创建了blog应用后,再创建页面
1.编辑应用blog下的views.py
每个响应对应一个函数,函数必须返回一个响应
函数必须存在一个参数,一般约定为request
每一个响应对应一个URL
from django.http import HttpResponse
def index(request):
return HttpResponse('Hello world!')
2.编辑urls.py
每个URL以url函数形式写出来
url函数存放在urlpatterns列表中
url函数三个参数: URL(正则),响应方法,名称
from django.contrib import admin
from django.conf.urls import url
from blog.views import index
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index', index)
]
3.浏览器中输入地址:127.0.0.1:8000/index,打开写的页面
4.当我们的网站应用很多,需要配置的url很多,上面配置url的方法就不够好,下面第二种方法配置url。
在blog应用下创建urls.py

from django.urls import path
from . import views
urlpatterns = [
path('index/', views.index),
]
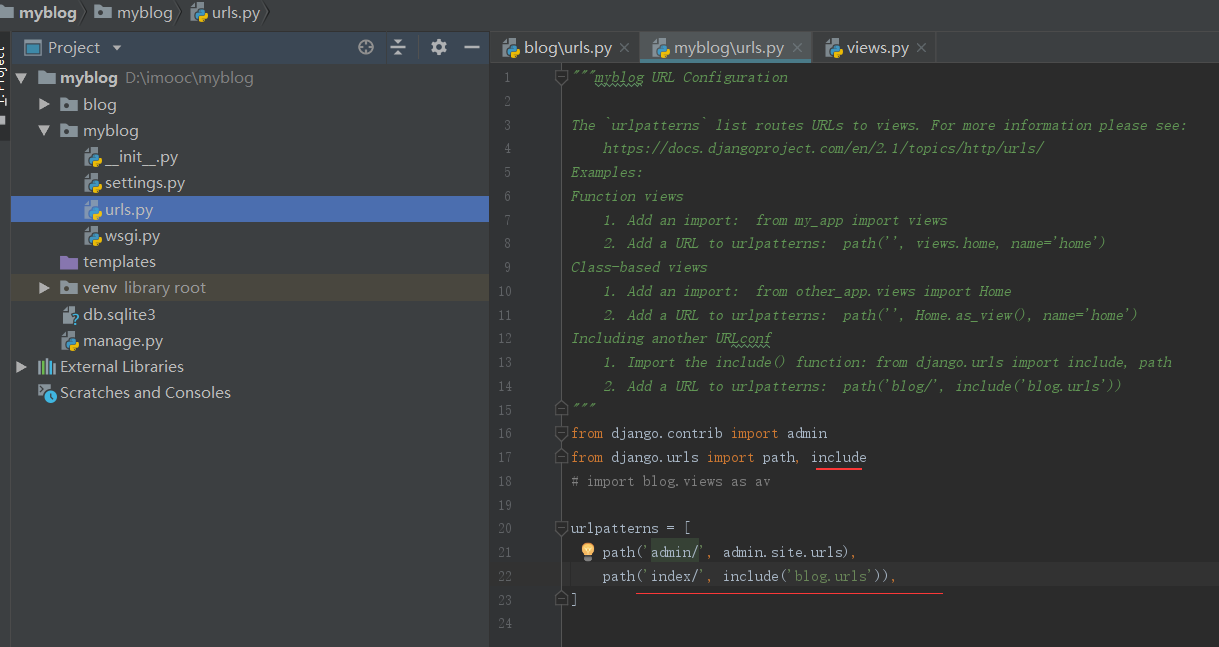
在项目myblog.urls里编辑

浏览器输入:http://127.0.0.1:8000/index/index/ 访问
**注意 1、根url.py针对APP配置的UTL名称,是APP所有URL的总路径 2、/ 不漏写



