小程序 五 组件使用
自定义组件使用:
一 、基本使用
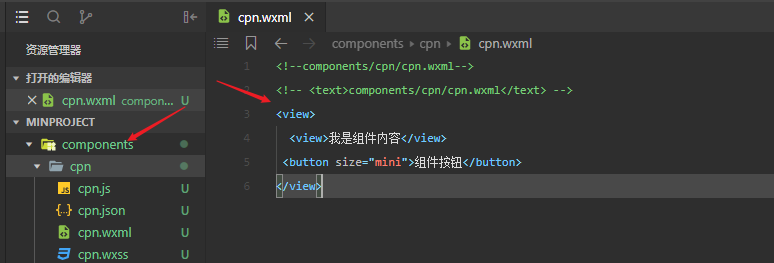
1、新建文件名,我们新建cpn (component ) 并将json 中component设置为true
{ "component": true, "usingComponents": { } }

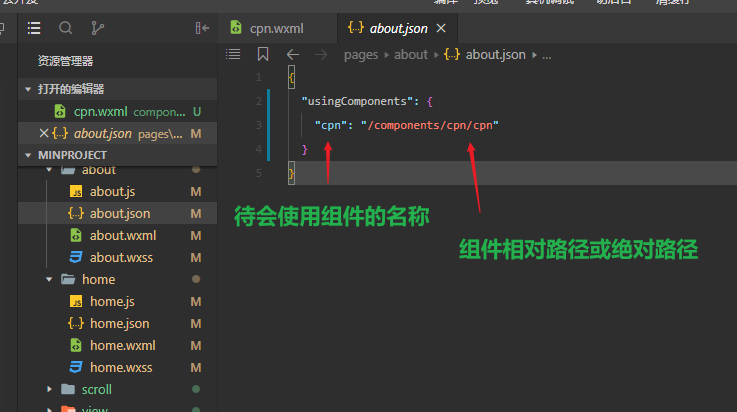
2 、在使用的pages上进行配置

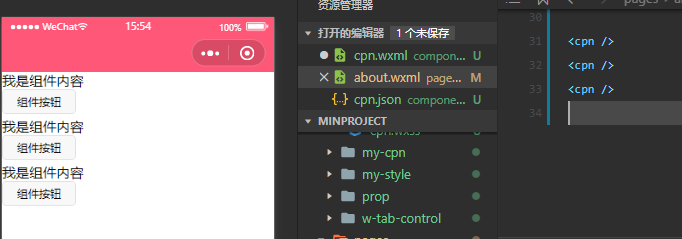
3、使用组件

在app.json中注册组件,这样可以在任意页面使用组件
- 使用组件需要注意的地方:组件名称不能誓言WX开头
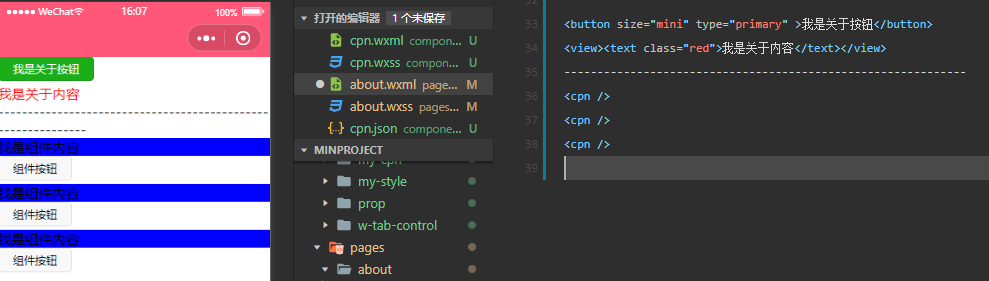
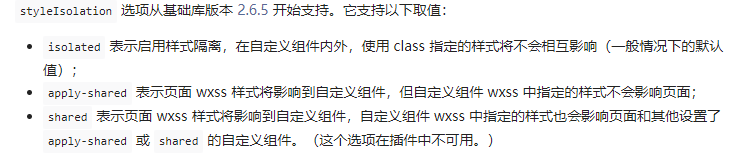
二 、组件样式与页面样式默认互不影响

这里我们给组件和页面设置相同class 属性为red,但是他们都各自表现自己样式,如果我们想要互相影响呢?

