1.什么是BOM?
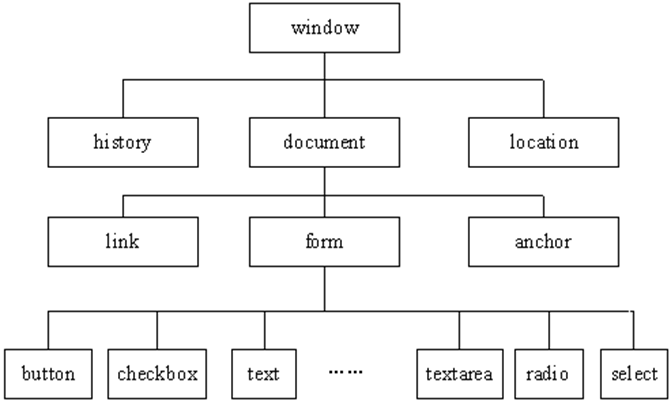
BOM:浏览器对象模型(Browser Object Model)
window 是整个BOM的核心
2、BOM通常实现的功能
弹出新的浏览器窗口
移动、关闭浏览器以及调整窗口的大小
在浏览器窗口中实现页面的前进和后退功能
3.window对象常用方法
prompt( ) 显示可提示用户输入的对话框
alert( ) 显示带有一个提示信息和一个确定按钮的警示框
confirm() 显示一个带有提示信息、确定和取消按钮的对话框
close() 关闭浏览器口
open()打开一个新的浏览器窗口,加载给定URL所指定的文档
setTimeout() 在指定的毫秒数后调用函数或计算表达式
setInterval() 按照指定的周期(以毫秒计)来调用函数或表达式
4.alert(),prompt(),confirm()的区别
alert():有一个参数,就只显示对话框,没有返回值,
prompt():有两个参数,是输入对话框,用来提示用户输入一些信息,有取消和确定按钮
confirm():有一个参数,是确认对话框,显示对话框的消息,结果返回true就是确定按钮,结果返回false就是取消按钮
5.open方法
语法:window.open("弹出窗口的url","窗口名称","窗口特征”)
窗口特征:toolbar 浏览器的工具栏 ,默认是yes
scrollbars 滚动条,默认是yes
location 地址地段,默认是yes
status 状态栏,默认是yes
menubar 菜单栏,默认是yes
resizable 调节尺寸,默认是yes
titlebar 标题栏,默认是yes
fullscreen 全屏模式显示浏览器,默认是no
6.history对象和location对象
history对象是实现浏览器中的“后退”功能
history.back()后退按钮;
history.forward()前进按钮;
history.go(1)代表前进一页;
history.go(-1)代表后退一页;
location对象是实现浏览器中的“前进”功能
location.reload()刷新;
location.replace()用新的文档替换当前文档;
location.host()返回主机名和当前URL的端口号;
location.hostname设置或返回当前URL的主机名;
location.href设置或返回完整的URL;
7.document
通过id、name属性、标签名获得元素
属性:referrer 返回载入当前文档的URL
URL 返回当前文档的UR
常用方法:getElementById() 返回对拥有指定id的第一个对象的引用
getElementsByName() 返回带有指定名称的对象的集合
getElementsByTagName() 返回带有指定标签名的对象的集合
8.
JavaScript内置对象
Date:
getDate() 返回 Date 一个月中的每一天,其值介于1~31之间
getDay() 返回 Date 星期中的每一天,其值介于0~6之间
getHours() 返回 Date 小时数,其值介于0~23之间
getMinutes() 返回 Date 分钟数,其值介于0~59之间
getSeconds() 返回 Date 秒数,其值介于0~59之间
getMonth() 返回 Date 月份,其值介于0~11之间
getFullYear() 返回 Date 年份,其值为4位数
getTime() 返回自某一时刻(1970年1月1日)以来的毫秒数
Math
ceil() 对数进行上舍入
floor() 对数进行下舍入
round() 把数四舍五入为最接近的数
random() 返回0~1之间的随机数
随机选择
var name = Array("1","2","3","4","5");
var num = Math.ceil(Math.random()*5)-1;
document.getElementByld("user").innerHTML = name[num];
9.定时函数
setInterval(“调用的函数”,间隔的毫秒数)
setTimeout(“调用的函数”,等待的毫秒数)
由于时间一直在变我们在用时分秒的时候就得插入定时函数设置定时唯一秒
setTimeout("调用的函数",等待的毫秒数)
var time = setTimeout("alert('3秒之后弹出')",3000);每3000毫秒弹出一次提示框
setInterval("调用的函数",间隔的毫秒数)
var MyTime = setInterval("showTime()",1000);每个1000毫秒执行一次函数
10.清除定时器
clearTimeout(setTimeOut()返回的ID值)
var myTime = setTimeout("disptime()",1000);
clearTimeout(myTime)
clearTimeout()清除由setTimeout()设置定时;
clearInterval(setInterval()返回的ID值)
var myTime = setInterval("disptime()",1000);
clearInterval(myTime);
clearInterval()清除由setInterval()设置定时;
setTimeout()在等待指定时间后执行函数,且只执行一次
setInterval()是每隔固定时间后执行一次函数,循环执行




 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号