【CSS3练习】3D盒子制作
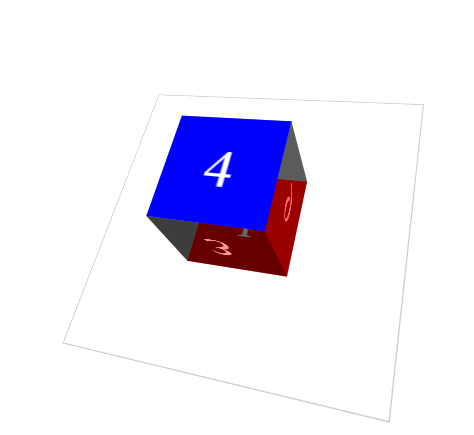
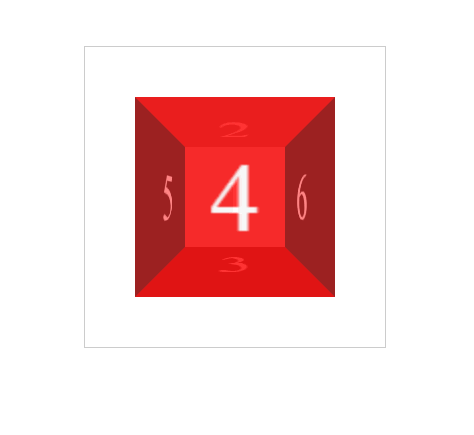
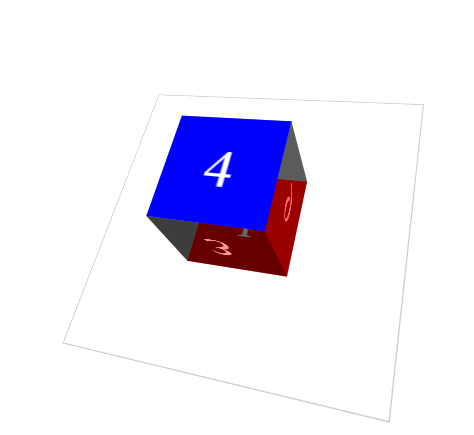
先发个3D盒子最终效果图
在线效果预览:http://dtdxrk.github.io/game/css3-demo/box-3d.html


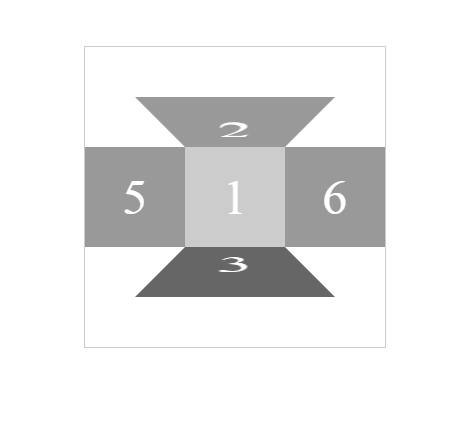
制作步骤1:创建基本结构

分布把6个面定义到3×3的画布上,1和4暂且是重叠的。
html结构比较简单:
<div class="box" id="box"> <div class="layer">1</div> <div class="layer">2</div> <div class="layer">3</div> <div class="layer">4</div> <div class="layer">5</div> <div class="layer">6</div> </div>
CSS部分:
*{margin:0;padding:0;}
.box{margin:50px auto;width: 300px;height: 300px; border:1px solid #ccc;position: relative;}
.layer{background-color: #000;width: 100px;height: 100px;position: absolute;color: #fff;line-height: 100px;font-size: 50px;text-align: center;}
.layer:nth-of-type(1){top:100px;left:100px;opacity: 0.2;}
.layer:nth-of-type(2){top:0px;left:100px;opacity: 0.4;}
.layer:nth-of-type(3){top:200px;left:100px;opacity: 0.6;}
.layer:nth-of-type(4){top:100px;left:100px;opacity: 0.8;}
.layer:nth-of-type(5){top:100px;left:0;opacity: 0.4;}
.layer:nth-of-type(6){top:100px;left:200px;opacity: 0.4;}
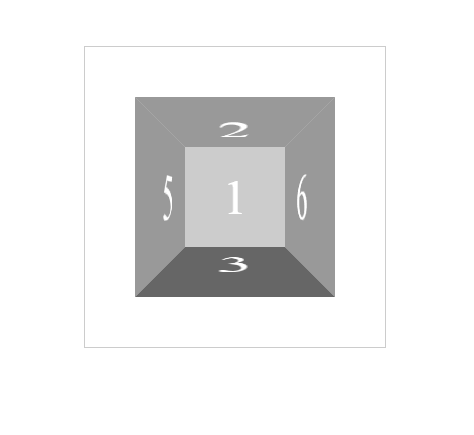
制作步骤2:把6个面3d旋转到对应的位置上
首先body需要设置一个视距{perspective: 500px;}
然后给每个layer进行3d旋转,并且根据对于的位置设置transform-origin,意思就是在什么位置进行旋转。
旋转一个面(2): css添加:transform:rotateX(-90deg);transform-origin:bottom; 根据元素的底部旋转x:-90

旋转一个面(3): css添加:transform:rotateX(90deg);transform-origin:top;

旋转一个面(5): css添加:transform:rotateY(90deg);transform-origin:right;

旋转一个面(6): css添加:transform:rotateY(-90deg);transform-origin:left;

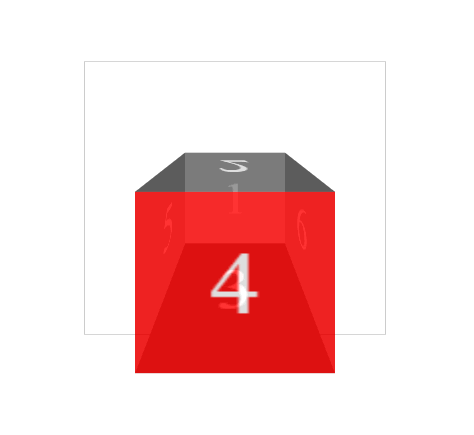
最后把盒子封上(4): css添加:background-color: red;transform:translateZ(100px); 4跟1的位置是一样的,只需要进行3d Z到100px

制作步骤3:让盒子旋转起来
想让盒子3d旋转还需要给box加个css属性 transform-style:preserve-3d 是一个3d透视的声明
然后在给box设置一个旋转中心就可以玩了transform-origin:50% 50% 50px;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号