【Python之路Day14】前端知识篇之HTML、CSS
HTML
一. 什么是HTML?
HTML(HyperText MarkUp Language)超文本标记语言,通过使用标记来描述文档结构和表现形式的一种语言,由浏览器进行解析,然后把结果显示在网页上,通俗的讲它就是服务器发送的字符串到浏览器,通过浏览器能解析的规则用HTML来描述, 它是网页构成的基础,你见到的所有网页都离不开HTML,所以学习HTML是基础中的基础
- HTML语言是一种标记语言,不需要编译,直接由浏览器执行
- HTML文件是一个文本文件,包含了一些HTML元素, HTML文件是一个文本文件,包含了一些HTML元素,标签等.
- HTML文件必须使用html或htm为文件名后缀
- HTML是大小写不敏感的,HTML与html是一样的
二. Html和CSS、js的关系
如果把Html比作一个赤裸裸的人,那么css就是给这个人穿上华丽的服装,js就是可以把这个人动起来。
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
CSS样式是表现(外观控制)。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
知道了概念性的知识,下面来看看Html的组成部分;
第一个html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test1</title> </head> <body> <p>第一个html</p> </body> </html>
首先我们要先了解HTML有一个文档树的概念,也就是html的组成部分:

三. Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档,也就是用哪一种规则来解析html。
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了,总之而言就是要告诉浏览器,你要用标准的规则来来解析html,而不是用自己浏览器的规则来解析html。
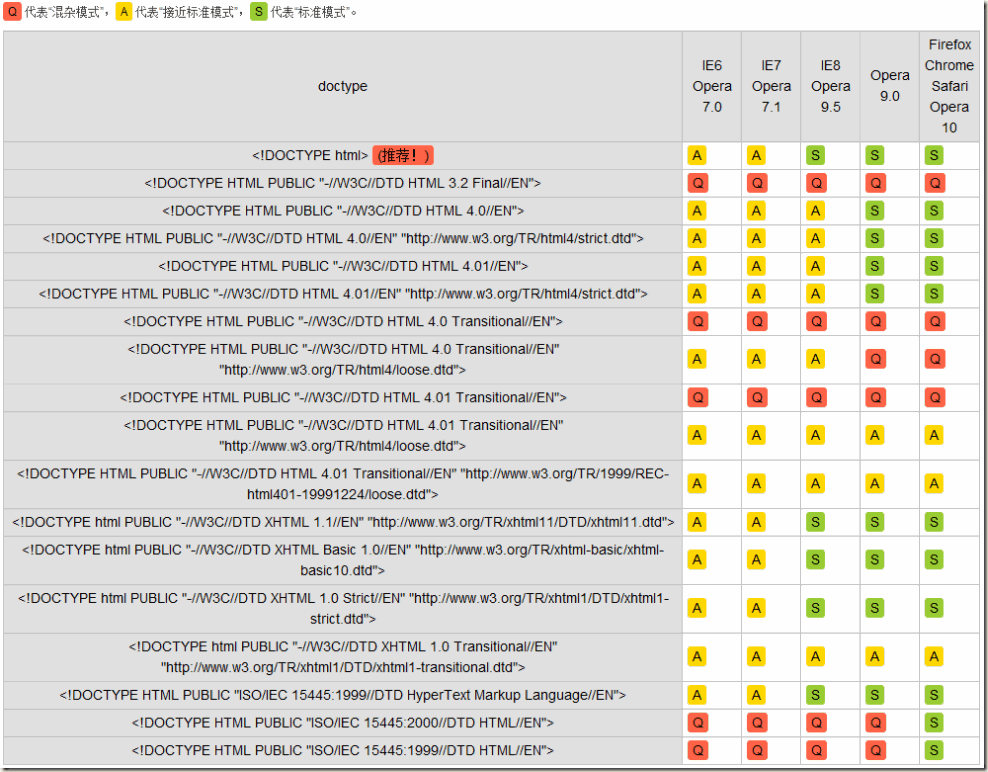
如下就是列举出来的部分解析html的规则。