Component({ options: { styleIsolation: "apply-shared" }, }
三、组件通信
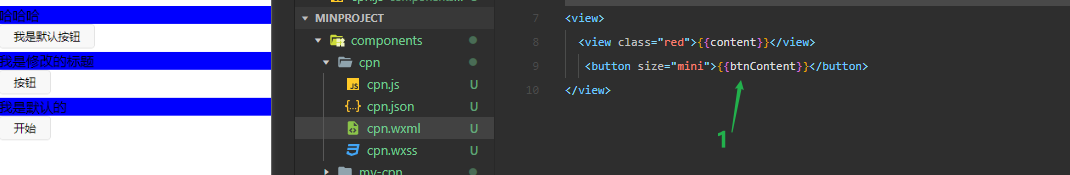
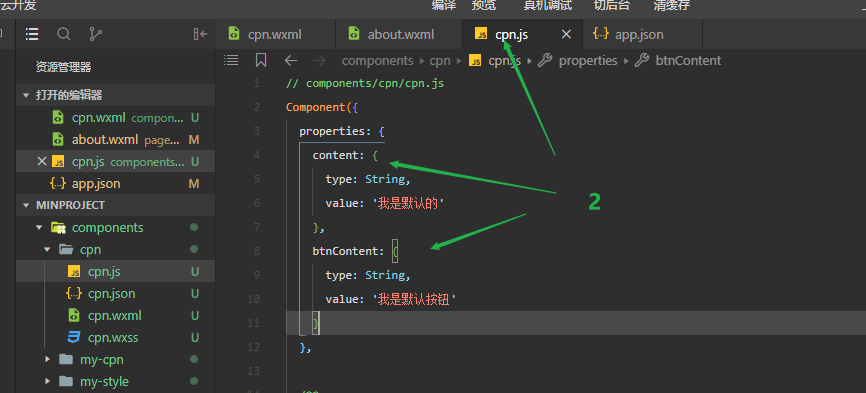
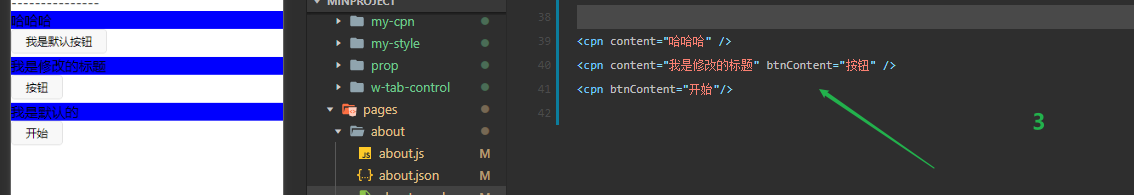
很多时候我们需要组件内容不失固定,而是动态来决定,这就需要页面给我们把数据传过来
- 向组件传递数据 使用properties属性



