vue-create-api的应用
需求描述:从首页增加各菜单新增快捷入口,可灵活配置
因新增为弹出dialog组件,因此需要在首页入口引用此组件,因为灵活配置,因此我需要把所有能涉及到的组件全部引入首页,这很繁琐,且效率低下。不利于首页加载。
如果组件能使用api的方式去调用,是不是就可以封装一个公用方法,免去很多无用加载操作。
因此我引用vue-create-api来解决此问题
1、安装vue-create-api
npm install vue-create-api
2、src下创建createApi模块

3、编写modal.js文件(设置方法调用前缀)

4、main.js中引用

5、编写公共弹出方法(其参数说明请参考vue-create-api官网)

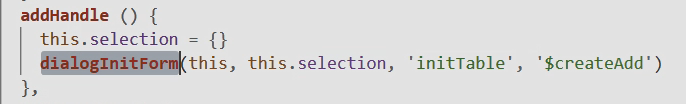
6、方法调用及传参(参数动态)

因create-api是使用即创建,所以不存在重置参数或初始化就加载页面组件的问题



 浙公网安备 33010602011771号
浙公网安备 33010602011771号