vue路由懒加载(优化页面加载速度)
不使用路由懒加载时app.js在首页加载时会把全部的路由js代码加载完毕,一定程度上影响页面加载速度
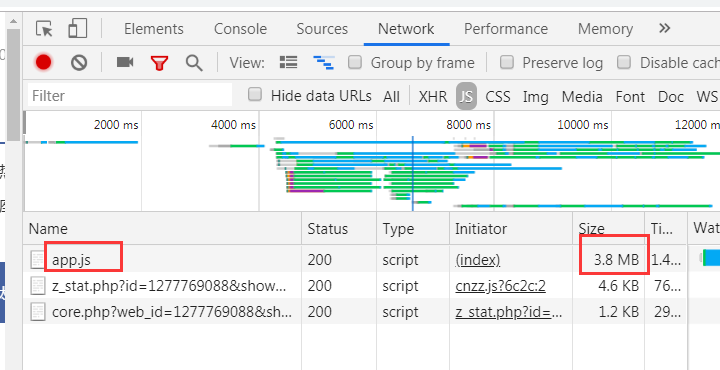
使用路由懒加载前:

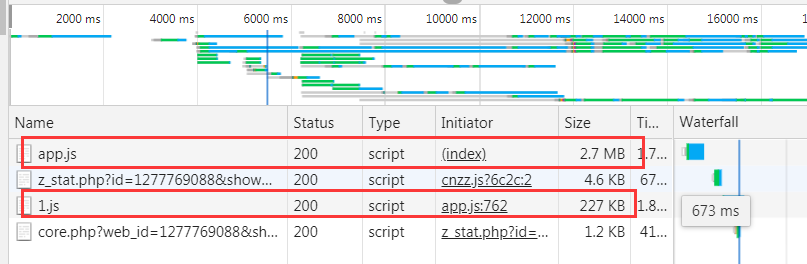
使用路由懒加载后:(“1.js”是当前加载页面路由的js文件)

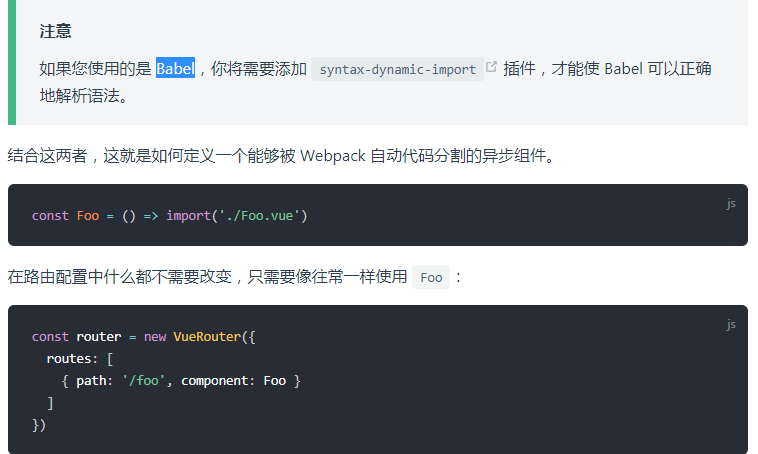
路由懒加载使用方法:官方说明https://router.vuejs.org/zh/guide/advanced/lazy-loading.html

遇到的问题:把项目模式换成history后,加载页面项目报错webpackJsonp is not defined,度娘说是因为公共文件必须在自己引用的js文件之前引用。但做了如下配置还是不起作用,

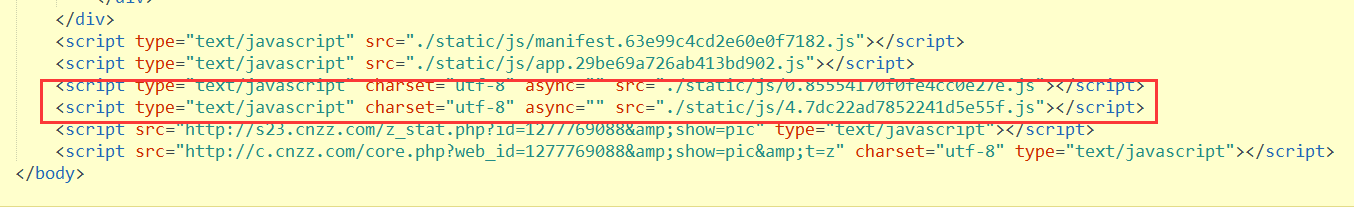
于是简单粗暴的把打包后的index.html的js引用顺序手动做了修改,确保app.js和0.js等在最后引用就行了。有知道怎么配置可以将下图两个js自动生成的位置就显示到最后的小伙伴可以留言,谢谢啦





 浙公网安备 33010602011771号
浙公网安备 33010602011771号