php 练习一 5月5日
练习题一:通过登录者找到他的好友并显示在页面上


<title>无标题文档</title>
<style type="text/css">
*
{
margin:0px auto;
padding:0px;
}
.hy
{
width:200px;
height:50px;
margin-top:5px;
}
.hy.hover
{
background:#9CF;
cursor:pointer;
color:#FFF;}
.pic
{
width:50px;
height:50px;
float:left;
}
.nk
{
width:120px;
height:50px;
line-height:50px;
vertical-align:middle;
margin-left:30px;
float:left;
}
</style>
</head>
<body>
<?php
$uid="18653378660";
?>
<?php
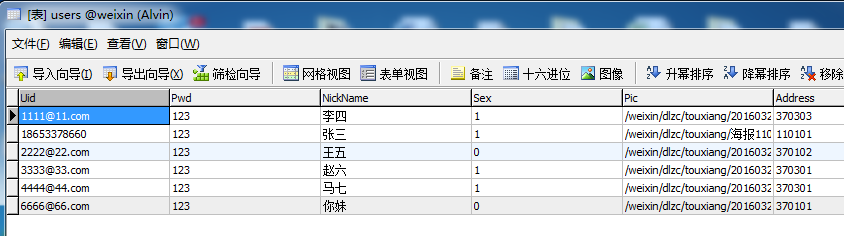
$db=new MySQLi("localhost","root","","weixin");
!mysqli_connect_error() or die("连接失败!");
$sql="select Friends from friends where Uid='{$uid}'";
$result=$db->query($sql);
$arr=$result->fetch_all();
//循环读取好友的用户名
foreach ($arr as $v)
{
$fuid=$v[0];//好友的用户名
//根据好友的用户名在users表中查询出他的昵称和头像
$sqln="select NickName, Pic from users where Uid='{$fuid}'";
$resultn=$db->query($sqln);
$att=$resultn->fetch_row();
//输出头像$att[1]和昵称$att[0]
echo "<div class='hy' onclick='Select(this)'>
<div class='pic'><img src='{$att[1]}' width='50' height='50'/></div>
<div class='nk'><img src='{$att[0]}'/></div>
<div>";
}
?>
</body>
<script type="text/javascript">
function Select(a)
{
//清除所有选中的状态:
var div=document.getElementsByClassName("hy");
for(var i=0;i<div.length;i++)
{
div[i].style.backgroundColor="#FFF";
div[i].style.color="#000";
}
//设置选中时的状态:
a.style.backgroundColor="#9CF";
a.style.color="#FFF";
}
</script>
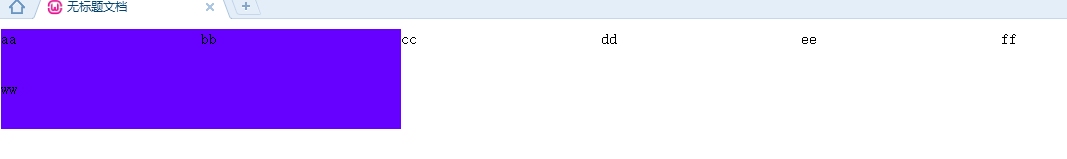
附:以前没学好的一点内容:float
<style>
.a
{
width:200px;
height:50px;
float:left;}
</style>
</head>
<body>
<div class="a">aa</div>
<div class="a">bb</div>
<div class="a">cc</div>
<div class="a">dd</div>
<div class="a">ee</div>
<div class="a">ff</div>
<div style="background:#60F; width:400px; height:100px;">ww</div>
</body>

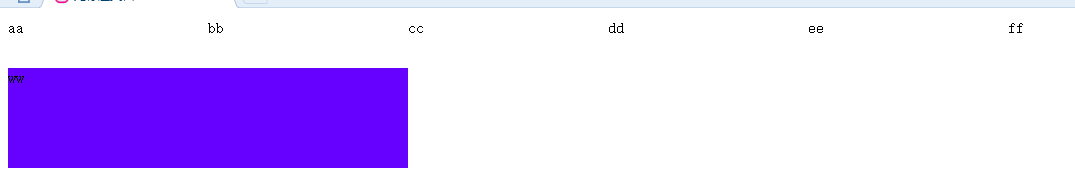
如何截断流:<div style="clear:both"></div>
<body>
<div class="a">aa</div>
<div class="a">bb</div>
<div class="a">cc</div>
<div class="a">dd</div>
<div class="a">ee</div>
<div class="a">ff</div>
<div style="clear:both"></div> <!--截断流-->
<div style="background:#60F; width:400px; height:100px;">ww</div>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号