vue中后退不刷新页面(使用keepAlive方法)
问题:
具体场景是:列表页分页(当前选中第5页),点击跳转详情页,返回列表页时,分页状态仍然停留在第5页。
解决办法:
1.在app.vue中添加keepAlive
1 <keep-alive> 2 <router-view v-if="$route.meta.keepAlive" :key="$route.fullPath"> 3 <!-- 这里是会被缓存的视图组件 --> 4 </router-view> 5 </keep-alive> 6 7 <router-view v-if="!$route.meta.keepAlive"> 8 <!-- 这里是不被缓存的视图组件 --> 9 </router-view>
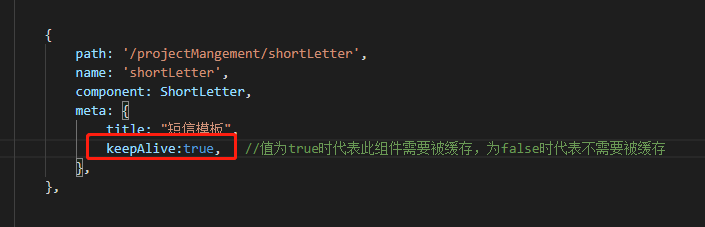
2.在router/index.js中添加路由元信息keepAlive,设置需要缓存的页面

3.在main.js添加beforeRouteEnter进行判断
1 router.beforeEach((to, from, next) => { 2 //to(当前页面) form(前一页面) 3 //判断当前页是不是目标页,再判断前一页面是否要缓存 4 if (to.name == 'interviewDetail' && from.name == 'interviewManagement') { 5 from.meta.keepAlive = true; 6 }else { 7 from.meta.keepAlive = false; 8 } 9 next(); 10 });




 浙公网安备 33010602011771号
浙公网安备 33010602011771号