四. head部分
1. Mate(Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1. 页面编码
<meta charset="UTF-8"> #指定编码类型为UTF-8
2. 刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次 <meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/luotianshuai/" /> #指定1秒之后跳转页面至另一个网页
3. 关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="卧槽 ,啪啪啪、 嘿嘿嘿, 爬我呀, 爬我呀">
4. 描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
5. X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
2. Title
网页头部信息
如:加上<title>test1</title>
效果:

3. Link
网页头部图标
如加上:
<link rel="shortcut icon" href="favicon.ico"> #href是图片的路径+名字
效果:

4、Style
- 在当前文件中写Css样式
- 在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
5、Script
- 在当前文件中写JS
- 在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
五. body部分
概述
1、body里面分为两类标签:块级标签 和 内联标签
- 块级标签占用的是一整行
- 内联标签占用的是它所使用的实际块大小
2、特殊符号处理
如<h1>这是个标签,如果我只想在页面上这个<h1>字符串,就是不想让浏览器解释这个字符的样式, 这里就需要做特殊处理了,特殊符号有自己定的规则如以下:
| ´ | ´ | © | © | > | > | µ | µ | ® | ® |
| & | & | ° | ° | ¡ | ¡ | | » | » | |
| ¦ | ¦ | ÷ | ÷ | ¿ | ¿ | ¬ | ¬ | § | § |
| • | • | ½ | ½ | « | « | ¶ | ¶ | ¨ | ¨ |
| ¸ | ¸ | ¼ | ¼ | < | < | ± | ± | × | × |
| ¢ | ¢ | ¾ | ¾ | ¯ | ¯ | “ | " | ™ | ™ |
| € | € | £ | £ | ¥ | ¥ | ||||
| „ | „ | … | … | · | · | › | › | ª | ª |
| ˆ | ˆ | “ | “ | — | — | ’ | ’ | º | º |
| † | † | ‹ | ‹ | – | – | ‚ | ‚ | ” | ” |
| ‡ | ‡ | ‘ | ‘ | ‰ | ‰ | ­ | ˜ | ˜ | |
| ≈ | ≈ | ⁄ | ⁄ | ← | ← | ∂ | ∂ | ♠ | ♠ |
| ∩ | ∩ | ≥ | ≥ | ≤ | ≤ | ″ | ″ | ∑ | ∑ |
| ♣ | ♣ | ↔ | ↔ | ◊ | ◊ | ′ | ′ | ↑ | ↑ |
| ↓ | ↓ | ♥ | ♥ | − | − | ∏ | ∏ | | ‍ |
| ♦ | ♦ | ∞ | ∞ | ≠ | ≠ | √ | √ | | ‌ |
| ≡ | ≡ | ∫ | ∫ | ‾ | ‾ | → | → | ||
| α | α | η | η | μ | μ | π | π | θ | θ |
| β | β | γ | γ | ν | ν | ψ | ψ | υ | υ |
| χ | χ | ι | ι | ω | ω | ρ | ρ | ξ | ξ |
| δ | δ | κ | κ | ο | ο | σ | σ | ζ | ζ |
| ε | ε | λ | λ | φ | φ | τ | τ | ||
| Α | Α | Η | Η | Μ | Μ | Π | Π | Θ | Θ |
| Β | Β | Γ | Γ | Ν | Ν | Ψ | Ψ | Υ | Υ |
| Χ | Χ | Ι | Ι | Ω | Ω | Ρ | Ρ | Ξ | Ξ |
| Δ | Δ | Κ | Κ | Ο | Ο | Σ | Σ | Ζ | Ζ |
| Ε | Ε | Λ | Λ | Φ | Φ | Τ | Τ | ς | ς |
| HTML 原代码 | 显示结果 | 描述 |
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半个空白位 | |
|   | 一个空白位 | |
| | 不断行的空白 |
常用标签:
1、段落和换行标签
<p></p>段落 ,<br />换行
如下代码:
<h1>p段落 hr换行</h1> <!--p段落p--> <!--br换行--> <p>段落1</p> <p>段落2</p> <p>段落3短啊搜到你哦按动脑 的配件按平时大家爱就是的解决电脑哦按搜反复</p> <p>段落3短啊搜到你哦按动脑 的配件按平<br />时大家爱就是的解决电脑哦按搜反复</p>
显示效果:
p段落 hr换行
段落1
段落2
段落3 #从这里有换行的
短啊搜到你哦按动脑 的配件按平时大家爱就是的解决电脑哦按搜反复
段落3短啊搜到你哦按动脑 的配件按平 #这里
时大家爱就是的解决电脑哦按搜反复
2、<a></a>标签
<a></a>标签用来跳转和锚定
默认如果在<a><a/>标签中不设置那么他仅仅在浏览器中显示文本,如下面代码,没有任何功能
指定跳转,代码如下:
<a href="http://www.baidu.com">百度1</a> <a href="http://www.baidu.com" target="_blank">百度2</a> #以上两个代码都是跳转到百度页面,唯一在于,加target又重新打开一个标签页面,第一句是在自身页面打开的
<a>锚定:
类似于看书的目录,当你点击这个“目录“时就自动跳到,目录所在位置,如下代码:
<!--寻找页面中id=i1的标签,将其标签放置在页面顶部--> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <!--id没有一个标签的id属性值不允许重复,id属性可以不写--> <div id="i1" style="height: 500px";>第一章内容</div> <div id="i2" style="height: 500px";>第二章内容</div> <div id="i3" style="height: 500px";>第三章内容</div>
以上代码点击“第一章” ,就会跳到id=i1 书签位置
3、H标签
就是标题标签,如下代码:
<h1>h1标签</h1> <h2>h2标签</h2> <h3>h3标签</h3> <h4>h4标签</h4> <h5>h5标签</h5> <h6>h6标签</h6> #H标签,只有从h1-h6
显示效果:
h1标签
h2标签
3标签
h4标签
h5标签
h6标签
h6标签
4、input系列标签
- 1.input:text & password 输入框
<!--标准的输入框--> 用户:<input type="text"/> <!--密码的输入框(输入的内容是保密的)--> 密码:<input type="password"/>
- 2.input:radio标签-单选框
<!--第一中情况不互斥 --> <br />男:<input type="radio"/> <br />女:<input type="radio"/> <!--对于input标签来说只要,radio的name值相同,那么他们就会互斥,只能选择一个--> <br />男:<input type="radio" name="gender"/> <br />女:<input type="radio" name="gender"/>
显示效果如下:

- 3.input:checkbox标签-复选框
<p>爱好: <br />篮球<input type="checkbox" /> 排球<input type="checkbox" /> 蛋球<input type="checkbox" /> 铅球 <input type="checkbox" checked="checked"/> <!--这里加一个标识checked="checked,为默认选择"--> </p>
显示效果:

- 4.input:button & submit &reset 提交按钮
<!--这个提交要结合form结合使用--> <!--submit提交是真实提交,button就是一个单独的一个按钮没用处,reset清空输入框里面的内容--> <input type="submit" value="提交"> <input type="button" value="提交字段空"> <input type="reset" value="重置">
效果图:

- 5.file标签-用来提交文件时使用
<!--点击选择文件可以上传文件--> <input type="file" />
效果图:

5、Select标签
- 1、默认显示一个标签
<select> <option value="1">上海</option> <option value="2">北京</option> <option value="3" selected="selected">广州</option> <!--这里默认是广州因为selected="selected" 这里设置了默认的!--> </select>
效果图:

- 2、不点下拉默认显示两项内容
<select size="2"> <option value="1">上海</option> <option value="2">北京</option> <option value="3">广州</option> <option value="4">东京</option> </select>
显示效果:

- 3、select标签,按上“shift”键可以多选-
<select multiple="multiple" size="2"> <!--按上“shift”键可以多选--> <option>上海</option> <option>东莞</option> <option>东京</option> <option>苍苍</option> </select>

- 4、select标签,分组形式
<!--分组 label 选项不能选择,只起到显示分组效果--> <select> <optgroup label="河南省"> <option>郑州市</option> <option>洛阳市</option> </optgroup> <optgroup label="山西省"> <option>运城市</option> <option>太原市</option> </optgroup> </select>

6、多行文本编辑框
<body> <textarea style="height: 100px ;width: 100px"></textarea> </body>
显示效果:

7、form表单
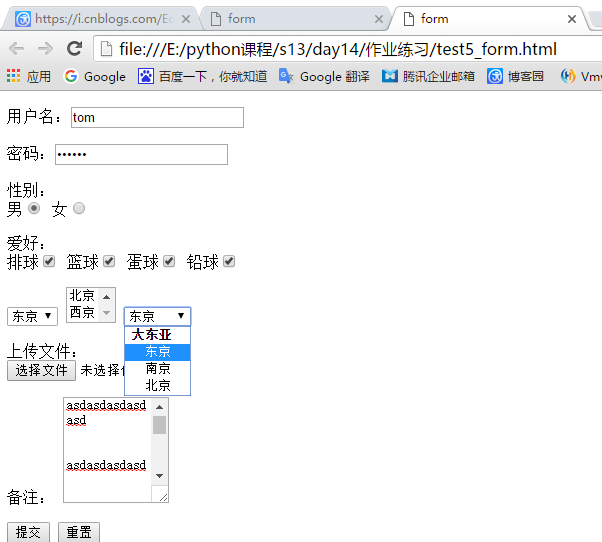
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <!--这里action是告诉html提交到那里--> <form action="http://192.168.11.88:8000/index/" method="post" enctype="multipart/form-data"> <!--这里的name="user" 这里当咱们指定的action接收到的数据之后县会找到是否有这个name标签--> <!--然后把这里的用户的输入复制给name为一个字典key:value模式--> <p>用户名:<input type="text" name="user"/></p> <p>密码:<input type="password" name="pwd"/></p> <p>性别: <br />男<input type="radio" name="uu" /> 女<input type="radio" name="uu" /> </p> <p>爱好: <br />排球<input type="checkbox" name="1"/> 篮球<input type="checkbox" name="2"/> 蛋球<input type="checkbox" name="3"/> 铅球<input type="checkbox" name="4"/> </p> <p> <!--这里在选择之后,会把选择的value值赋予给name,当用户点击提交后就会提交到后台--> <select name="city"> <option value="1">东京</option> <option value="2">南京</option> <option value="3" selected="selected">北京</option> </select> <select size="2" name="city2"> <option value="1">东京</option> <option value="2">南京</option> <option value="3" >北京</option> <option value="4" >西京</option> </select> <select name="city3"> <optgroup label="大东亚"> <option value="1">东京</option> <option value="2">南京</option> <option value="3" selected="selected">北京</option> </optgroup> </select> </p> <!--如果要上传文件,上面的form必须要表明 enctype="multipart/form-data"--> <p>上传文件: <br /><input type="file" name="hahaha"/> </p> <p>备注: <textarea style="width: 100px;height: 100px" name="test"></textarea> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> <!--这里按提交才有反映,submit是用来提交当前的表单的,当然可以有多个表单--> <!--但是,这个submit需要写入表单内,那么提交的时候是提交的当前表单--> </p> </form> </body> </html>
显示效果:

8、列表ul/ol/dl
- ul列表在前面自动加“点”,ol列表在前面自动加数字,代码如下:
<ul> <li>line1</li> <li>line2</li> <li>line3</li> </ul> <ol> <li>line1</li> <li>line2</li> <li>line3</li> </ol>

- dl列表自动分组,代码如下:
<dl> <dt>河南省</dt> <dd>郑州</dd> <dd>洛阳</dd> <dt>北京</dt> <dd>朝阳</dd> <dd>昌平</dd> </dl>
显示效果:

9、表格

<table border="1"> <!--border是加上一个边框--> <thead> <!--thead是标题的意思,加不加都可以--> <tr> <!--th字体加粗--> <th>标题一</th> <th>标题二</th> <th>标题三</th> <th>标题四</th> </tr> </thead> <tbody> <tr> <td>内容一</td> <td>内容一</td> <td>内容一</td> <td>内容一</td> </tr> <tr> <td>内容二</td> <td>内容二</td> <td>内容二</td> <td>内容二</td> </tr> <tr> <td>内容三</td> <td>内容三</td> <td>内容三</td> <td>内容三</td> </tr> <tr> <td>内容四</td> <td>内容四</td> <td>内容四</td> <td>内容四</td> </tr> </tbody> </table>
显示效果:


