一、组件封装的用途是什么?

看上面这张图也许我们就不难理解了,我们为什么要组件封装了,每部电影就是一个组件
它有利于代码的阅读,使代码更简单,修改起来更容易,让每个板块独立起来
二、怎么来组件封装?
1.全局注册,在main.js里面书写,直接上代码

2.局部注册,还是直接上代码

这个得说明下,引入组件后就要进行注册,注册是放在compents里面,注册以后就可以使用了

三、组件使用的环境
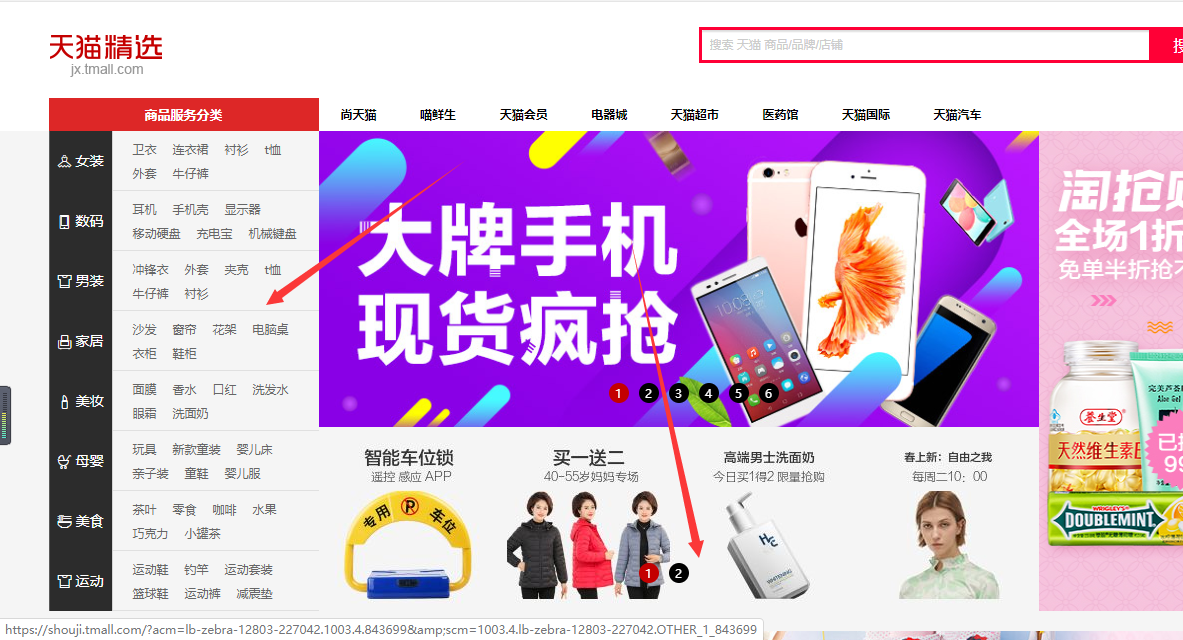
组件使用环境是非常的多的,比如我用下面的网页来说明

我箭头所指向的方向就可以弄成一个组件来写,这样的话事代码更易阅读和理解
四、小结
组件实际上还是一个简单的网页,我们这个模块该实现什么样的方式去显示我们就可以编写对应组件的代码,这样效率大大提高了,也有利于分工来合作完成整个页面的书写。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号