【前端笔记】之 消息提示框
前言:
自己写前端页面时,有时候需要对后端返回来的数据进行判断和弹出消息提示框,仅仅是自带的alert()当然不满足我的需求,于是又是一顿搜,每次项目都得去搜,以前也没有个整理的好习惯,现在把找到的这个我自己认为很好看的,方便使用的消息提示框记录下来。
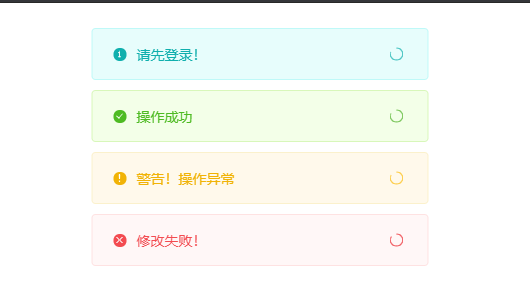
一、效果图
老样子,我们先看效果图,再考虑是否要使用。

二 、贴代码
注意:使用该消息提示框,是基于coco-message.js 的,我们首先需要下载这个js文件,下载地址 : https://blog-static.cnblogs.com/files/duanxiaobiao/coco-message.js (该文件只需要ctrl+S 下载保存即可。)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>消息提示框</title>
</head>
<body>
<button onclick="info_click();">Info信息</button>
<button onclick="success_click();">success成功</button>
<button onclick="warning_click();">warning警告</button>
<button onclick="error_click();">error错误</button>
<!---coco-message.js 支持,更改为自己的文件路径----->
<script src="./coco-message.js"></script>
<script>
// 3000 :表示:3秒后消失
function info_click(){
cocoMessage.info("请先登录!",3000 );
}
function success_click(){
cocoMessage.success("操作成功",3000);
}
function warning_click(){
cocoMessage.warning("警告!操作异常",3000);
}
function error_click(){
cocoMessage.error("修改失败!", 3000);
}
</script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号