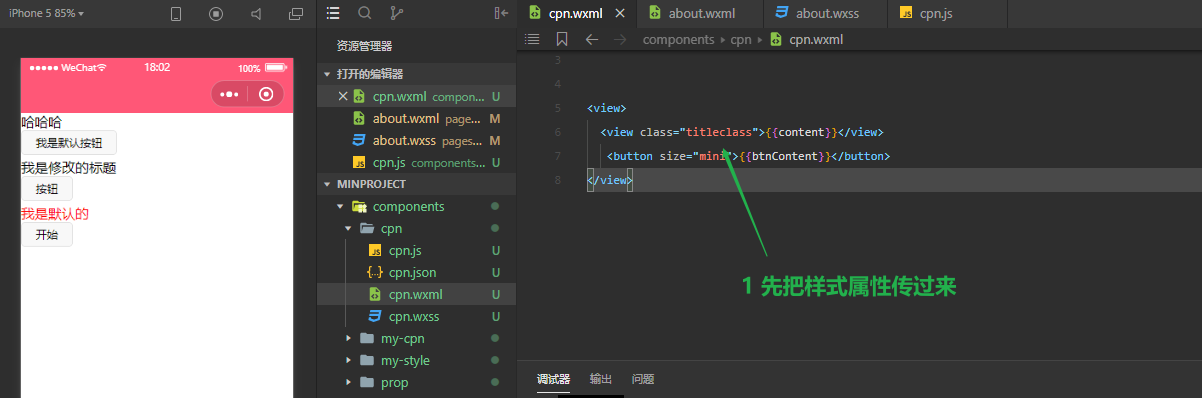
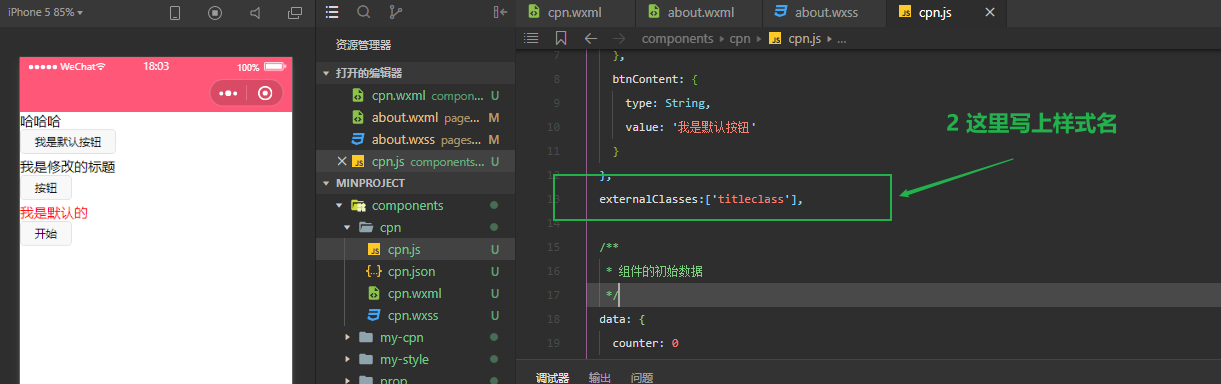
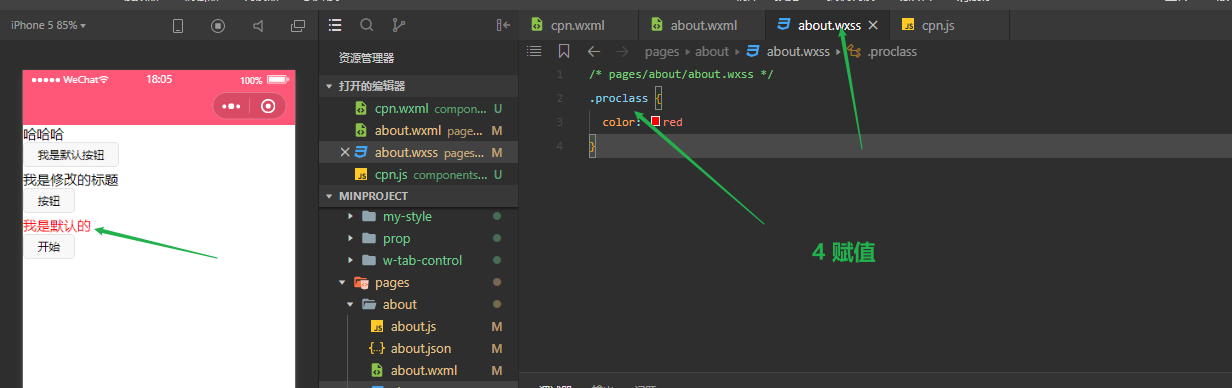
2 向组件传递样式 - externalClasses 4步




