jQuery链式调用
链式调用
- jQuery对象调用任何方法(除了节点关系方法)执行完后,方法都会有一个返回值,返回值就是jQuery对象自己,这个现象给我们提供了便利,可以对执行结果继续打点调用jQuery的方法和属性。即——可以使用jQuery对象进行连续打点调用

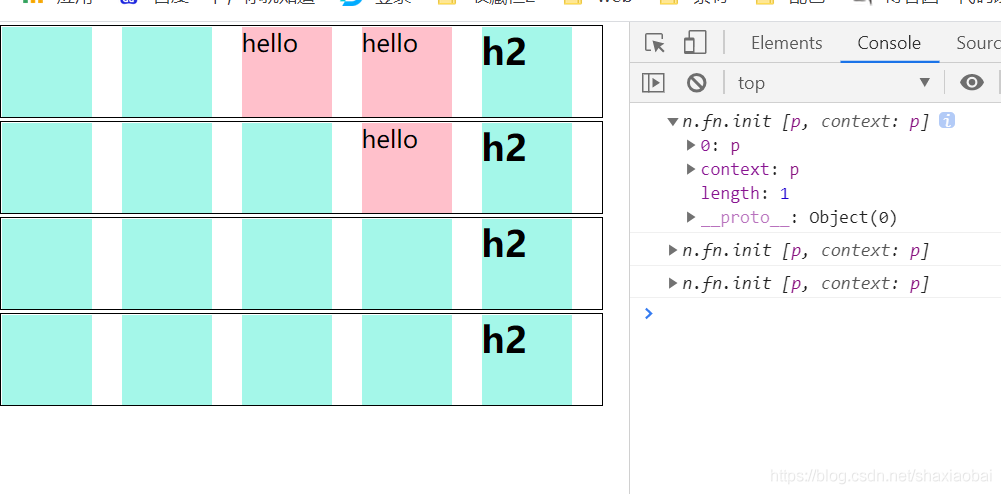
console.log($(this).css("background-color", "pink").html("hello"));
jQuery对象调用除了节点关系的方法之外,其他的方法执行后,返回值就是对象自己,可以继续链式调用其他的jQuery对象的方法和属性。这样可以达到简化代码书写
一个小案例
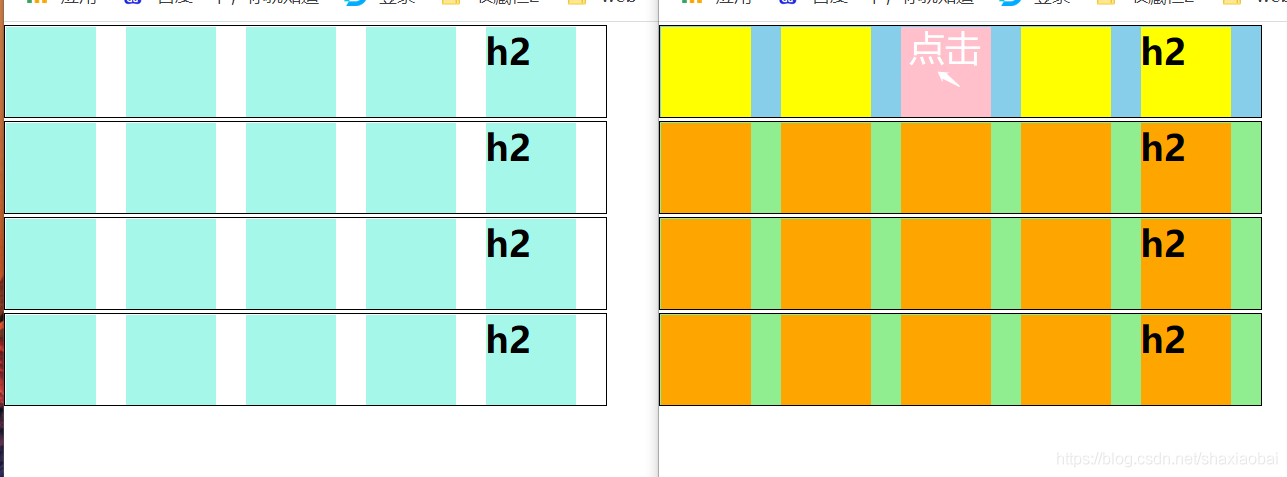
点击一个元素,使它自己变粉色,兄弟变黄色,其父级变蓝色,父级的兄弟变色,父级的兄弟的自己变橘色
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 400px;
height: 60px;
border: 1px solid #000;
margin-top: 2px;
}
.box p,.box h2 {
float: left;
width: 60px;
height: 60px;
margin-right: 20px;
background-color: rgb(164, 247, 233);
}
</style>
<!------------------------------------------------------------------->
<body>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<div class="box">
<p></p>
<p></p>
<p></p>
<p></p>
<h2>h2</h2>
</div>
<script src="../jq/jquery-1.12.4.min.js"></script>
<script>
var $p = $("p");
var $box = $(".box")
$p.click(function () {
// 链式调用实现
$(this).css("background-color","pink") //自己变粉色
.siblings().css("background-color","yellow") //自己的兄弟变黄色
.parent().css("background-color","skyblue") //并且自己的父级变蓝色 .siblings().css("background-color","lightgreen") //父级的兄弟跟着变成浅绿色
.children().css("background-color","orange") //父级的兄弟的自己变橘色
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号