<body> <table border="1"> <!--border是加上一个边框--> <thead> <!--thead是标题的意思,加不加都可以--> <tr> <!--th字体加粗--> <th colspan="2">标题一</th> <!--colspan占用右边一格,需要去掉一格--> <!--<th>标题二</th>--> <th>标题三</th> <th>标题四</th> </tr> </thead> <tbody> <tr> <td rowspan="2">内容一</td> <!--rowspan占用下面一格,需要去掉一格--> <td>内容一</td> <td>内容一</td> <td>内容一</td> </tr> <tr> <!--<td>内容二</td>--> <td>内容二</td> <td>内容二</td> <td>内容二</td> </tr> <tr> <td>内容三</td> <td colspan="2">内容三</td> <!--<td>内容三</td>--> <td>内容三</td> </tr> <tr> <td>内容四</td> <td>内容四</td> <td>内容四</td> <td>内容四</td> </tr> </tbody> </table> </body>

10、fieldset标签
<fieldset> <legend>协议</legend> 请仔细阅读协议内容: </fieldset>

CSS
CSS是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化,CSS的可以使页面更加的美观。基本上所有的html页面都或多或少的使用css。
css选择器
存在的方式有三种:
- 元素内联(直接在标签中使用) 语法为:style='xxx:xxxxx'
- 页面嵌入 语法如:< style type="text/css"> </style > #在头部指定CSS样式
- 外部引用 语法如:<link rel="stylesheet" href="common.css" />
存在方式有三种,那么肯定存在一个优先级关系:
元素内联>页面嵌入>外部引用, 这个仅限于同样的样式冲突时才有用
可能上述看着有点蒙下面看代码比较直观一点。
元素内联:
直接在标签上使用,代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内联</title> </head> <body> <p style="background-color: red"> 内联类型 </p> </body> </html>

页面嵌入:
在head处写好css样式,在应用这样的好处就是可以重复利用,如下代码:
注:(class是css选择器的一种后面会详细介绍)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面嵌入</title> <!--在头部设定好css样式(名字随意),在标签里使用class="样式名字"(class是css选择器的一种后面会详细介绍)--> <style> .css{ background-color: darkorange; } </style> </head> <body> <div> <!--调用头部的css样式--> <p class="css"> 页面嵌入测试 </p> </div> </body> </html>
显示效果:

外部引用 :
把样式写到一个css文件中,然后去调用:
css文件中的样式文件名为common.css代码如下:
div{
background-color: red;
color: white;
}
html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>调文件</title> <!--导入文件--> <link rel="stylesheet" href="common.css"> </head> <body> <div> <!--调取头部导入的文件里,定义的样式为div的,这里也是css选择器的一种--> Hello,Tom! </div> <div> Helll,Jerry! </div> </body> </html>
显示效果:

1、标签选择器
为标签类型设置的样式如:<div>、<a>、<span>、<p>等标签,如以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style> /*标签为div(也可以设置为a、p等标签)的默认使用以下样式*/ div{ color: red; } </style> </head> <body> <!--div标签默认使用头部定义的样式--> <div>Jerry1</div> <div>Jerry2</div> <!--p标签没有定义样式不调用--> <p>Tom</p> </body> </html>
显示效果:

2、ID选择器
指定ID设置的样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ID选择器</title> <style> /*ID选择器*/ #i1{ font-size: 20px; background-color: red; color: black; } </style> </head> <body> <!--这里的id不能是相同的--> <a id="i1">Tom</a> <a id="i3">jerry</a> <a id="i2">Tom</a> </body> </html>
显示效果:

3、类选择器
一般情况下用的都是类选择器,类名可以是相同的。如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> .cls{ background-color: red; font-size: 25px; } </style> </head> <body> <!--这里的任何标签都可以调用类选择器--> <div class="cls">TOM1</div> <a class="cls">TOM2</a> <p class="cls">TOM3</p> <span class="cls">TOM4</span> </body> </html>
显示效果:

4、关联选择器
关联选择器:应用场景为某标签下面的标签设置指定的样式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>关联选择器</title> <style> /*为一个标签使用,cls类选择器下的div下的p标签使用*/ .cls div p{ background-color: red; } </style> </head> <body> <!--这个div应用了cls类选择器,那么他下面的div下的所有p标签将应用上面设置的样式--> <div class="cls"> <div style="background-color: #4cae4c">Tom</div> <div> <p>Jerry</p> <p>Jerry2</p> </div> </div> </body> </html>
显示效果:

