vue项目笔记(五)——vue不同环境配置不同的打包命令
第一步:安装cross_env
npm install cross_env
第二步:修改项目package.json文件
"scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "test": "node build/test.js", //添加此行代码 "build": "node build/build.js" },
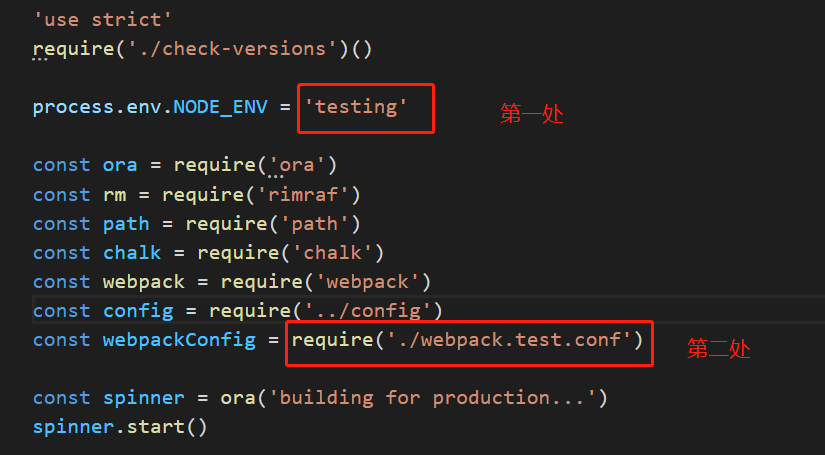
第三步:在build文件夹里面新建文件:test.js,此文件内容复制build.js,需要修改两处,修改后的代码如下:

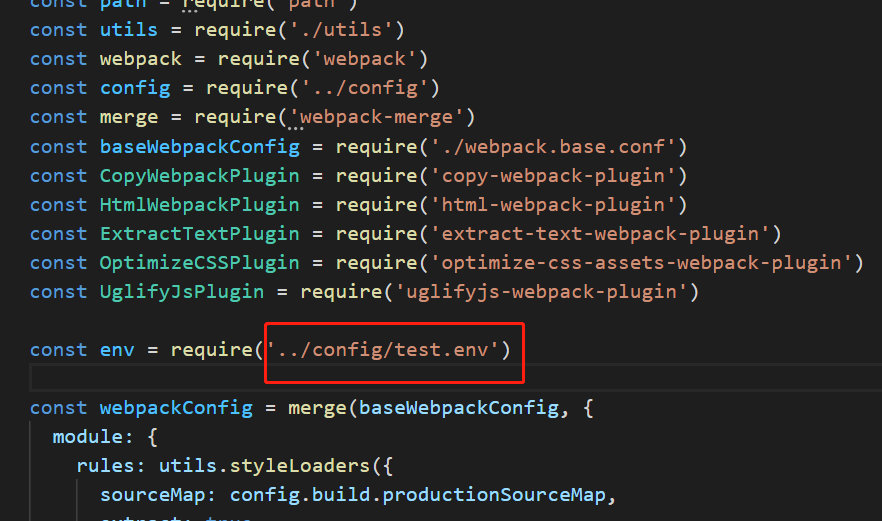
第四步:在build文件夹里面新建文件:webpack.test.conf.js,此文件内容复制webpack.prod.conf.js,需修改一处如下:

第五步:修改config/prod.env.js文件,修改后的内容如下:

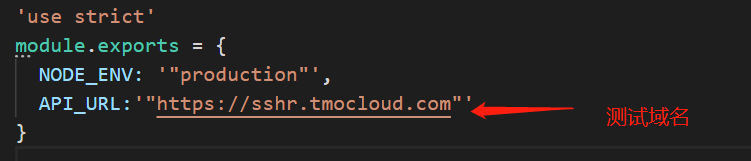
第六步:在config文件夹里面新建文件:test.env.js,此文件内容复制prod.env.js,需修改域名为测试域名

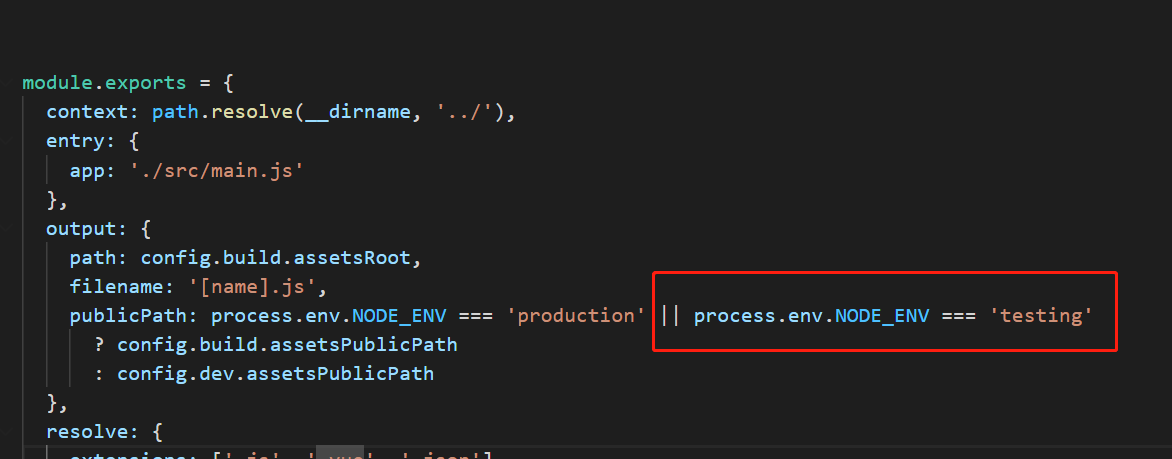
第七步:修改webpack.base.conf.js,如下

最后:
执行npm run test打包的就是测试环境
执行npm run build打包的就是生产环境





 浙公网安备 33010602011771号
浙公网安备 33010602011771号