利用Attribute扩展MVC的Title和Sitemap
开篇
无论是 Asp.net 还是 MVC 中,想要设置网站的 Title 或者 Sitemap (不用控件)总是很麻烦。
Title 和 Sitemap 都是有关联的,所以有什么办法可以 Write once, run anywhere 呢?
先看一下效果和用法吧~
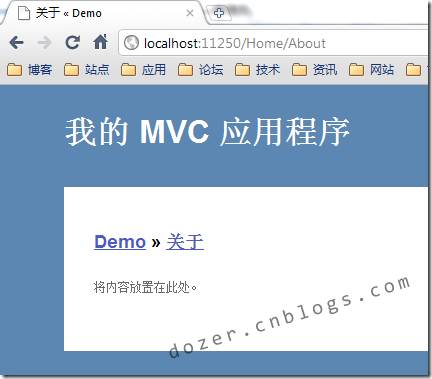
[效果]
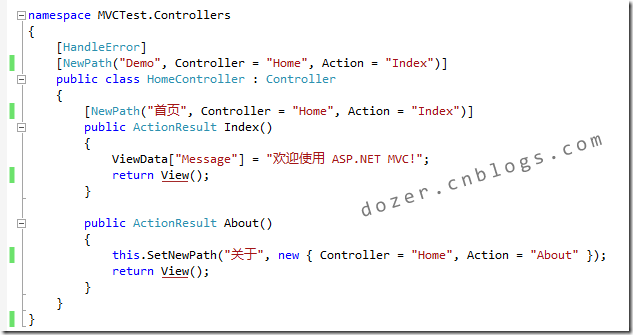
[用法:Controller中]
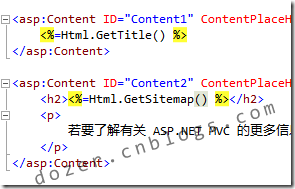
[用法:View中]
[用法总结]
只要在 Controller 和 Action 上加上 Attribute 就可以设置当前 Controller 的 名字和 Action 的名字。
设置 Controller 和 Action 的属性
[NewPath("Demo", Controller = "Home", Action = "Index")]
public class HomeController : Controller
{
[NewPath("首页", Controller = "Home", Action = "Index")]
public ActionResult Index()
{
ViewData["Message"] = "欢迎使用 ASP.NET MVC!";
return View();
}
public ActionResult About()
{
this.SetNewPath("关于", new { Controller = "Home", Action = "About" });
return View();
}
}
这里,我这个网站名是Demo,那我给所有的 Controller 都加上 Demo 这个名称和相关信息即可
然后,有两张页面,分别是“首页”和“关于”
那我只要在 Action 上加上他们的名称和相关信息即可
Q1:是否可以加多个 Attrubute?
A1:可以,而且可以设置 Order 来设置他们的顺序
Q2:我需要,网站名、首页、文章、文章标题 这样的路径怎么办?
A2:代码如下,除了可以在 Attrubute 中设置外,还可以在 Action 代码中设置,因为有些信息需要经过处理后才能得到
[NewPath("Demo", Controller = "Home", Action = "Index", Order = 1)]
[NewPath("首页", Controller = "Home", Action = "Index", Order = 2)]
public class HomeController : Controller
{
[NewPath("新闻", Controller = "News", Action = "Index")]
public ActionResult Detail(int? id)
{
this.SetNewPath("新闻标题", new {Controller = "News", Action = "detail", id = id.Value});
return View();
}
}
在View中显示
一般把上图的代码放在 MasterPage 中,因为他们的用法都是调用同一个函数
除了上面提供的两个主要函数外,还有一个很自由的函数:
<h2><%=Html.GetSitemap() %></h2>
<h2><%=Html.GetWebPath("<a href=\"{1}\">{0}</a>", " / ") %></h2>
这里,只要传入显示模板和分隔符模板,就可以随意地自定义内容了







 浙公网安备 33010602011771号
浙公网安备 33010602011771号