vue.js 本地调用远程接口进行开发,如何进行跨域及cookie传递
在前后端分离vue作为前端框架,在使用服务器接口时面临的第一个问题就是跨域。本文涉及内容仅保证在vue-cli3.0脚手架创建的项目中、及本地调试中有效(使用之前版本脚手架创建的项目请自行转换),本文内容不适用于服务器端前后台打包部署。
一、处理跨域接口调用
1、在项目根目录下建立vue .config.js文件

2、在vue.config.js中配置本地代理进行转发
module.exports = { devServer: { proxy: { '/api': { target: 'https://xxx.xxx', //服务器的地址 secure: true,//如果是https请设置为true changeOrigin: true, pathRewrite: { '^/api': '' } } }, } }
//此时便可将本地Ajax对/api路径的请求通过本地代理转发到 https://xxx.xxx
3、axios配置
import axios from 'axios' //axios.defaults.baseURL = 'https://xxx.com' 全局方式生成环境使用的地址 //const baseURL = 'https://xxx.com' 对象方式生成环境使用的地址 const baseURL = '/api' //本地调试用地址,正式发布时要更换为正式地址 const request = axios.create({ baseURL: baseURL, timeout: 5000 });
axios请求
import request from 'request.js' export function getUserList(query) { return request({ url: '/core/usrt/list', method: 'get', params: query }) }
4、此时就可以在愉快的玩耍了!
二、处理cookie及身份认证
在使用cookie进行身份识别的体统中,虽然可以跨域调用到远程接口了,但是身份认证后才能正常工作的接口此时调用会有类型下面的情况:

真是喜大苦奔/(ㄒoㄒ)/~~
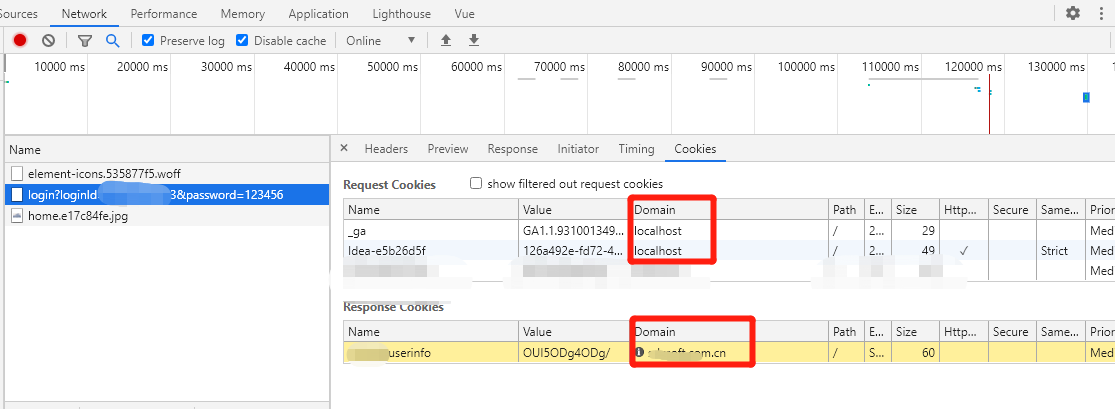
为啥会这样呢:本地调试vue用的localhost,远程接口用的是xxx.com(或192.168.xxx.xxx)。那么仔细观察调试工具的网络请求,你会发现cookie的domain有些不同。

就是因为domain域名不同,所以从A网站来得cookie是不可能被发送大B网站的。我们本地调试用的是localhost,接口自然接受不到身份信息相关的cookie啦,因此调用接口不顺畅。
要解决这个问题需要2步:
1、对接口网站的cookie也进行代理,配置如下:
module.exports = { devServer: { proxy: { '/api': { target: 'https://xxx.com', secure: true, changeOrigin: true, pathRewrite: { '^/api': '' }, cookieDomainRewrite: { 'xxx.com': 'localhost' } } }, } }
2、axios启用cookie、session的配置,这样axios就会在执行Ajax信息的时候携带cookie了:
//axios.defaults.withCredentials = true const request = axios.create({ baseURL: baseURL, timeout: 5000, withCredentials: true//携带身份认证文件(cookie) });
3、重新进行vue本地调试,世界变得丝滑了,可以自由玩耍了!

作者:DW039
出处:http://www.cnblogs.com/dw039
本文由DW039原创并发布于博客园,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号