2020软件工程作业03
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 所选题目 | 阿里云APP |
| 开发工具 | Adobe XD |
| 学号 | 20189640 |
| 码云地址 | https://github.com/djjef/du/blob/master/阿里云APP原型设计.xd |
思路说明:
当用户打开此APP时,会进入到APP的主页的一个页面,主页页面的上方会有5张图片轮流播放,每3秒就会换一张图片,而在APP的最下面,需要有三个控件来引导用户进入不同的页面内容,而且当用户点击某一个控件的时候,控件颜色会发生相应的变化,并且另外的两个颜色就会变成未被选中的颜色效果,在用户登录请求取消的时候,还有返回键能会到APP的主页,在写有“登录/注册”的地方,只要点击就能进入用户的登录/注册页面。
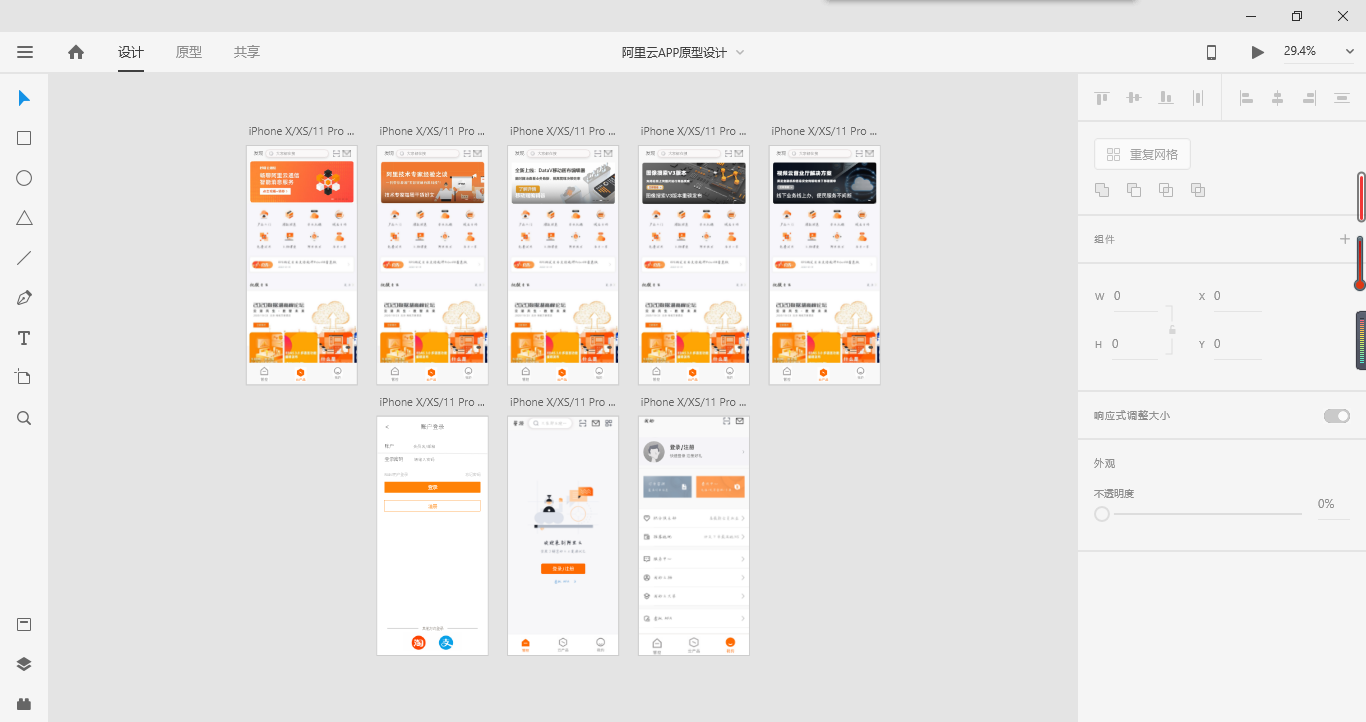
所有原型图效果图展示:

