微信小程序使用阿里图标-iconfont
步骤一:下载项目图标

步骤二:解压文件,重命名 iconfont.css为 iconfont.wxss ,并复制 到项目 static文件夹 icon文件夹下


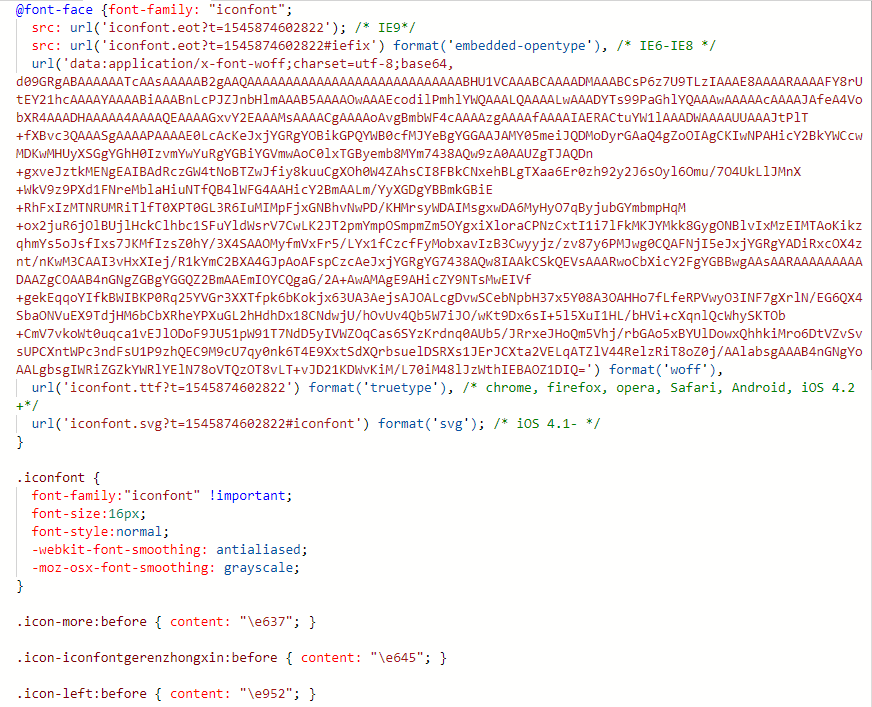
iconfont.wxss文件内容如下

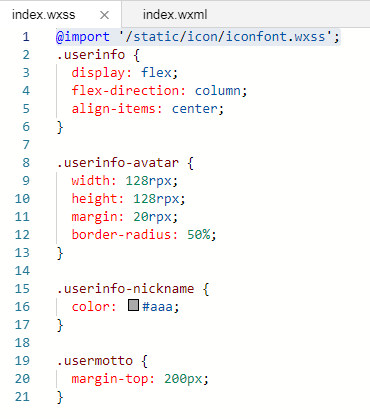
步骤三:在项目中 全局app.wxss 或者需要 单独文件项目 index.wxss 引用
@import '/static/icon/iconfont.wxss';

步骤四:在项目中 index.wxml文件中调用即可
<text class='iconfont icon-more'></text>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号