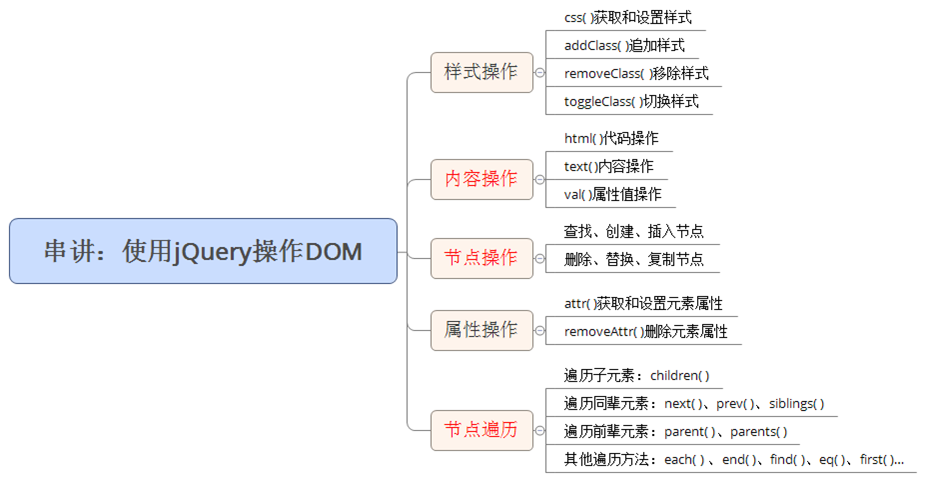
DOM操作分为哪些类型

1.jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行了封装

css(name,value) ; //设置单个属性
css({name:value, name:value,name:value…}) ; //同时设置多个属性
示例:
$(this).css("border","5px solid #f5f5f5");
或
$(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"}); //opacity:设置透明度
②追加样式
语法:
$(selector).addClass(class);
$(selector).addClass(class1 class2 … classN);
示例:
$("h2").mouseover(function() {
$("p").addClass("content border");
});
③移除样式
语法:
$(selector).removeClass("class") ;
$(selector).removeClass("class1 class2 … classN ") ;
示例:
$("h2").mouseout(function() {
$("p").removeClass("text content"); });
④切换样式
toggleClass():模拟了addClass()与removeClass()实现样式切换的过程
语法:
$(selector).toggleClass(class) ;
示例:
$("h2").click(function() {
$("p").toggleClass("content border");
});
$(selector). hasClass(class);
$("h2").mouseover(function() {
if(!$("p").hasClass("content ")){
$("p").addClass("content "); }
});
//鼠标移入,判断p元素是否含有content,不含有就添加content
$("h2").mouseout(function() {
if($("p").hasClass("content ")) {
$("p").removeClass("content "); }
});
//鼠标移出,判断p元素是否含有content,含有就移除content
3.HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
$("div.left").html(); //获取元素中的html代码
$("div.left").html("<div class='content'>…</div>"); //设置元素中的html代码
示例:
$("div.left").html("");//清空需要添加引号,如果html方法括号中不添加任何内容,是获取html代码
4标签内容操作
$("div.left").text(); //获取元素中的文本内容
$("div.left").text("<div class='content'>…</div>"); //设置元素中的文本内容
$("div.left"). text ("");
//清空需要添加引号,如果text方法括号中不添加任何内容,是获取文本内容
|
语法格式 |
参数说明 |
功能描述 |
|
html( ) |
无参数 |
用于获取第一个匹配元素的HTML内容或文本内容 |
|
html(content) |
content为元素的HTML内容 |
用于设置所有匹配元素的HTML内容或文本内容 |
|
text( ) |
无参数 |
用于获取所有匹配元素的文本内容 |
|
text (content) |
content为元素的文本内容 |
用于设置所有匹配元素的文本内容 |

$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点
例如:
var $newNode=$("<li></li>");
var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>");
var $newNode2=$("<li title='last'>北京申办冬奥会是再合适不过了!</li>");