也可以关联类选择器的方式:如下代码
<style> /*关联选择器:为应用了container下面的子元素下应用了l类选择器下面的应用了p类选择器设置样式*/ .container .l .p { background-color: pink; } </style> </head> <body> <div class="container"> <div class="l"> test <div> <ul> <!--这里需要注意,他们只要是有包换关系就行,不一定非得挨着--> <li class="p"> hello shuaige </li> </ul> </div> </div> </div>
显示效果:

5、组合选择器
如果两个或多个关联类选择器都需要相同的样式怎么整?其实不需要重写一个
看以下样式:
.cls .a .b1 {
background-color: pink;
}
.cls .a .b2 {
background-color: pink;
}
解决办法:组合选择器(“逗号”就是或的关系)一般不常用
.cls .a .b1,.cls .a .b2 {
background-color: pink;
}
#如果前面两个类都相同的话也可以再次做简化
.cls .a .b1,b2 {
background-color: pink;
}
实例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style> .cls .b1,.cls1 .b2 { background-color: pink; } </style> </head> <body> <div class="cls"> <div class="b1">TOM</div> </div> <div class="cls1"> <div class="b2">JERRY</div> </div> </body> </html>
显示效果:

6、属性选择器
表单验证的时候会经常用到,看以下例子:
需要给input下找到类型为text的标签,并且给这个标签设置上样式,上面讲的可以组合标签、关系等选择器,最小单位是标签,不能定义type属性!
<div> <input type="text" /> <input type="password" /> <input type="file" /> <input type="checkbox"/> <input type="button"/> <input type="reset"/> </div>
其实在组合选择器后面加上[type=“text”]就ok了如下:注意(input[type=“text”]中间不能有空格)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属相选择器</title> <style> .cls input[type="text"]{ border: 2px solid red; } </style> </head> <body> <div class="cls"> 姓名<input type="text"/> 密码<input type="password"/> 爱好<input type="checkbox"/> <input type="file"/> </div> </body> </html>
显示效果:

那么问题又来了,想到到input标签属性为type=text并且name等于Tom的input标签咋整,如下?
<div class="cls"> 输入<input type="text" name="Tom"/> 姓名<input type="text" /> 密码<input type="password"/> 爱好<input type="checkbox"/> <input type="file"/> </div>
办法总是有的,再添加一个属性就解决了如下代码:
<style> .cls input[type="text"][name="Tom"]{ border: 2px solid red; } </style>
显示效果:

属性标签经常用
也可以使用自定义属性来定义,并且所有的标签都可以使用自定义属性
css常用属性
1、background 【背景】
- 1、background-color
背景颜色 前面多少也有运用到,这个就不多做介绍了
- 2、background-image 背景图片
运用代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景</title> </head> <body> <div style="background-image: url(favicon.ico);height: 60px;"> <!--url为图片的路径,height高度占多少像素--> </div> </body> </html>
显示效果:

背景图片不重复:
因为div是块级标签会占一整行,要想只显示一个单独的图片如以下代码
<div style="background-image: url(favicon.ico);height: 60px;background-repeat: no-repeat"> <!--background-repeat: no-repeat 就是为了让图片不重复--> </div>
显示效果:

- 3、background-position 图片移位
应用场景,在实际的生产环境中咱们在网页上看到的小图片不是一个一个的零散的小图片的,咱们只是看到了大图片的一部分。比如一个大图片,我只让他显示一部分并不全部显示怎么做?
如下图片我只想在页面上显示指定图形:

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片移位</title> <style> .position{ /*导入图片*/ background-image:url("jd.png"); /*指定窗口大小*/ height: 30px; width: 30px; /*图片不重复*/ background-repeat: no-repeat; /*定义图片的位置,这里是可以改变到你想要的位置(页面上只显示自己定义图片的位置)*/ background-position: 1px -21px; } </style> </head> <body> <div class="position"></div> </body> </html>
显示结果:

