阿里巴巴字体图标使用
1、登录阿里巴巴字体图标库http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
2、在图标库中选择需要的图标,鼠标经过该图标加入购物车

3、选择完成后 点击右上角购物车--》添加到对应项目
4、图标管理--》我的图标--》我的项目--》选择对应项目--》更多操作--》编辑项目--》添加协作者,则该项目中的所有人员均可看到该项目中的所有图标
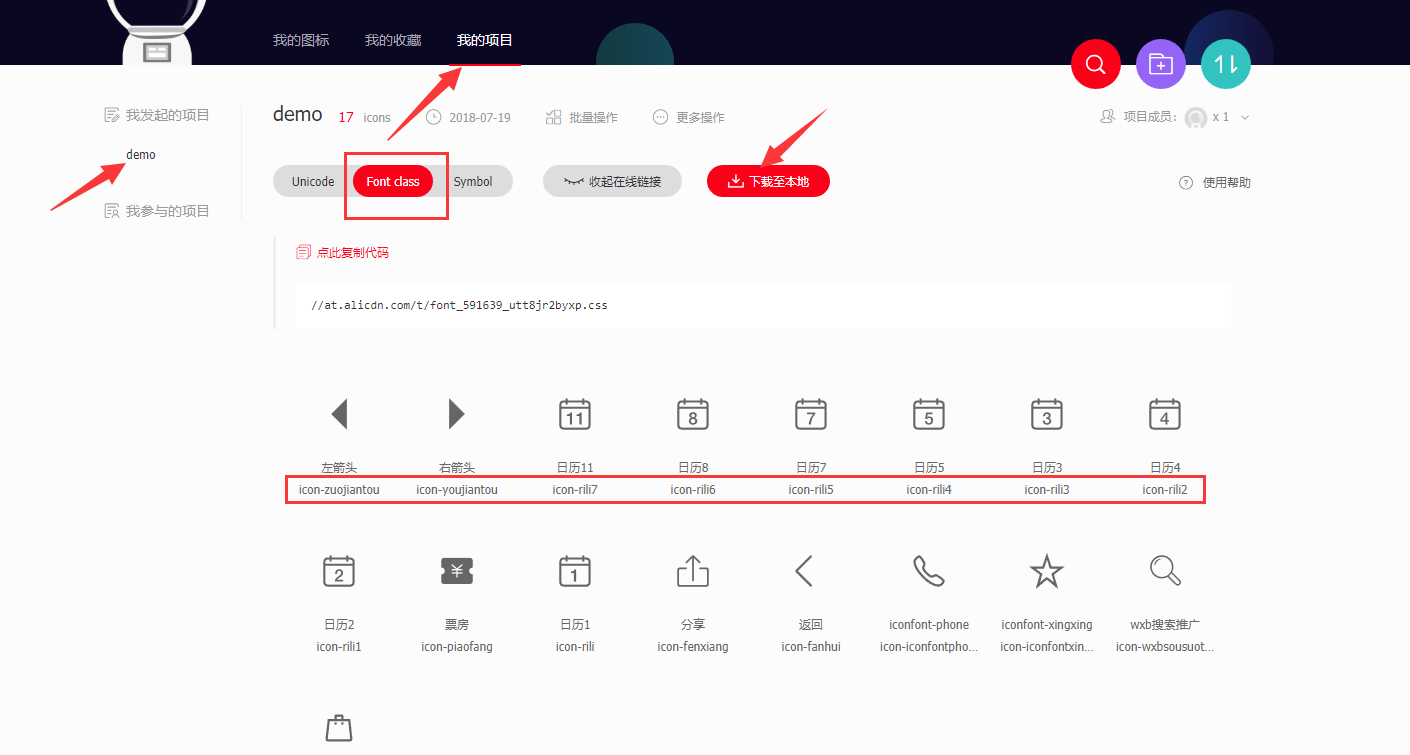
5、图标管理--》我的图标--》我的项目--》选择对应项目--》下载到本地
6、将压缩包中的iconfont.css中的css内容放到项目的css文件中 并将字体文件和svg文件放到项目中,确认css文件中引入的字体文件路径正确性
7、html中字体图标的使用方式,如:<i class="iconfont icon-zuojiantou"></i>
其中class名iconfont 为所有字体图标都需要的公用class 后边的class名为对应图标的class名
通过点击Font class即可看到图标下边会显示对应的class名
注:1)字体图标的大小通过font-size控制,字体越大图标越大 字体颜色通过color控制 可以控制字体的属性都可以用 ( 使用时与普通字体无异,可以设置字号大小、颜色、透明度等等)
2)兼容性:兼容IE8及以上浏览器


@font-face { font-family: 'iconfont'; src: url('font/iconfont.eot'); src: url('font/iconfont.eot?#iefix') format('embedded-opentype'), url('font/iconfont.woff') format('woff'), url('font/iconfont.ttf') format('truetype'), url('font/iconfont.svg#iconfont') format('svg'); } .iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } .icon-wxbsousuotuiguang:before { content: "\e620"; } .icon-iconfontxingxing:before { content: "\e628"; } .icon-iconfontphone:before { content: "\e634"; } .icon-fenxiang:before { content: "\e601"; } .icon-rili:before { content: "\e602"; } .icon-piaofang:before { content: "\e603"; } .icon-fanhui:before { content: "\e600"; } .icon-rili1:before { content: "\e604"; } .icon-rili2:before { content: "\e605"; } .icon-rili3:before { content: "\e606"; } .icon-rili4:before { content: "\e607"; } .icon-rili5:before { content: "\e608"; } .icon-rili6:before { content: "\e609"; } .icon-rili7:before { content: "\e60a"; } .icon-youjiantou:before { content: "\e60b"; } .icon-zuojiantou:before { content: "\e60c"; } .icon-shangpin-xianxing:before { content: "\e889"; }

<i class="iconfont icon-zuojiantou"></i>
<i class="iconfont icon-rili7"></i>
<i class="iconfont icon-rili3"></i>
<i class="iconfont icon-fenxiang"></i>
<i class="iconfont icon-shangpin-xianxing"></i>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号