vue-countTo 数字滚动插件
很好用的数字滚动插件 vue-countTo
npm 安装
npm i vue-count-to
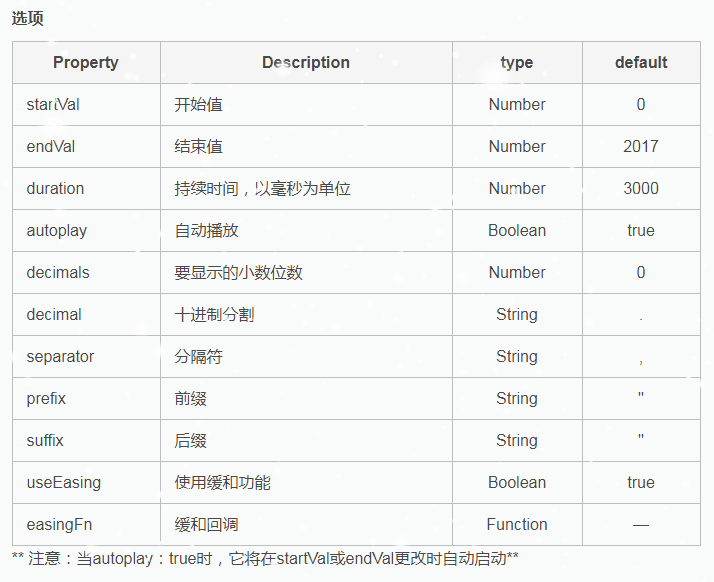
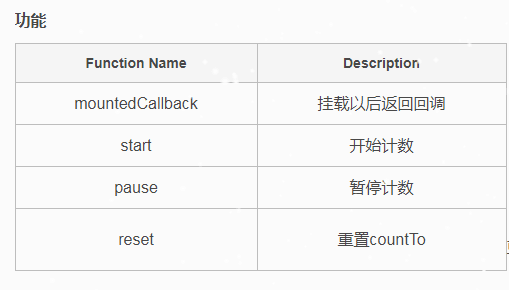
使用
<template> <countTo :startVal="startVal" :endVal="endVal" :duration="3000"></countTo> </template> <script> import countTo from "vue-count-to"; export default { components: { countTo }, data() { return { startVal: 0, endVal: 2019, }; } }; </script>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号