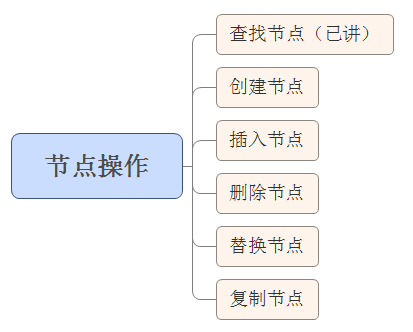
3.删除节点
remove():删除整个节点
$(selector).remove([expr]);
empty():清空节点内容
$(selector).empty();
$(selector).detach();
4.替换节点
replaceWith()和replaceAll()用于替换某个节点
示例:
var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>");
$(".gameList li:eq(2)").replaceWith($newNode1);
$($newNode1).replaceAll(".gameList li:eq(2)");
replaceWith( )和replaceAll( )两者的关系类似于append( )和appendTo( )
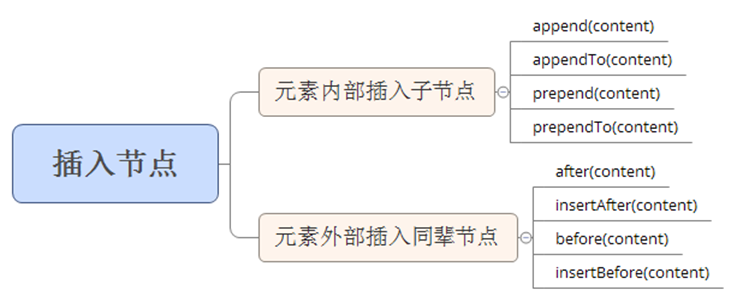
补充:append( )和appendTo( )的区别
1. append(content)方法
方法作用:向每个匹配的元素内部追加内容。
参数介绍:content (<Content>): 要追加到目标中的内容。
用法示例:
HTML代码为<p>I come from </p><p>I love </p>
向所有p标签中追加一个单词china,则写法为 $("p").append("china");
结果为:<p>I come from china</p><p>I love china </p>
2. appendTo(expr)方法
方法作用:把所有匹配的元素追加到指定的元素元素集合中。
参数介绍:expr (String): 用于匹配元素的jQuery表达式。
用法示例:
HTML代码为<b>I love china </b><p></p>
把标签b追加到p元素中,写法为$("b").appendTo("p");
结果为:><p><b>I love china </b></p>
使用appendTo这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
prepend和prependTo的区别
1.$(目标元素).prepend(content) 在。。。。首端的内部插入内容
html: <p>这是目标元素</p>
jquery: $("p").prepend("这是prepend插入的内容,")
那么执行后的结果就是:
html: <p>这是prepend插入的内容,这是目标元素</p>
2.$(content).prependTo(目标元素) 把内容插入到。。。内部的首端
jquery: $("这是prependTo插入的内容,").appendTo("p")
那么执行后的结果就是:
html: <p>这是prependTo插入的内容,这是目标元素</p>
5.复制节点
clone()用于复制某个节点
语法:
$(selector).clone([includeEvents]) ;
includeEvents:参数ture或flase, true复制事件处理,flase时只能复制节点不能复制事件处理
示例:
$(".gameList li:eq(1)").click(function(){
$(this).clone(true).appendTo(".gameList");
})
$(".gameList li:eq(2)").click(function(){
$(this).clone(false).appendTo(".gameList");
})
7.属性操作
$(selector).attr([name]) ;
$(selector).attr({[name1:value1]…[nameN:valueN]}) ;
$(".contain img").attr({width:"200",height:"80"});
删除元素属性
$(selector).removeAttr(name) ;
$(".contain img").removeAttr("alt");
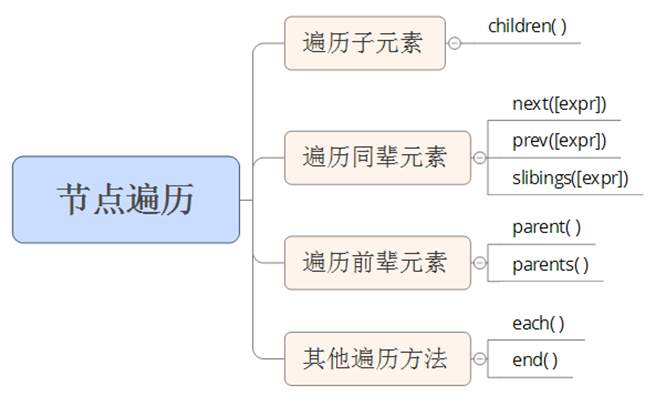
8.节点遍历

$(selector).children([expr]);
var $section =$("section").children(); //获取<section>的子元素,但不包含子元素的子元素
alert($section.length);
2.遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
|
语法 |
功能 |
|
next([expr]) |
用于获取紧邻匹配元素之后的元素 $("li:eq(1)").next().addClass("orange"); |
|
prev([expr]) |
用于获取紧邻匹配元素之前的元素 $("li:eq(1)").prev().addClass("orange"); |
|
slibings([expr]) |
用于获取位于匹配元素前面和后面的所有同辈元素 $("li:eq(1)").siblings().addClass("orange"); |
$("li:eq(1)"). next ().addClass("orange"); //遍历获得同辈节点
$("li:eq(1)"). prev ().addClass("orange");
$("li:eq(1)"). slibings ().addClass("orange");
$("li:eq(1)").parent().addClass("orange");
$("li:eq(1)").parents().addClass("orange");
4.其他遍历方法
each( ) :规定为每个匹配元素规定运行的函数
$(selector).each(function(index,element)) ; //Index:选择器的位置 Element:当前的元素
$("img").click(function(){ //给图片添加点击事件
$("li").each(function(){ //遍历每一个li元素
var str=$(this).text()+"<br>"; //获取当前li元素中的内容
$("section").append(str); //把内容追加到section后面
})
});
end( ):结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态
示例:
$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"});
$(".gameList li").first().css("background","#b8e7f9").end().last().css ("background","#d3f4b5");
$(".gameList li:last").css("border","none");
9.css操作DOM:




 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号