主页面效果图展示:

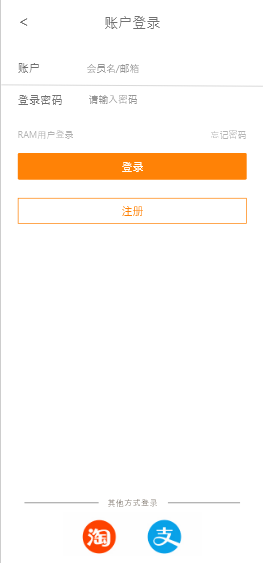
登录页面效果展示:

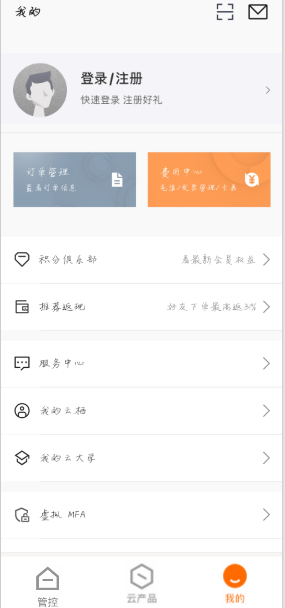
我的页面效果展示:

管控页面效果展示:

素材展示:

触发事件展示:

个人总结:
在看到老师的这个作业的时候,刚开始还以为我们是又得敲代码了,因为开始并不懂项目原型设计的含义是什么,在百度上稍微看了老师所列举的各种原型设计工具如Axure Rp、墨刀、Balsamiq Mockup、Prototype Composer、GUI Design Studio、Adobe设计组件等以后,其实还是有点云里雾里的,不知道他们这些软件所做出来的东西到底是什么东西,由于之前使用的Adobe设计组件的比较多,所以就最终选择了Adobe XD这个软件开始进行自己的第一份原型设计。
在安装Adobe XD的这个软件的时候,在安装的时候,出现了505报错的情况,一如既往的有问题,先查百度,最终发现是由于本机电脑的服务--Secondary Logon处于被禁用的状态,在属性中更改此服务的启动方式之后,再次安装就成功了。打开软件,觉得软件的整体页面十分的简洁,看起来是令人十分的舒服的,但是由于此前没有接触过原型设计,所以还是有一点的不知道如何动手,在网上看了几个很小很小的案例之后,自己简单的试了试软件的用法,逐渐的摸索出来了一些方法。然后想老师布置的阿里云APP作业,在轮播图上面,尝试了不少的方法,还是不知道如何在一个页面的同一个地方放上五张图片,再使它轮播,于是就产生了同时做五个相同的主页的想法,再一个一个添加时间触发事件,使得在效果图上看起来是只有轮播的地方实现轮播效果,这也是我暂时能想到的办法了,所以就立即复制了四个相同的主页页面效果图,把需要实现轮播效果的地方修改图片就好了,在做登录注册页面的时候,自己完成了登录注册按钮的原型设计,后来由于自己有点懒就直接下载了阿里云APP,对所需要的空间进行了截图,然后最后再操作的。总之最后的效果图出来的时候,个人认为老师所需要完成的功能,都还是有的。
最后就是需要git到码云上面去了,在这一个步骤里面,本人此次的上传文件方法,使用的不是 Git Push方法,而是在本人自己的存储库里面直接点击了上传文件按钮,这样的上传方式是很简单的,所以耶没有出错,就是会想到一个问题,这样的话,下次如果也是用此次的上传方法,那么假设是代码的话,就看不到这一次和下一次所改动的内容了。这一点是有待好好考虑再选择好上传方式的。
个人认为经过了此次的原型设计作业,好像发现了UI设计的有趣之处,想要更加的深入了解UI设计。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号