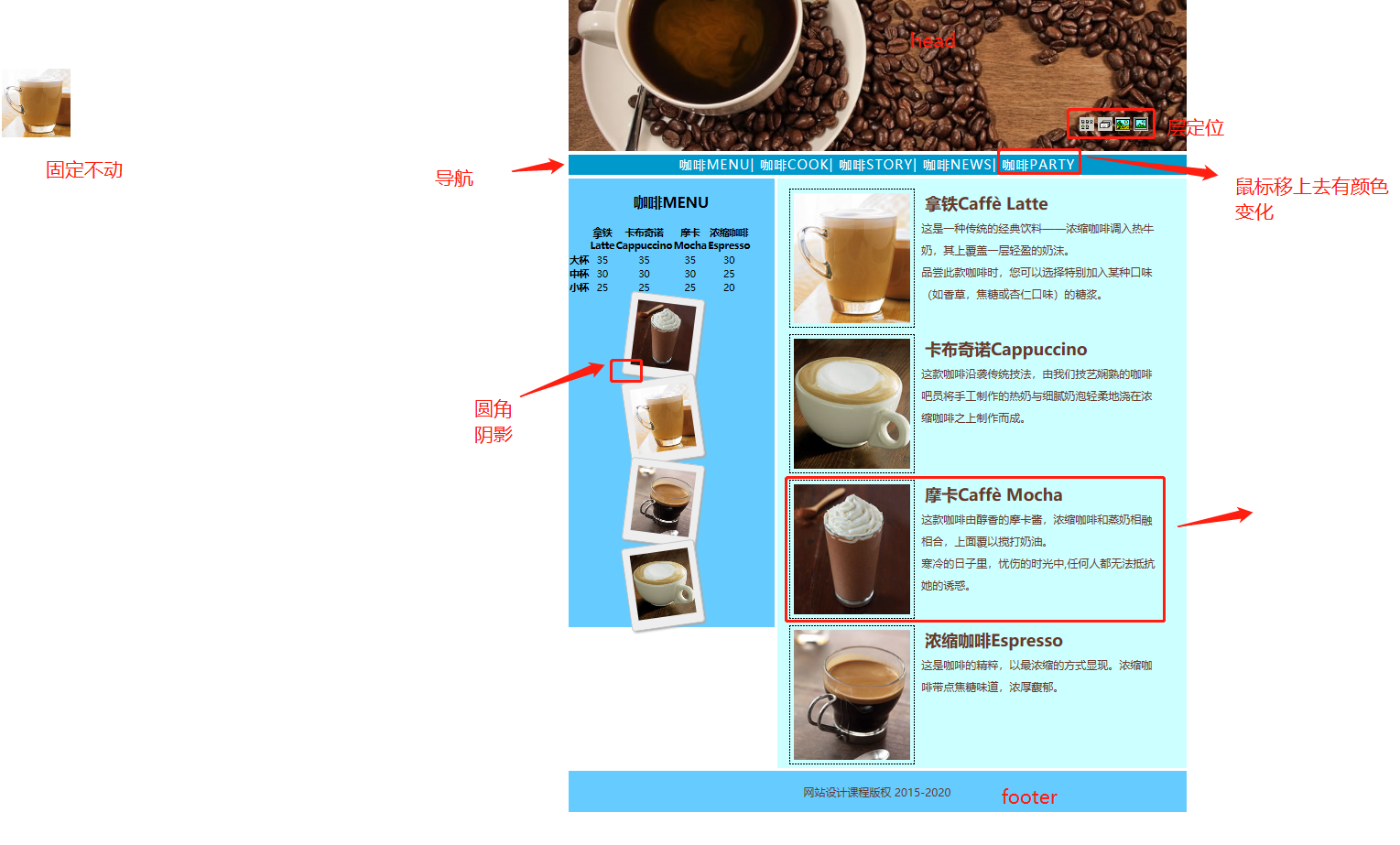
要实现的案例:

1.分析布局

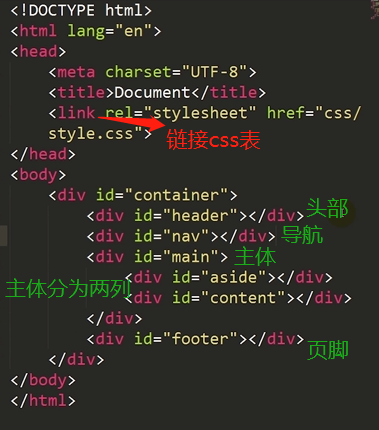
2.划分文件结构:

3.编写css代码
* {
padding: 0;
margin: 0;
}
body {
font-size: 16px;
color: burlywood;
}
#container {
width: 900px;
margin: 0 auto;
}
#header {
height: 220px;
margin-bottom: 5px;
}
#nav {
/*导航*/
height: 40px;
background-color: aqua;
margin-bottom: 5px;
font: 18px/30px;
/*字体大小 行高*/
color: black;
letter-spacing: 2px;
/*字符间距*/
text-align: center;
}
#main {
height: 900px;
overflow: hidden;
margin-bottom: 5px;
}
#aside {
width: 300px;
height: 900px;
background-color: rgb(53, 162, 235);
float: left;
margin-right: 5px;
text-align: center;
font-size: 14px;
}
#content {
height: 900px;
width: 595px;
float: left;
background-color: #cff;
}
#footer {
text-align: center;
height: 70px;
color: black;
background-color: #6cf;
clear: both;
line-height: 70px;
}
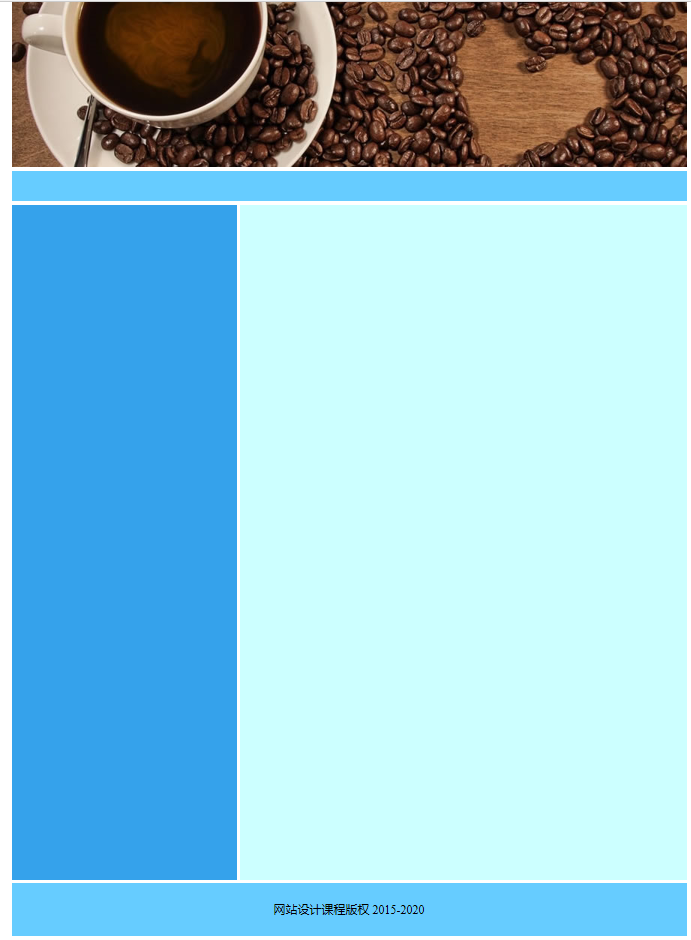
效果图:

4.代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>i coffee</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="container"> <div id="header"> <img src="image/banner.jpg"> <div id="icon-list"> <img src="image/3.bmp" alt=""> <img src="image/2.bmp" alt=""> <img src="image/1.bmp" alt=""> <img src="image/4.bmp" alt=""> </div> </div> <div id="nav"> <a href="#">咖啡MENU</a> | <a href="#">咖啡COOK</a> | <a href="#">咖啡STORY</a> | <a href="#">咖啡NEWS</a> | <a href="#">咖啡PARTY</a> </div> <div id="main"> <div id="aside"> <h2 class="h">咖啡MENU</h2> <table> <tr> <th></th> //表头 <th>拿铁<br />Latte</th> <th>卡布奇诺<br />Cappuccino</th> <th>摩卡<br />Mocha</th> <th>浓缩咖啡<br />Espresso</th> </tr> <tr> <th scope="row">大杯</th> <td>35</td> <td>35</td> <td>35</td> <td>30</td> </tr> <tr> <th scope="row">中杯</th> //行表头 <td>30</td> <td>30</td> <td>30</td> <td>25</td> </tr> <tr> <th scope="row">小杯</th> <td>25</td> <td>25</td> <td>25</td> <td>20</td> </tr> </table> <div