2、border【边框】
设置边框,分为实线、虚线、点的线形式如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>边框</title> </head> <body> <!--第一种:设置一个线粗2像素、实线、红色、框高20像素(不写框高线就重叠了)、框里面的内容为hello--> <div style="border: 2px solid red;height: 20px">hello</div> <!--第二种:设置线粗2像素、点形式的线、黑色、框高20像素,框里面的内容为hello2--> <br /><div style="border: 2px dotted black;height: 20px">hello2</div> <!--第三种:设置线粗2像素、虚线、蓝色、框高20像素,框里面的内容为hello3--> <br/><div style="border: 2px dashed blue;height: 20px">hello3</div> </body> </html>
显示效果:

边框也可以单独的设置一个边如只显示单个的上、下、左或右
<!--设置上下左右的单边--> <br/><div style="border-left: 2px solid red;height: 20px">左边框</div> <br/><span style="border-right: 2px solid blue;height: 20px">右边框</span> <br/><div style="border-top: 2px solid red;height: 20px">上边框</div> <br/><div style="border-bottom: 2px solid red;height: 20px">下边框</div>

3、cursor 鼠标停放所显示的效果
把鼠标放上去显示小手或不同的形状,如以下代码,效果自己试吧!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标小手</title> </head> <body> <p style="cursor:pointer">停放在这里显示小手(pointer)</p> <p style="cursor:help">停放在这里显示问号(help)</p> <p style="cursor:wait">停放在这里显示一个圈正在加载形状(wait)</p> <p style="cursor:move">停放在这里显示移动(move)</p> <p style="cursor:crosshair">停放在这里显示定位(crosshair)</p> </body> </html>
4、float 浮动 、漂 (用来布局使用,常用)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style> .float-l{ width:20%; background-color: black; height: 200px; float: left; /*float:left意思都是往左飘*/ /*这里的宽度和高度都可以用百分比来制定*/ } .float-r{ width:80%; background-color: red; height: 100px; float: left; } </style> </head> <body> <!--引用头部定义的样式--> <div class="float-l"></div> <div class="float-r"></div> </body> </html>
显示效果:

5、margin外边距
margin用于设置对象标签之间距离间隔,比如2个上下排列的DIV盒子,我们就可以使用margin样式实现上下2个盒子间距。Margin呈现是位于对象边框外侧,紧贴于边框,marign与padding位置却相反css padding却是紧贴边框位于边框内侧。
margin是设置对象四边的外延边距,没有背景颜色也无颜色。
1、margin语法
Margin:10px
Margin的值是数字+html单位,同时也可以为auto(自动、自适应)
如下代码:
<div style="background-color: green;height: 200px;"> <div style="margin-left: auto; margin-right:auto; background-color: blue; height: 20px; width:20px; "> </div> </div>
效果如下:

margin是设置对象外边距外延边距离。
margin的值有三种情况,可以为正整数和负整数并加单位如PX像素(margin-left:20px);可以为auto自动属性(margin-left:auto 自动);可以为百分比(%)值(margin-left:3%)。
2、Margin说明
Margin延伸(单独设置四边间距属性单词)
margin-left 对象左边外延边距 (margin-left:5px; 左边外延距离5px)
margin-right 对象右边外延边距 (margin-right:5px; 右边外延距离5px)
margin-top 对象上边外延边距 (margin-top:5px; 上边外延距离5px)
margin-bottom 对象下边外延边距 (margin-bottom:5px; 下边外延距离5px)
如以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>外边距</title> </head> <body> <div style="border: 2px solid red;height: 200px"> <div style="border: 2px solid blue;height: 40px;width: 40px; /*距离左边框10像素*/ margin-left: 10px; /*距离上边框10像素*/ margin-top: 10px; "></div> <div style="border: 2px solid blue;height: 40px;width: 40px; /*距离左边框百分之3的距离*/ margin-left:3%; /*距离上一个框百分之3的高度*/ margin-top: 3%; "></div> <div style="border: 2px solid blue;height: 40px;width: 40px; margin-left: 10px; margin-top: 10px; "></div> </div> </body> </html>
效果如下:

6、 padding内边距
语法上与外边距一样,唯一区别是,外边距是本身不增加,内边距是本身增加:
具体查看以下实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内边距</title> <style> .cls{ width:500px;height: 100px;border: 2px solid red; padding-left:20px ; padding-right: 30px; padding-top:40px ; padding-bottom: 50px; } </style> </head> <body> <div class="cls">padding实例</div> </body> </html>

