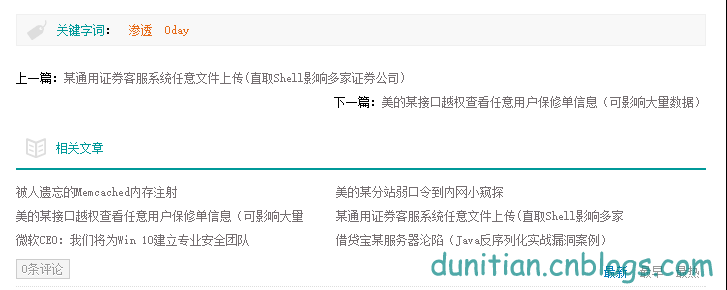
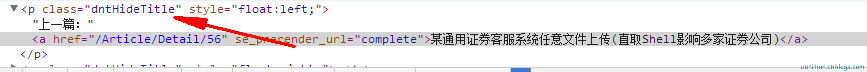
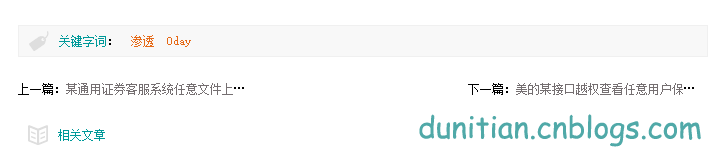
html5多出来的字自动隐藏并显示...




扩展:(新增两行...的实现)
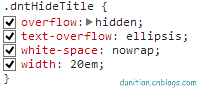
/* 标题多出部分显示... */
.one_dot_hide {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/* 两行显示,多出来的显示... */
.two_dot_hide {
overflow: hidden;
text-overflow: ellipsis;
/* Firefox */
display: -moz-box;
-moz-line-clamp: 1;
-moz-box-orient: vertical;
/* Safari、Opera、Chrome */
display: -webkit-box;
/* 盒子垂直对齐 */
-webkit-box-orient: vertical;
/* 两行 */
-webkit-line-clamp: 2;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号