id="i-list"> <div class="ppl rote-left"><img src="image/Cappuccino.jpg"></div> <div class="ppl rote-right"><img src="image/Espresso.jpg"></div> <div class="ppl rote-left"><img src="image/Latte.jpg"></div> <div class="ppl rote-right"><img src="image/Mocha.jpg"></div> </div> </div> <div id="content"> <div class="subcon"> <img src="image/Latte.jpg" alt=""> <div class="subtext"> <h2>拿铁Caffè Latte</h2><br/> <p>这是一种传统的经典饮料——浓缩咖啡调入热牛奶,其上覆盖一层轻盈的奶沫。 品尝此款咖啡时,您可以选择特别加入某种口味(如香草,焦糖或杏仁口味)的糖浆。 </p> </div> </div> <div class="subcon"> <img src="image/Cappuccino.jpg" alt=""> <div class="subtext"> <h2>卡布奇诺Cappuccino</h2> <br/> <p>这款咖啡沿袭传统技法,由我们技艺娴熟的咖啡吧员 将手工制作的热奶与 细腻奶泡轻柔地浇在浓缩咖啡之上制作而成。 </p> </div> </div> <div class="subcon"> <img src="image/Mocha.jpg" alt=""> <div class="subtext"> <h2>摩卡Caffè Mocha</h2><br/> <p>这款咖啡由醇香的摩卡酱,浓缩咖啡和蒸奶相融相合,上面覆以搅打奶油。 寒冷的日子里,忧伤的时光中,任何人都无法抵抗她的诱惑。 </p> </div> </div> <div class="subcon"> <img src="image/Espresso.jpg" alt=""> <div class="subtext"> <h2>浓缩咖啡Espresso</h2><br/> <p>这是咖啡的精粹,以最浓缩的方式显现。浓缩咖啡带点焦糖味道,浓厚馥郁。</p> </div> </div> </div> </div> <div id="footer">网站设计课程版权 2015-2020</div> </div> <div id="l-fix"> <img src="image/cooker.jpg"> </div> </body> </html>
* {
padding: 0;
margin: 0; //清除浏览器样式
}
body {
font-size: 16px;
color: darksalmon;
}
#container {
width: 900px;
margin: 0 auto; //居中
}
#header {
height: 220px;
margin-bottom: 5px;
position: relative; //相对定位
}
#icon-list {
position: absolute; //绝对定位
width: 130px;
height: 30px;
top: 170px;
right: 30px;
/* font-size:0; 可以去掉图片间隔 */
}
#nav {
/*导航*/
height: 40px;
background-color: #6cf;
margin-bottom: 5px;
font: 18px/30px;
/*字体大小 行高*/
color: black;
letter-spacing: 2px;
/*字符间距*/
text-align: center; //居中
line-height: 40px;
}
#main {
overflow: hidden; //超出部分不显示
margin-bottom: 5px;
}
.h {
color: black;
}
#aside {
