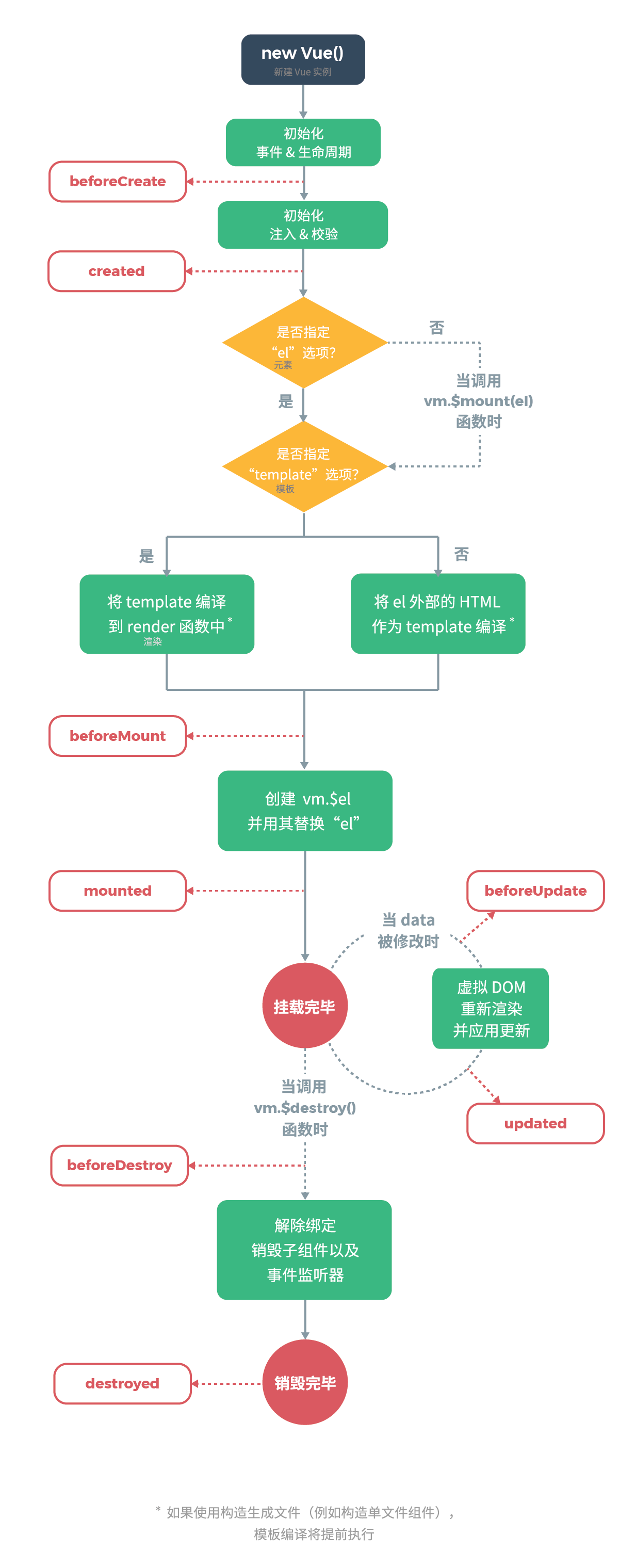
一、什么是生命周期钩子?一图走进去

二、简单介绍部分阶段
1.beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。简单理解就是页面配置之前调用
2.created:在实例创建完成后被立即调用。简单理解就是数据注入之后被调用
3.beforeMount:在挂载开始之前被调用
4.mounted:实例被挂载后调用
5.beforeUpdate:数据更新时调用
6.update:数据更新之后调用
7.beforeDestory:实例销毁之前调用
8.destoryed:实例销毁之后调用
三、怎么来进行使用
我们这里主要说说一下几个就可以了
created函数是在数据注入后被调用,那么我们在这里就可以后台请求数据了,完成数据的导入,但是在这里我们不能够请求较大的数据,不然就会一直卡在这个函数里面。
mounted函数是在实例被挂载之后调用,在此之后挂载完毕后就进行等待,数据更新之后就会调用update函数。如果我们进行操作要更新数据就可以放在这个函数里面。
update函数是在视图数据更新之后调用,里面任意值改变后都会调用该函数
destoryed函数意思是实例销毁之后调用,比如说我的div标签被销毁了就会调用该函数
四、小结
生命周期理解后对于我们来说是非常的有必要的,因此我们运用生命周期函数可以说是百分之百,因此必须要掌握下来


 浙公网安备 33010602011771号
浙公网安备 33010602011771号