vue axios get请求参数为json对象 而非字符串形式
axios get请求方式 传递给后台的参数都是字符串下形式,无法传递json对象 或数组对象等
post请求方式则可以实现,
但若后台接口要求必须用get方式传递对象给后台,需要装插件,实现方法如下:
再复习下Axios
API:https://www.kancloud.cn/yunye/axios/234845
安装axios
npm install axios --save
安装成功

get请求方式
axios.get(url,
{
params:{'query_id': query_id, 'message': message},
headers: {Authorization: token}
}
).then((res) => {
console.log(res)
})
post请求方式
axios.post(url,
{
'query_id': query_id,
'message': message
},
{headers:{'Authorization': token}}
).then((res)=>{
console.log(res)
})
这里传的参数中post方式 传对象param1 如:
param1 = {id:1, name:’张三’}
可以正常传入并被识别
但是用get方式传参就无法正常识别为对象 而是均视为字符串,解决方式: 安装插件
参考文档:https://www.cnblogs.com/jiangxifanzhouyudu/p/9102908.html
https://www.jianshu.com/p/62546d82f380
安装Qs插件命令:npm install qs
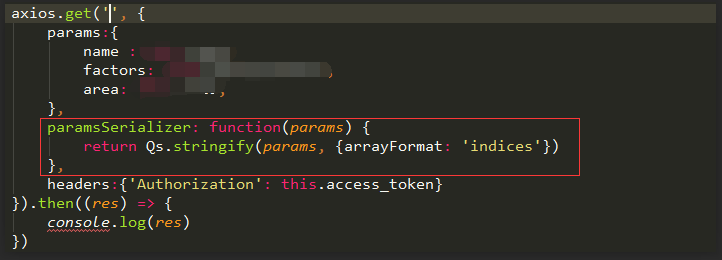
在文件中引入:
import axios from 'axios'
import Qs from 'qs'

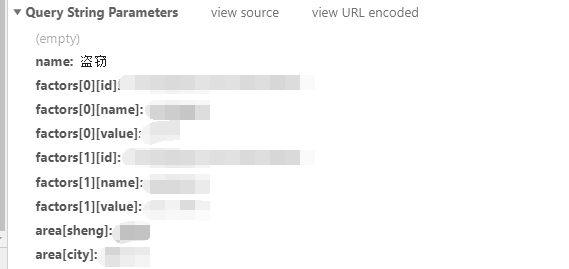
得到预期的结果可以传到服务端

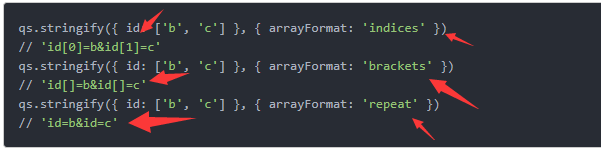
带的参数不同结果表现形式不同,

具体可以再学习AI文档


 浙公网安备 33010602011771号
浙公网安备 33010602011771号