width: 300px;
background-color: rgb(53, 162, 235);
float: left; //左浮动
margin-right: 5px;
text-align: center;
font-size: 14px;
}
.i-list {
margin: 0 auto;
width: 85px;
}
.i-list img:hover { //针对i-list类的img做鼠标移上去的设定
transform: scale(1.2); //放大1.2倍
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
}
.ppl { //图片墙的公共样式
width: 85px;
padding: 10px;
margin: 0 auto;
background-color: #eee;
border: 2px solid gray;
box-shadow: 2px 2px 4px #aaa;
border-radius: 5px; //圆角
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
#i-list img { //图片公共样式
height: 95px;
width: 85px;
margin: 0 auto;
}
.rote-left {
transform: rotate(7deg); //顺时针旋转7度
-webkit-transform: rotate(7deg);
-moz-transform: rotate(7deg);
-ms-transform: rotate(7deg);
-o-transform: rotate(7deg);
}
.rote-right {
transform: rotate(-7deg); //逆时针旋转7度
-webkit-transform: rotate(-7deg);
-moz-transform: rotate(-7deg);
-ms-transform: rotate(-7deg);
-o-transform: rotate(-7deg);
}
#content {
width: 595px;
float: left; //左浮动
background-color: #cff;
}
.subcon {
width: 550px;
height: 190px;
margin: 10px auto;
clear: both;
}
.subcon img {
margin: 5px;
padding: 5px;
float: left;
border: 1px dashed black;
}
.subcon .subtext { //公共样式
margin: 5px;
float: right;
width: 60%;
letter-spacing: 2px;
}
.subcon h2 {
margin: 5px;
}
.subcon p {
font: 16px/2em;
/* 字号大小 2倍行高 */
}
#footer {
text-align: center;
height: 70px;
color: black;
background-color: #6cf;
clear: both; //清除左右浮动
line-height: 70px; //行高
}
#nav a {
/*特别声明这个样式是针对nav里面的a标签*/
text-decoration: none;
}
a:link {
color: white;
}
a:visited {
color: white;
}
a:hover {
color: yellow;
}
a:active {
color: yellow;
}
h2 {
margin-top: 20px;
}
table {
margin-top: 20px;
width: 300px;
color: black;
}
th {
height: 20px;
}
#l-fix {
position: fixed; //固定定位
top: 100px;
left: 5px;
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号