7、position定位
常常使用position用于层的绝对定位,比如我们让一个层位于一个层内具体什么位置,为即可使用position:absolute和position:relative实现。
position参数:
- fixed:特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位,滚动鼠标位置不移动
- absolute : 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。按照浏览器的窗口进行定位,滚动鼠标,位置会跟着移动
- relative : 单独写没有什么什么效果,给absolute 结合才能出现化学反应,可以固定在指定的哪个框里面的位。
fixed示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位</title> </head> <body> <div style="background-color: #dddddd;height: 1000px"></div> <!--在浏览器窗口右上角固定位置,鼠标怎么滚动位置都不会变--> <div style="position: fixed;right:30px;top:30px;background-color: red;height: 50px;width: 100px"> 返回顶部 </div> </body> </html>
显示效果:

absolute:
单独使用absolute用法给fixed语法一样区别在于,固定的浏览器窗口位置会随着鼠标的滚动而移动。
absolute + relative:
定义一个边框,在边框里面固定位置,如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div style="height: 200px;width: 300px;border: 1px solid red;position: relative"> <div style="height: 100px;background-color: red;"> <!--配合 relative使用,固定在指定了 relative的父类中位置,没有指定relative的父类不生效--> <div style="position: absolute;bottom: 0;right: 0;">111</div> </div> </div> </body> </html>
显示效果:

8、overflow隐藏与滚动条
Overflow可以实现隐藏超出对象内容,同时也有显示与隐藏滚动条的作用。
应用场景,有这么一种情况,在一个div内有很多的的内容,如果div的框体不是很大超出去了怎么办?
如下图我不想把"Tom"超出我定义的边框样式:

解决办法:增加overflow滚动条样式,如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>overflow</title> </head> <body> <!--添加overflow样式,出现滚动条的效果--> <div style="overflow:auto;border: 2px solid red;height: 100px;width: 50px"> TOM <br />TOM <br />TOM <br />TOM <br />TOM <br />TOM <br />TOM <br />TOM <br />TOM <br />TOM <br />TOM </div> </body> </html>
显示效果:

还有一种方法是超出div区域将会自动隐藏,代码如下:
<!--添加overflow样式,自动隐藏的效果--> <div style="overflow:hidden;border: 2px solid red;height: 100px;width: 50px">
效果如下:

9、opacity透明度
透明度,如果父类的div定义了一个样式,子类div覆盖整个页面,但是还想显示父类的div内容,但不能操作,这个时候就可以用opacity了
如下实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>透明度</title> <style> .cls{ background-color: red; height: 200px; width: 400px; margin-top: 70px; margin-left: 30px; z-index: 9; } .cls2{ background-color: black; position: fixed; top:0; left: 0; right: 0; bottom: 0; /*透明度0.5 范围是0.1-1之间*/ opacity: 0.5; /*z-index 标签优先级,越大层级越在外面 ;*/ z-index: 10; } </style> </head> <body> <div class="cls" style="color: #4cae4c;"> hellohellohellhellohellohellhellohelloh<br/> hellohellohellhellohellohellhellohelloh<br/> hellohellohellhellohellohellhellohelloh<br/> hellohellohellhellohellohellhellohelloh<br/> hellohellohellhellohellohellhellohelloh<br/> hellohellohellhellohellohellhellohelloh<br/> </div> <div class="cls2"></div>
显示结果:

10、display显示与隐藏
我们常常会用到display对应值有block、none、inline这三个值
- 1、使用display:none;来隐藏所有信息(无空白位占据)
- 2、display:block;用来把内联标签变成块级标签
- 3、display:inline;用来把块级标签变成内联标签
- 4、display:inline-block;把内联标签可以运用样式如:高度,或宽度
如以下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>display</title> </head> <body> <!--把内联标签变成块级标签--> <p style="display:inline;background-color: blue;height: 50px;"> 块级标签转成内联标签 </p> <div style="display: none"> display: none此标签隐藏</div> <span style="display:block;background-color: red;height: 50px;">内联标签转换成块级标签</span> <span style="display: inline-block;height: 50px; background-color:blueviolet;">内联标签可以运用样式如:高度、宽度</span> </body> </html>
效果如下:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号