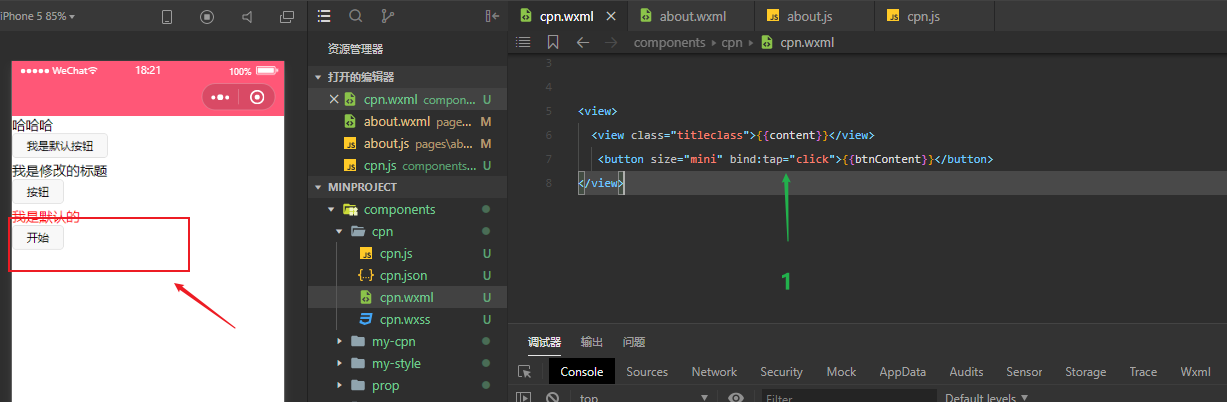
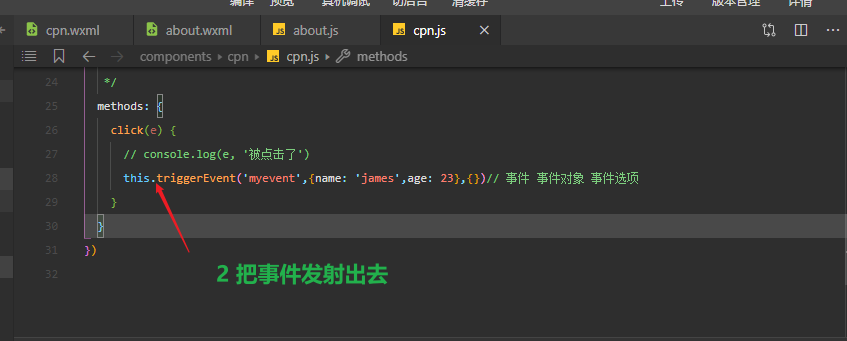
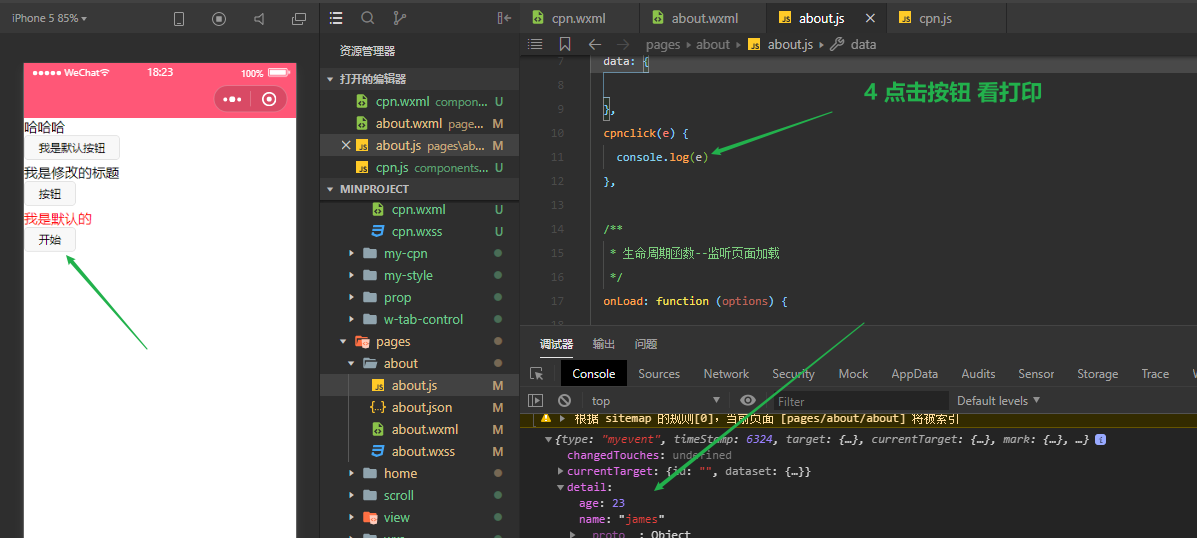
3 组件向外传递事件-----自定义事件
有时候组件内部发生的事件,需要告诉外边,这个时候就需要把事件发射出来






 浙公网安备 33010602011771号
浙公网安备 33010602011771号