基于OpenCV的视频图像组态 (5) :擦除动画效果
写在前面
本系列博客URL:
http://www.cnblogs.com/drgraph
配套软件下载地址:
http://www.czwenwu.com/YeeVingSetup.exe
配套软件含四个可执行文件:DrGraph.exe,YeeVingDriver.exe,YeeVingPlayer.exe,WatchDog.exe
其中,
DrGraph.exe为图形博士软件,可进行电路定量分析及其应用。
YeeVingDriver.exe是双目触控屏的驱动程序,内含键盘鼠标钩子,安装或运行的时候有可能会当成病毒。
WatchDog.exe是无人值守软件
YeeVingPlayer.exe是广告播放软件客户端。
本系列博客是在上述四个软件研发过程中的片面记录,基本上是属于想到哪写到哪的,不系统。主要目的是自己整理归纳一下,并期望与更多朋友交流。
QQ/微信:282397369
EMail: drgraph@qq.com
擦除效果
擦除效果:显示目标区域位置不变,显示内容(原始阵不变,屏蔽阵变化 -> 显示内容变化)
bool __fastcall TCbwAnimationEffect_Erase::BuildMaskMat(cv::Mat& destMat,
cv::Mat& srcMat, TRect displayRect) {
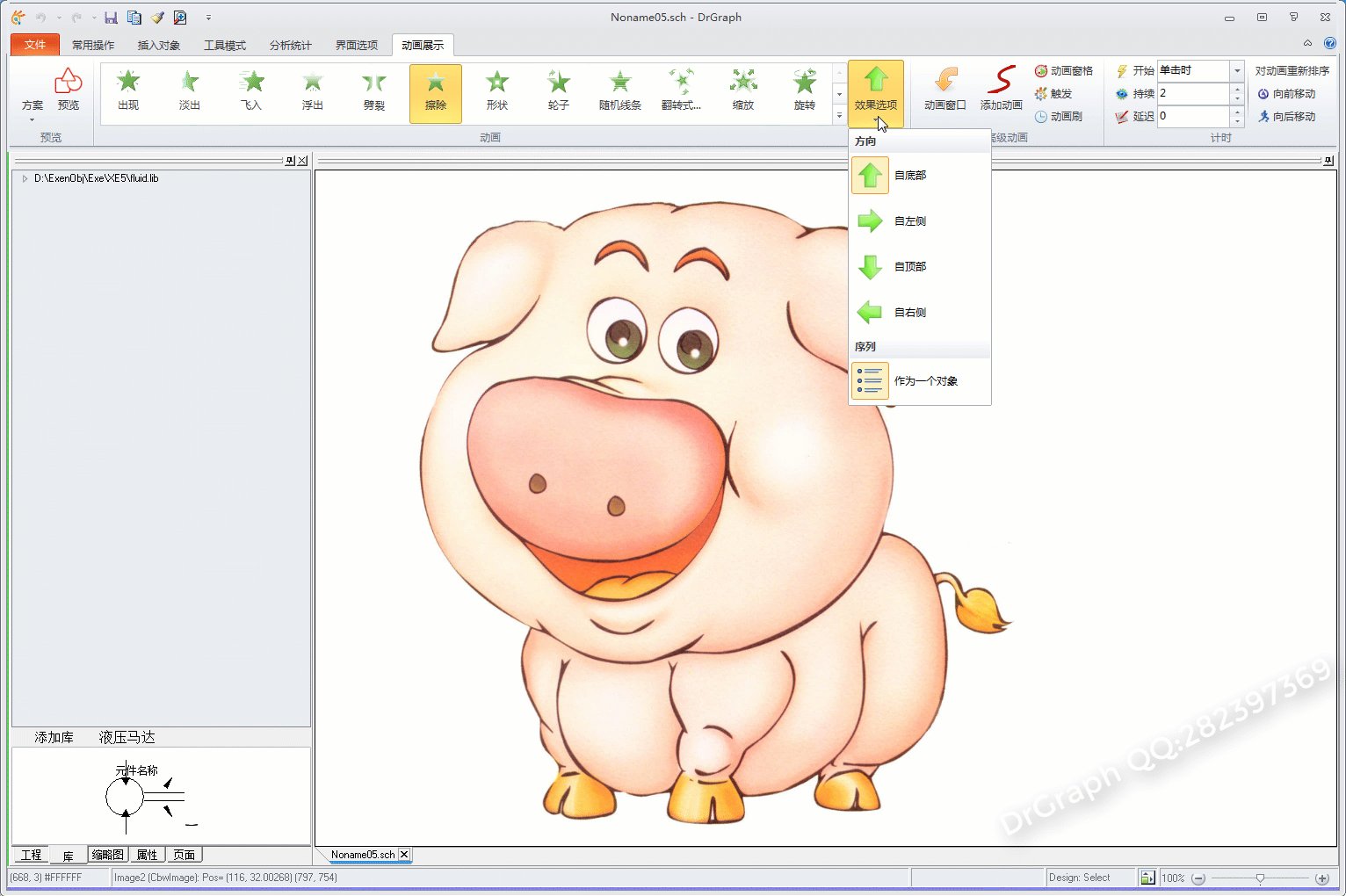
int effectOptionType = MyOptionType.Items[1].CurrentValue * 2;
TRect wholeRect(0, 0, displayRect.right - displayRect.left,
displayRect.bottom - displayRect.top);
TRect partRect = wholeRect;
bool vertFlag =
(cedFromBottom == effectOptionType || cedFromTop == effectOptionType);
double delta = double(FCurrentIndex + 1) / FTotalFramesInOnePeriod * (vertFlag ?
partRect.bottom : partRect.right);
if (cedFromBottom == effectOptionType) // 自底部
partRect.top = partRect.bottom - delta;
if (cedFromLeft == effectOptionType) // 自左侧
partRect.right = partRect.left + delta;
if (cedFromTop == effectOptionType) // 自顶部
partRect.bottom = partRect.top + delta;
if (cedFromRight == effectOptionType) // 自右侧
partRect.left = partRect.right - delta;
BYTE * pSrc = srcMat.data;
BYTE * pDst = destMat.data;
for (int row = 0; row < destMat.rows; ++row)
for (int col = 0; col < destMat.cols; ++col) {
bool hasValueFlag = (*pSrc++ != 0);
if (!hasValueFlag)
* pDst = 0;
int y = (row - partRect.top) * (partRect.bottom - row);
int x = (col - partRect.left) * (partRect.right - col);
bool inFlag = (y >= 0 && x >= 0);
*pDst++ = (inFlag ? 255 : 0);
}
return true;
}
演示效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号