css 子元素hover时不触发父元素hover
如何实现css子元素hover时不触发父元素hover?
css的hover不存在点击事件阻止冒泡的方法。直接点就使用onmouseover和onmouseout处理。
后面用了个兄弟元素盖住父元素就简单实现了。
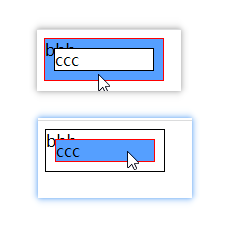
实现效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.p {
position: relative;
width: 100px;
padding: 10px;
}
.b {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: 1px solid #000;
background: #fff;
}
.b:hover {
border: 1px solid red;
background: rgb(85, 159, 255);
}
.c {
position: relative;
z-index: 2;
border: 1px solid #000;
background: #fff;
}
.c:hover {
border: 1px solid red;
background: rgb(85, 159, 255);
}
</style>
</head>
<body>
<div class="p">
<div class="b">bbb</div>
<div class="c">ccc</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号