前段开发学习(一)

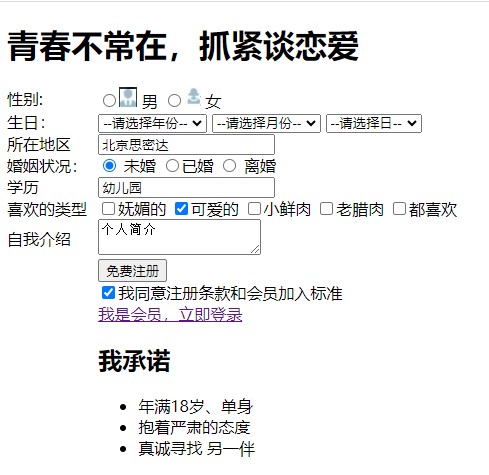
实现的html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单样例</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<!-- 没想到用表格来写表单 -->
<table border="0" width="500" cellspacing="0" cellpadding="0">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<!-- 要想点击图片也能进行选择,lable标签将img 包含 进来即可实现 -->
<td><input type="radio" name="sex" id="man"><label for="man"><img src="images/man.jpg"> 男</label>
<input type="radio" name="sex" id="woman"><label for="woman"><img src="images/woman.jpg"> 女</label></td>
</tr>
<!-- 第二行 -->
<tr>
<td>
生日:
</td>
<td> <select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>01</option>
<option>02</option>
<option>03</option>
</select>
<select>
<option>--请选择日--</option>
<option>1号</option>
<option>2号</option>
<option>3号</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td>
<!-- value属性 默认显示文字 -->
<input type="text" value="北京思密达">
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked"> 未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历</td>
<td><input type="text " name="xueli " value="幼儿园 "></td>
</tr>
<!-- 第六 行 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="like">妩媚的
<input type="checkbox" name="like" checked="checked">可爱的
<input type="checkbox" name="like">小鲜肉
<input type="checkbox" name="like">老腊肉
<input type="checkbox" name="like">都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked ">我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<!-- 超级链接为空时,可以使用# 代替 -->
<a href="# ">我是会员,立即登录 </a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h2>我承诺</h2>
<ul>
<li>年满18岁、单身 </li>
<li>抱着严肃的态度</li>
<li>真诚寻找 另一伴</li>
</ul>
</td>
</tr>
</table>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号